Примеры футера сайта с помощью HTML + CSS | |
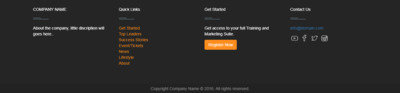
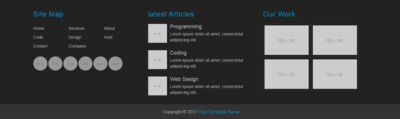
| Низ для сайта или нижний колонтитул по умолчанию идет как один из важных элементов сайта, так как в нем содержатся очень много важных функций. В этом материале представлено несколько вариантов, которые вы можете установить на свой интернет ресурс. Но прежде чем взглянуть на примеры нижнего колонтитула, давайте кратко поговорим о том, почему мы должны заботиться об этом незаменимом элементе, как нижняя часть сайта. Коэффициент конверсии вашего блога или сайта также увеличится, если вы разместите кнопку регистрации или какое-либо предложение в разделе нижнего элемента. Ведь большинство потенциальных пользователей смогли повысить интерес или вовлеченность сайта, прописав ссылки в этом разделе. Где также смогли значительно увеличить продажи, показывая кнопки или ссылки на ваши продукты или услуги, что на прямую зависит от тематического направление сайта. Почему так важен нижнее часть для сайта: Нижний колонтитул может улучшить пользовательский опыт в значительной степени, так как на мнем можно вывести самую главную и нужную информацию и поставить под ссылки ключевые слова, где по одному клику вы перейдете на тот материал, который вам нужен или искали, что отлично дополняет навигационный функционал. Это экономит пользователям время, где очень сильно сокращает его для поиска. Думаю многие со мной согласятся, что гости и пользователи сайта обычно ищут контактную информацию в нижней части сайта в разделе нижнего колонтитула. И по этому можно рассуждать по этому направлению, так как если нет нижнего колонтитула на интернет блоге или сайте, то ваши посетители могут покинуть ваш сайт. Так как здесь все просто и понятно, гости не могут найти контактную информацию в нижней части. А потому что они не хотят тратить много времени на это, они хотят вещи очень быстро. И безусловно это выглядит логично, где не хочет напрасной тратить свое время на поиск, как можно связаться. Если они не смогут быстро найти контактную информацию на вашем сайте, где сразу выполняют поиск на альтернативные площадки, который предоставляет аналогичные услуги. Нижний колонтитул сделан в Bootstrap от Digital Avinash  Установочный процесс: HEAD Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> HTML Код <footer id="footer" class="footer-1"> <div class="main-footer widgets-dark typo-light"> <div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="widget subscribe no-box"> <h5 class="widget-title">COMPANY NAME<span></span></h5> <p>About the company, little discription will goes here.. </p> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="widget no-box"> <h5 class="widget-title">Quick Links<span></span></h5> <ul class="thumbnail-widget"> <li> <div class="thumb-content"><a href="#.">Get Started</a></div> </li> <li> <div class="thumb-content"><a href="#.">Top Leaders</a></div> </li> <li> <div class="thumb-content"><a href="#.">Success Stories</a></div> </li> <li> <div class="thumb-content"><a href="#.">Event/Tickets</a></div> </li> <li> <div class="thumb-content"><a href="#.">News</a></div> </li> <li> <div class="thumb-content"><a href="#.">Lifestyle</a></div> </li> <li> <div class="thumb-content"><a href="#.">About</a></div> </li> </ul> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="widget no-box"> <h5 class="widget-title">Get Started<span></span></h5> <p>Get access to your full Training and Marketing Suite.