Вертикальное меню для многоцелевого сайта | |
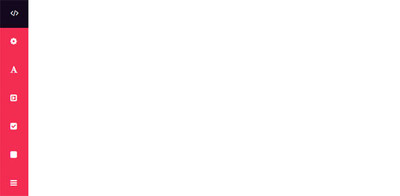
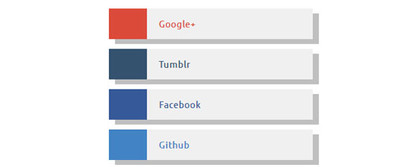
| Давайте рассмотрим 2 варианта вертикальной навигации, что по своей структуре они не похоже, как и по дизайн, но все они выполнены на чистом CSS. Если дать краткую характеристику на вертикальное меню, то безусловно это удобное, настраиваемое, многоцелевое решение, которое будет распределять потоки пользователей, а также работать по своему прямому назначению, это показывать, где и какой материал или статья находиться, а также многих других популярных компонентов. Оно легко подойдет для тематических шаблонов, а также просто шикарный смотрится на любом мобильном устройстве. И как уже было сказано, то меню отлично обеспечивает на сайте производительность, которую вы когда-либо видели. Этот тип меню означает, что отображаются все ваши пункты меню. Чтобы сделать их видимыми, не требуется никаких щелчков или касаний. Хорошо, если вы хотите показать только некоторые пункты меню или все они важны для просмотра. Вертикальное меню с левой стороны Где при наведении клика, навигация полностью покажется.  Установка: Шрифтовые иконки HTML Код <ul class="side-menu"> <li><a href="#"><span class="fa fa-code"></span>Superguide</a></li> <li><a href="#"><span class="fa fa-cog"></span>Instalação e Dependências</a></li> <li><a href="#"><span class="fa fa-font"></span>Tipografia</a></li> <li><a href="#"><span class="fa fa-caret-square-o-right"></span>Botões</a></li> <li><a href="#"><span class="fa fa-check-square"></span>Formulários</a></li> <li><a href="#"><span class="fa fa-square"></span>Cards</a></li> <li><a href="#"><span class="fa fa-bars"></span>Menu</a></li> </ul> CSS Вертикальное меню имеет привлекательный и простой в использовании интерфейс администратора с такими функциями, как полностью настраиваемые темы , предопределенные цветовые схемы, шрифты Google, как строитель переходов для пользовательской анимации открытия и закрытия меню. Демонстрация Социальная панель вертикальной навигации  HTML Код <nav> <ul> <li><a class="social google" href="#">Google+</a></li> <li><a class="social tumblr" href="#">Tumblr</a></li> <li><a class="social facebook" href="#">Facebook</a></li> <li><a class="social github" href="#">Github</a></li> <li><a class="social scriptogram" href="#">Scriptogram</a></li> <li><a class="social twitter" href="#">Twitter</a></li> <li><a class="social instagram" href="#">Instagram</a></li> <li><a class="social linkedin" href="#">LinkedIn</a></li> </ul> </nav> CSS Здесь если кто решит подключить шрифтовые кнопки, то для них по сути место выстроено, также прописаны стили. Но по умолчанию они шли без кнопок, возможно для значков их можно распределить. Также такая вертикальная навигация удобна для устройств за счет поддержки адаптивного режима, нескольких макетов и сенсорных жестов на мобильных устройствах. Демонстрация | |
06 Марта 2021 Загрузок: 1 Просмотров: 1490
Поделиться в социальных сетях
Материал разместил

