| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 617-630 |
3D кнопка с красивой анимацией на CSS
Hover-эффекты для кнопок в своем дизайне идут привлекательными, но все же 3D анимация сильно отличается, где присутствует анимация на чистом CSS.
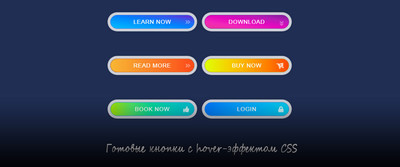
Готовые кнопки с hover-эффектом на CSS
Оригинальный набор из 6 кнопок с красивым эффектом при наведении курсора, где автоматически подключается анимация, плюс идут шрифтовые кнопки.
Адаптивный дизайн 404 страницы сайта
Страница ошибки под нумерацией 404 очень важна для сайта, ведь она учитывается поисковыми системами, но и также имеет свои функций и назначение.
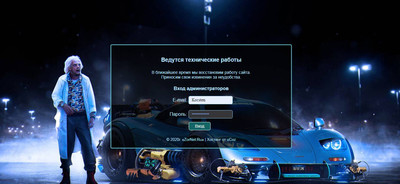
Техническая страница для сайта uCoz
Простое оформление дизайна для страницы технических работ для сайтов uCoz, которое выполнено вместо заглушки для ознакомления при входе на сайт.
Анимированный фон веб-страницы на CSS
В этой статье узнаете, как можно на чистом CSS создать анимированный фон с картинкой для веб-страницы сайта, где по вверх картинки идет анимация.
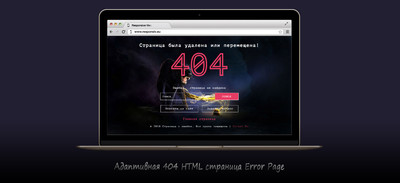
Адаптивная 404 HTML страница Error на CSS
Вашему вниманию красиво исполненная по дизайну адаптивная страница с ошибкой 404 для веб-сайта, которая идет как обязательный элемент на сайте.
Анимация пульса чекбоксов и радиокнопок
Красиво смотрится анимация для чекбоксов и радио-кнопок, которые созданы с эффектом пульса пари клике, где добавлены цветные тени на чистом CSS.
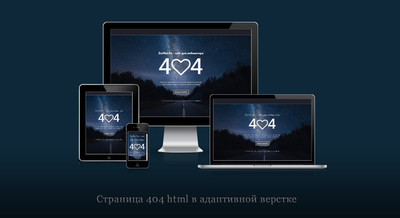
Страница 404 ошибки в адаптивном дизайне
Тематическая страница ошибки под номером 404 для сайта, которая идет в адаптивный стиле, где в оформление присутствует фон картинка в HTML и CSS.
Адаптивная страница 404 html для сайта
Если вы не удовлетворены стандартными шаблонами страниц ошибок 404, вы можете использовать эту адаптивную версию с изображением на чистом CSS.
Страница 404 HTML с адаптивным дизайном
Страница с 404 ошибкой считается одним из самых важных элементов в стилистике сайта, которая должна быть адаптивной под разный размеры экранов.
Изменение размера textarea для текста HTML
В этом материале представлено решение по автоматическому изменению размера элемента textarea, которое зависит от содержания и количество знаков.
Примеры анимированных кнопок на CSS
Стилизованные кнопки, которые отображает оригинальные базовые CSS-эффекты, где стильно смотрятся в использование при наведении клика на элемент.
Примеры футера сайта с помощью HTML + CSS
Низ для сайта или нижний колонтитул по умолчанию идет как один из важных элементов сайта, так как в нем содержатся очень много важных функций.
Адаптивный слайдер на JQuery для сайта
Простой в обращение адаптивный слайдер для сайтов, который создан с помощью CSS, где задействуем jQuery для функционального вывода изображений.