</p> <a class="btn" href="#." target="_blank">Register Now</a> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <div class="widget no-box"> <h5 class="widget-title">Contact Us<span></span></h5> <p><a href="mailto:info@domain.com" title="glorythemes">info@domain.com</a></p> <ul class="social-footer2"> <li class=""><a title="youtube" target="_blank" href="/"><img alt="youtube" width="30" height="30" src=""></a></li> <li class=""><a href="/" target="_blank" title="Facebook"><img alt="Facebook" width="30" height="30" src=""></a></li> <li class=""><a href="/" target="_blank" title="Twitter"><img alt="Twitter" width="30" height="30" src=""></a></li> <li class=""><a title="instagram" target="_blank" href="/"><img alt="instagram" width="30" height="30" src=""></a></li> </ul> </div> </div> </div> </div> </div> <div class="footer-copyright"> <div class="container"> <div class="row"> <div class="col-md-12 text-center"> <p>Copyright Company Name © 2016. All rights reserved.</p> </div> </div> </div> </div> </footer> CSS Код /* Main Footer */ footer .main-footer{ padding: 20px 0; background: #252525;} footer ul{ padding-left: 0; list-style: none;} /* Copy Right Footer */ .footer-copyright { background: #222; padding: 5px 0;} .footer-copyright .logo { display: inherit;} .footer-copyright nav { float: right; margin-top: 5px;} .footer-copyright nav ul { list-style: none; margin: 0; padding: 0;} .footer-copyright nav ul li { border-left: 1px solid #505050; display: inline-block; line-height: 12px; margin: 0; padding: 0 8px;} .footer-copyright nav ul li a{ color: #969696;} .footer-copyright nav ul li:first-child { border: medium none; padding-left: 0;} .footer-copyright p { color: #969696; margin: 2px 0 0;} /* Footer Top */ .footer-top{ background: #252525; padding-bottom: 30px; margin-bottom: 30px; border-bottom: 3px solid #222;} /* Footer transparent */ footer.transparent .footer-top, footer.transparent .main-footer{ background: transparent;} footer.transparent .footer-copyright{ background: none repeat scroll 0 0 rgba(0, 0, 0, 0.3) ;} /* Footer light */ footer.light .footer-top{ background: #f9f9f9;} footer.light .main-footer{ background: #f9f9f9;} footer.light .footer-copyright{ background: none repeat scroll 0 0 rgba(255, 255, 255, 0.3) ;} /* Footer 4 */ .footer- .logo { display: inline-block;} /*==================== Widgets ====================== */ .widget{ padding: 20px; margin-bottom: 40px;} .widget.widget-last{ margin-bottom: 0px;} .widget.no-box{ padding: 0; background-color: transparent; margin-bottom: 40px; box-shadow: none; -webkit-box-shadow: none; -moz-box-shadow: none; -ms-box-shadow: none; -o-box-shadow: none;} .widget.subscribe p{ margin-bottom: 18px;} .widget li a{ color: #ff8d1e;} .widget li a:hover{ color: #4b92dc;} .widget-title {margin-bottom: 20px;} .widget-title span {background: #839FAD none repeat scroll 0 0;display: block; height: 1px;margin-top: 25px;position: relative;width: 20%;} .widget-title span::after {background: inherit;content: "";height: inherit; position: absolute;top: -4px;width: 50%;} .widget-title.text-center span,.widget-title.text-center span::after {margin-left: auto;margin-right:auto;left: 0;right: 0;} .widget .badge{ float: right; background: #7f7f7f;} .typo-light h1, .typo-light h2, .typo-light h3, .typo-light h4, .typo-light h5, .typo-light h6, .typo-light p, .typo-light div, .typo-light span, .typo-light small{ color: #fff;} ul.social-footer2 { margin: 0;padding: 0; width: auto;} ul.social-footer2 li {display: inline-block;padding: 0;} ul.social-footer2 li a:hover {background-color:#ff8d1e;} ul.social-footer2 li a {display: block; height:30px;width: 30px;text-align: center;} .btn{background-color: #ff8d1e; color:#fff;} .btn:hover, .btn:focus, .btn.active {background: #4b92dc;color: #fff; -webkit-box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); -ms-box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); -o-box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); -webkit-transition: all 250ms ease-in-out 0s; -moz-transition: all 250ms ease-in-out 0s; -ms-transition: all 250ms ease-in-out 0s; -o-transition: all 250ms ease-in-out 0s; transition: all 250ms ease-in-out 0s; } Этот нижний колонтитул является идеальным примером нижнего колонтитула. С левой стороны есть место для информации о компании. Там вы можете отобразить название компании и описание вашей компании. В разделе «Быстрые ссылки» вы можете отображать ссылки на важные страницы. Демонстрация Пользовательский интерфейс нижнего колонтитула  HEAD Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> HTML Код <div class="container"> <section style="height:80px;"></section> <div class="row" style="text-align:center;"> <h2>Bootstrap Dark Footer UI</h2> </div> <!