Адаптивная 404 HTML страница Error на CSS | |
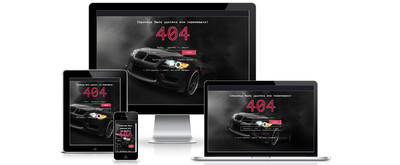
| Вашему вниманию красиво исполненная по дизайну адаптивная страница с ошибкой 404 для веб-сайта, которая идет как обязательный элемент на сайте. Не секрет, что все популярные поисковые системы ее обязательно учитывают. Ведь нам иногда на сайте нужно редактировать, а даже некоторые материалы убирать, которые уже по своему запросу находятся в поисковых фразах, где также ссылки могут находиться на других площадках для перехода, как социальные сети. Где гость или пользователь переходит и автоматически попадает на эту страницу, так как недавно заданный материал или статья была удалена, и по этой причине эта станица становится актуальной. Ведь на ней можно все кратно описать, также поставить ссылки или кнопки, как здесь, где все стильно оформлено под изображение, а значит тематическое направление сайта полностью зависит от рисунка, который вы поставите, а по вверх идет полный функционал. Идеальная страница 404 ошибки на чистом CSS Рассмотрим с некоторых мобильных гаджет эту страницу:  Также в аналогичном плане проверка на другом сервис:  Но и главное, это самостоятельно добавления оформление:  Здесь при проверке добавлял и изменял основной стиль дизайна, где можно заметить измененные кнопки, также уменьшен шаг перед элементами, это сделано для того, чтоб по умолчанию страница появлялась, без прокрутки. Установка: Эта элегантно созданная страница, которая по своей стилистике является 100% адаптивной, где отлично и корректно показывает на всех мобильных устройствах, где полностью выстроена при помощи HTML5 и CSS3. HTML Код <html lang="page-does-exist"><head> <title>Error-Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="utf-8"> <meta name="keywords" content="Ключи"> <link href="//fonts.googleapis.com/css?family=PT+Mono" rel="stylesheet"> </head> <body> <h1 class="demosam-nepovorn text-center">Страница была удалена или перемещена!</h1> <div class="gostoyan-diysamin"> <!--/tabs--> <div class="responsive_tabs vornudas"> <h2>404</h2> <p>Ошибка - страница не найдена</p> <div class="kaspravega"> <form action="#" method="post" class="kaspravega"> <input class="name" type="name" placeholder="Поиск..." required=""> <input type="submit" class="submit" value="Поиск"> </form> <div class="oshibki-sayta"> <li><a href="#">Перейти на сайт</a></li> <li><a href="#">Задайте вопрос</a></li> </div> </div> <div class="neispravnos"> <a href="#">Главная страница</a> </div> </div> </div> <div class="ulopad-kudasem text-center"> <p>© 2018 Страница с ошибок. Все права защищены | <a href="/" target="_blank">Zormet.Ru</a> </p> </div> </body></html> CSS Код body { background: url(https://zornet.ru/ABVUN/Aba/oboik.ru_51925.jpg) no-repeat center; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; background-attachment: fixed; font-family: 'PT Mono', monospace; } .text-center { text-align: center; } .gostoyan-diysamin { display: -webkit-flex; display: -webkit-box; display: -moz-flex; display: -moz-box; display: -ms-flexbox; display: flex; justify-content: center; align-items: center; -webkit-box-pack: center; -moz-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; } h1 { font-size: 1.8em; color: #f7f3f3; letter-spacing: 1px; margin: 1.4em auto; font-family: 'PT Mono', monospace; flex-basis: 100%; } h2 { margin-bottom: 10px; font-size: 12em; text-align: center; flex-basis: 100%; color: rgba(0, 0, 0, 0); display: inline-block; font-weight: bold; letter-spacing: 5px; text-decoration: none; -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: #e82b2b; margin: -42px 0px 0px 0px; text-shadow: 0 1px 0 rgba(255, 255, 255, 0); } .responsive_tabs.vornudas { max-width: 700px; margin: 0; box-sizing: border-box; display: flex; display: -webkit-flex; flex-wrap: wrap; } textarea { min-height: 100px; } /*-- Pay-page --*/ .tab-grid p { color: #8B8B8B; font-size: 0.95em; line-height: 1.8em; font-weight: 400; margin: 10px 0; } .form-control { border-radius: 0; } .kaspravega { text-align: left; flex-basis: 70%; margin: 0em auto 2em; position: relative; } .kaspravega input[type="name"] { padding: 13px 15px; border: none; width: 70%; box-sizing: border-box; text-align: left; font-size: 15px; color: #f7f7f7; background-color: rgba(0, 0, 0, 0); outline: