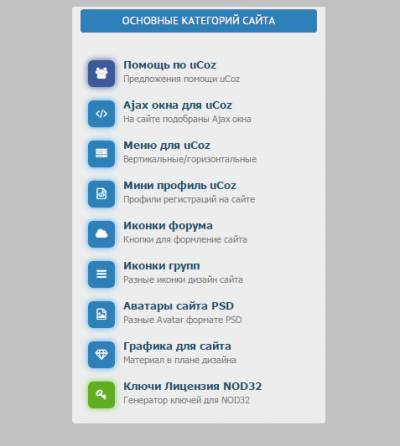
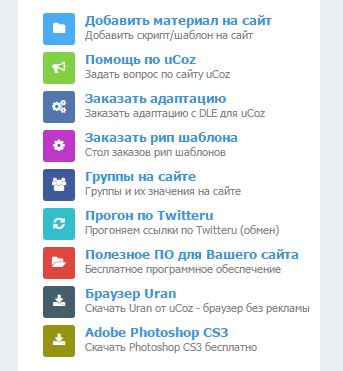
Вертикальное меню Asrtynur для сайта uCoz | |
| Красиво сделано вертикальное меню, где присутствует элемент эффекта. С тематикой разнообразной, но только можно установить на светлый дизайн его, так как на темном по сути также все можно сделать, но в стилях все выводить изначально по другому нужно. Что по кнопкам, вам нужно зайти на сайт что представлен ниже и там выбрать, также, если нужно то прописать вверх сайта один стиль от этого ресурса. Здесь нужно добавить, как проверил его, эта меню сайта в блог не поставить, так как стили настроены так, чтоб на открытую устанавливаем, а вообщем идем в контейнер и каркас прописываем как есть. Тогда будет нормально, оно у кого как станет, но в стилях находим -35 что можно выравнивать, это так на всякий случай, вот сделал и как получилось. Здесь нужно к навигаций подсоединить стили от официального сайта fontawesome.ru так чтоб он выводил те знаки, которые вам нужны, и в низу вы уведите стиль его, что обязательно нужно прописать, а то кнопки будут пустые. Также они пригодятся в построение самого ресурса. Просто нужно подключить шрифт Теперь между head и /head если кнопки решите сменить, так как тема у всех разная, а кнопок очень много и под все разделы подойдут.  Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Сам каркас: Код <nav class="web_menu"> <ul> <li><a href="/"><i class="fa fa-folder web_id1"></i><span class="web_title">Добавить материал на сайт</span><span class="web_desc">Добавить скрипт/шаблон на сайт</span></a></li> <li><a href="/"><i class="fa fa-bullhorn web_id5"></i><span class="web_title">Помощь по uCoz</span><span class="web_desc">Задать вопрос по сайту uCoz</span></a></li> <li><a href="/"><i class="fa fa-cogs web_id9"></i><span class="web_title">Заказать адаптацию</span><span class="web_desc">Заказать адаптацию с DLE для uCoz</span></a></li> <li><a href="/"><i class="fa fa-cog web_id10"></i><span class="web_title">Заказать рип шаблона </span><span class="web_desc">Стол заказов рип шаблонов</span></a></li> <li><a href="/"><i class="fa fa-users web_id4"></i><span class="web_title">Группы на сайте</span><span class="web_desc">Группы и их значения на сайте</span></a></li> <li><a href="/"><i class="fa fa-refresh web_id8"></i><span class="web_title">Прогон по Twitteru</span><span class="web_desc">Прогоняем ссылки по Twitteru (обмен)</span></a></li> <li><a href="/"><i class="fa fa-folder-open web_id2"></i><span class="web_title">Полезное ПО для Вашего сайта</span><span class="web_desc">Бесплатное программное обеспечение</span></a></li> <li><a href="/"><i class="fa fa-download web_id11"></i><span class="web_title">Браузер Uran</span><span class="web_desc">Скачать Uran от uCoz - браузер без рекламы</span></a></li> <li><a href="/"><i class="fa fa-download web_id12"></i><span class="web_title">Adobe Photoshop CS3</span><span class="web_desc">Скачать Photoshop CS3 бесплатно</span></a></li> </ul> </nav> Вот этот стиль CSS и будет выводить правильность и корректность установки.. Код .web_menu li{ padding-bottom: 10px;margin-left: -35px;} .web_menu li:hover{padding-bottom: 10px; border-radius: 6px;} .web_menu a{border:0px;} .web_menu *{transition:all linear .1s;-moz-transition:all linear .1s;-webkit-transition:all linear .1s;-o-transition:all linear .1s;} .web_menu a{text-decoration:none} .web_menu a:hover i{font-size:21px} .web_menu .web_title{font-size:13px;font-weight:bold} .web_desc{display:block;font-size:11px;color: #848484;} .web_menu i{margin-top:1px;display:inline-block;float:left;color:#FFF;width:32px;text-align:center;line-height:32px;height:32px;margin-right:10px;border-radius:3px;} .web_id1{background:#48adf3} .web_id2{background:#df473d} .web_id3{background:#ef7e3b} .web_id4{background:#3d5a9b} .web_id5{background:#82d043} .web_id6{background:#35c2ba} .web_id7{background:#207716} .web_id8{background:#33BFCC} .web_id9{background:#5176AD} .web_id10{background:#BE37C8} .web_id11{background:#455E6B} .web_id12{background:#969413} Но вот сами иконки, виде стиля, здесь не нужно не какой ссылки, на ресурсе, что прописал, находим их название и меняем внутри, и так выведите на любой странице. Код <i class="fa fa-folder web_id1"></i> Так вы можете преобразить свой портал в плане его стиля. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |
| 1 2 » | |