----------- Footer ------------> <footer class="footer-bs"> <div class="row"> <div class="col-md-3 footer-brand animated fadeInLeft"> <h2>Logo</h2> <p>Suspendisse hendrerit tellus laoreet luctus pharetra. Aliquam porttitor vitae orci nec ultricies. Curabitur vehicula, libero eget faucibus faucibus, purus erat eleifend enim, porta pellentesque ex mi ut sem.</p> <p>© 2014 BS3 UI Kit, All rights reserved</p> </div> <div class="col-md-4 footer-nav animated fadeInUp"> <h4>Menu —</h4> <div class="col-md-6"> <ul class="pages"> <li><a href="#">Travel</a></li> <li><a href="#">Nature</a></li> <li><a href="#">Explores</a></li> <li><a href="#">Science</a></li> <li><a href="#">Advice</a></li> </ul> </div> <div class="col-md-6"> <ul class="list"> <li><a href="#">About Us</a></li> <li><a href="#">Contacts</a></li> <li><a href="#">Terms & Condition</a></li> <li><a href="#">Privacy Policy</a></li> </ul> </div> </div> <div class="col-md-2 footer-social animated fadeInDown"> <h4>Follow Us</h4> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> <li><a href="#">RSS</a></li> </ul> </div> <div class="col-md-3 footer-ns animated fadeInRight"> <h4>Newsletter</h4> <p>A rover wearing a fuzzy suit doesn’t alarm the real penguins</p> <p> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button"><span class="glyphicon glyphicon-envelope"></span></button> </span> </div><!-- /input-group --> </p> </div> </div> </footer> <section style="text-align:center; margin:10px auto;"><p>Designed by <a href="/">Prince J. Sargbah</a></p></section> </div> CSS Код .footer-bs { background-color: #3c3d41; padding: 60px 40px; color: rgba(255,255,255,1.00); margin-bottom: 20px; border-bottom-right-radius: 6px; border-top-left-radius: 0px; border-bottom-left-radius: 6px; } .footer-bs .footer-brand, .footer-bs .footer-nav, .footer-bs .footer-social, .footer-bs .footer-ns { padding:10px 25px; } .footer-bs .footer-nav, .footer-bs .footer-social, .footer-bs .footer-ns { border-color: transparent; } .footer-bs .footer-brand h2 { margin:0px 0px 10px; } .footer-bs .footer-brand p { font-size:12px; color:rgba(255,255,255,0.70); } .footer-bs .footer-nav ul.pages { list-style:none; padding:0px; } .footer-bs .footer-nav ul.pages li { padding:5px 0px;} .footer-bs .footer-nav ul.pages a { color:rgba(255,255,255,1.00); font-weight:bold; text-transform:uppercase; } .footer-bs .footer-nav ul.pages a:hover { color:rgba(255,255,255,0.80); text-decoration:none; } .footer-bs .footer-nav h4 { font-size: 11px; text-transform: uppercase; letter-spacing: 3px; margin-bottom:10px; } .footer-bs .footer-nav ul.list { list-style:none; padding:0px; } .footer-bs .footer-nav ul.list li { padding:5px 0px;} .footer-bs .footer-nav ul.list a { color:rgba(255,255,255,0.80); } .footer-bs .footer-nav ul.list a:hover { color:rgba(255,255,255,0.60); text-decoration:none; } .footer-bs .footer-social ul { list-style:none; padding:0px; } .footer-bs .footer-social h4 { font-size: 11px; text-transform: uppercase; letter-spacing: 3px; } .footer-bs .footer-social li { padding:5px 4px;} .footer-bs .footer-social a { color:rgba(255,255,255,1.00);} .footer-bs .footer-social a:hover { color:rgba(255,255,255,0.80); text-decoration:none; } .footer-bs .footer-ns h4 { font-size: 11px; text-transform: uppercase; letter-spacing: 3px; margin-bottom:10px; } .footer-bs .footer-ns p { font-size:12px; color:rgba(255,255,255,0.70); } @media (min-width: 768px) { .footer-bs .footer-nav, .footer-bs .footer-social, .footer-bs .footer-ns { border-left:solid 1px rgba(255,255,255,0.10); } } Это замечательный нижний колонтитул, разработанный песней, пользователем CodePen. Полезная информация и ссылки были представлены в разных колонках. Первый столбец содержит логотип компании и описание компании. Затем некоторая информация об авторских правах была предоставлена ??