| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 589-602 |
Страница "Сайт на реконструкции" на HTML5
Основная цель для реконструкции сайта является много причин, как основа повышение эффективности работы, до смены шаблона с последующей заменой.
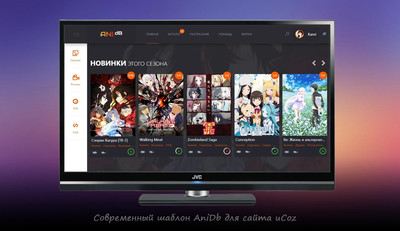
Адаптивный аниме шаблон AniDb для uCoz
Современный дизайн, который привлекает своей яркостью адаптивный шаблон, что полностью обновлен по своей структуре, где идет под тематику аниме.
Модульный слайдер сайта с адаптивным CSS
Слайдеры с функцией карусели с помощью CSS и jQuery стали так популярны, что такой стиль слайда можно встретить на многих тематических сайтах.
Адаптивный слайдер jQuery с автозапуском
Слайдер стал неотъемлемой частью любого тематического сайта в современной обработке, ведь он несет гораздо больше информации на странице сайта.
Форма входа для сайта с эффектом CSS
Эта темно прозрачная форма входа и регистраций для сайта станет отличным элементом под любой тематический ресурс, плюс она создана на чистом CSS.
Вертикальное меню Pure с анимацией CSS3
Интересное по дизайну вертикальное меню для вашего сайта, которое выполнено в оригинальном стиле, где отлично смотрится на тематических сайтах.
Блок с анимацией блика на чистом CSS3
В этой статье рассмотрим оригинальный пример красивой анимации, которая предназначена для блоков для сайта, что создана при помощи чистого CSS.
Оформление ссылок в изменение цвета на CSS
Иногда нам нужно выделить ссылку ключевого слово в тексте, чтоб она выделялась из описания, где можно изменить цветовую гамму или подчеркивание.
Адаптивная навигация сайта с помощью CSS
Адаптивная навигация на CSS, которая подойдет на любой тематический сайт, где идут кнопки под функций по правой стороне, а с левой логотип сайта.
Светлый шаблон JaweLeven для uCoz
Это современный шаблон, который выполнен в светлом дизайне, а также на обновленном Bootstrap 4.3.1, что отлично подойдет для тематических сайтов.
Адаптивное меню в прозрачном виде CSS + JS
Стильно выполнена по дизайну легкая адаптивная навигационная панель или горизонтального меню в темно прозрачном виде с помощью JavaScript и CSS.
Выпадающее меню Pure при помощи CSS3
Адаптивно выпадающее горизонтальное меню, где присутствует эластичный эффект при наведении на горизонтальную навигацию, которое создано на CSS.
Адаптивное меню CSS для сайта с логотипом
Это адаптивное меню в горизонтальном виде, которое выполнено с помощью JavaScript, а также со стилистикой CSS для оформления дизайна навигаций.
Таймер с шариками в JS с обратным отсчетом
Оригинально в шариках исполнен таймер обратного отсчета время, который работает на чистом javascript, где отсчитывает время до заданной цифры.