none; letter-spacing: 1px; border-radius: 0px; -ms-border-radius: 0px; -o-border-radius: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; } .kaspravega input[type="submit"] { width: 28%; height: 43px; color: #efeaea; cursor: pointer; font-size: 15px; text-transform: uppercase; letter-spacing: 1px; background-color: #c51f58; position: absolute; top: 0px; right: 0px; padding: 0em; border: none; outline: none; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; -ms-transition: 0.5s all; } .nevon-udasdem { color: #1d1d1d; background-color: #e63c62; border-color: #e63c62; padding: 5px 10px; } button.submit{ outline: none; padding: 10px 28px; background:#ff3a26; font-size: 1.1em; text-align: center; border-radius: 7px; font-weight: 400; color: #fff; border: none; text-transform: capitalize; letter-spacing: 2px; font-family: 'PT Mono', monospace; cursor:pointer; flex-basis: 13%; margin: 0 auto; } button.submit:hover { background: #e85342; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; -ms-transition: 0.5s all; } p { flex-basis: 100%; font-size: 19px; line-height: 1.7em; color: #f9f6f6; letter-spacing: 0.4px; text-align: center; margin-bottom: 0.5em; text-shadow: 0 1px 0 #1d1a1a; } .section_room_pay { margin-bottom: 2em; } .ulopad-kudasem { margin: 1.5em 0em; flex-basis: 100%; } .ulopad-kudasem p { color: #f5f2f2; font-size: 17px; letter-spacing: 0.5px; margin-bottom: 0; } .ulopad-kudasem a { color:#e63c62; } form { text-align: left; background:transparent; border:1px solid #fff; } .paypal_agile { margin-top: 1.5em; } .vornudas input[type="name"]::-webkit-input-placeholder { color: #fff; } .vornudas input[type="name"]:-moz-placeholder { /* Firefox 18- */ color: #fbf5f5; } .vornudas input[type="name"]::-moz-placeholder { /* Firefox 19+ */ color: #fbf5f5; } .vornudas input[type="name"]:-ms-input-placeholder { color: #fbf5f5; } .neispravnos { text-align: center; flex-basis: 100%; } .neispravnos a { font-size: 19px; letter-spacing: 0.8px; color: #5ff8ff; font-weight: 600; text-shadow: 0 1px 0 #252323; } .neispravnos a:hover { text-shadow: 1px 3px 11px #63907a, 0px -1px 9px #e6e3e3; } .oshibki-sayta { flex-basis: 100%; text-align: center; } .oshibki-sayta li { display: inline-block; } .oshibki-sayta li:nth-child(2){ display: inline-block; margin-left:15px; } .oshibki-sayta li a { padding: 10px 21px; background: rgba(0, 0, 0, 0); color: #fffcfc; letter-spacing: 1px; border: 2px solid #e2e0e0; display: inline-block; border-radius: 30px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; -ms-transition: 0.5s all; } .oshibki-sayta li a:hover { background: #404956; color: #fffdaf; box-shadow: -1px 1px 5px 2px rgba(236, 236, 236, 0.59), 1px 1px 30px -15px rgba(199, 199, 199, 0); } @media (max-width: 1024px) { } @media (max-width:800px) { h1 { font-size: 1.6em; color: #fff; letter-spacing: 0px; } .ulopad-kudasem p { color: #fff; font-weight: 400; } } @media (max-width:667px) { h1 { font-size: 2em; } .oshibki-sayta li:nth-child(2) { display: block; margin-left: 0; margin-top: 1em; } .oshibki-sayta li { display: block; } .oshibki-sayta li a { display: block; } h2 { font-size: 10em; } h1 { line-height: 1.6em; margin: 0.5em auto; } .ulopad-kudasem p { font-size: 14px; letter-spacing: 0px; } } @media (max-width: 480px) { .ulopad-kudasem p { line-height: 1.7; } .ulopad-kudasem { margin: 2em 0; } } @media (max-width: 414px) { form { flex-basis: 70%; } h2 { font-size: 9em; } } @media (max-width: 384px) { h1 { font-size: 1.8em; } .kaspravega { flex-basis: 87%; } } @media (max-width: 320px) { form { flex-basis: 80%; } .ulopad-kudasem { margin: 1.5em 0 0; } h2 { font-size: 7em; } h1 { font-size: 1.6em; } p { letter-spacing: 2px; } } Так получилось, что большинство веб-разработчиков не удовлетворены стандартными шаблонами на страницы с ошибками 404, где вы можете использовать оригинальный стиль, который полностью соответствует теме, а также по основному оформлению. Согласитесь, если у вас игровой сайт, а страница идет с тематикой охота и рыбалка, то как, то не по теме все выглядит. Вам нужно только найти то изображение, которое полностью подходит по стилистику, так и тематическое прославление, с последующей заменой. Демонстрация | |
04 Апреля 2020 Загрузок: 4 Просмотров: 1206
Поделиться в социальных сетях
Материал разместил