в первом столбце. Демонстрация Функциональный футер для сайта  HEAD Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> HTML Код <footer> <div class="container"> <div class="row"> <div class="col-lg-4 col-md-6"> <h3>Site Map</h3> <ul class="list-unstyled three-column"> <li>Home</li> <li>Services</li> <li>About</li> <li>Code</li> <li>Design</li> <li>Host</li> <li>Contact</li> <li>Company</li> </ul> <ul class="list-unstyled socila-list"> <li><img src="http://placehold.it/48x48" alt="" /></li> <li><img src="http://placehold.it/48x48" alt="" /></li> <li><img src="http://placehold.it/48x48" alt="" /></li> <li><img src="http://placehold.it/48x48" alt="" /></li> <li><img src="http://placehold.it/48x48" alt="" /></li> <li><img src="http://placehold.it/48x48" alt="" /></li> </ul> </div> <div class="col-lg-4 col-md-6"> <h3>latest Articles</h3> <div class="media"> <a href="#" class="pull-left"> <img src="http://placehold.it/64x64" alt="" class="media-object" /> </a> <div class="media-body"> <h4 class="media-heading">Programming</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> <div class="media"> <a href="#" class="pull-left"> <img src="http://placehold.it/64x64" alt="" class="media-object" /> </a> <div class="media-body"> <h4 class="media-heading">Coding</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> <div class="media"> <a href="#" class="pull-left"> <img src="http://placehold.it/64x64" alt="" class="media-object" /> </a> <div class="media-body"> <h4 class="media-heading">Web Sesign</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> </div> <div class="col-lg-4"> <h3>Our Work</h3> <img class="img-thumbnail" src="http://placehold.it/150x100" alt="" /> <img class="img-thumbnail" src="http://placehold.it/150x100" alt="" /> <img class="img-thumbnail" src="http://placehold.it/150x100" alt="" /> <img class="img-thumbnail" src="http://placehold.it/150x100" alt="" /> </div> </div> </div> <div class="copyright text-center"> Copyright © 2017 <span>Your Template Name</span> </div> </footer> CSS Код footer { background: #222; color: #aaa; padding-top: 10px; } footer a { color: #aaa; } footer a:hover { color: #fff; } footer h3 { color: #0894d1; letter-spacing: 1px; margin: 30px 0 20px; } footer .three-column { overflow: hidden; } footer .three-column li{ width: 33.3333%; float: left; padding: 5px 0; } footer .socila-list { overflow: hidden; margin: 20px 0 10px; } footer .socila-list li { float: left; margin-right: 3px; opacity: 0.7; overflow: hidden; border-radius: 50%; transition: all 0.3s ease-in-out; } footer .socila-list li:hover { opacity: 1; } footer .img-thumbnail { background: rgba(0, 0, 0, 0.2); border: 1px solid #444; margin-bottom: 5px; } footer .copyright { padding: 15px 0; background: #333; margin-top: 20px; font-size: 15px; } footer .copyright span { color: #0894d1; } Здесь три подзаголовка, под которыми есть полезная информация и важные ссылки. Первый подзаголовок содержит необходимые ссылки, такие как ссылки на домашнюю страницу, страницу «О программе», страницу «Услуги» и другое. Демонстрация Я надеюсь, что вам понравились эти примеры нижнего колонтитула, которые по своей тематике разнообразны. Если у вас есть некоторый опыт написания кода, вы можете легко создать этот вид нижних колонтитулов. Просто взгляните на код этих примеров нижнего колонтитула, ведь он не так сложны для его трансформаций по дизайну. Здесь представлены название на материал, где по клику переходим на страницу codepen.io или можете скачать файл под аналогичным названием на этой странице, что функция предоставлена ниже для скачивание архива на все предоставляемые материалы. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |