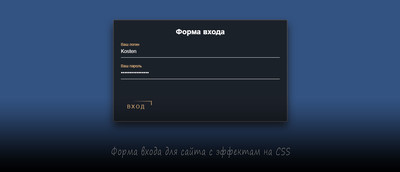
Форма входа для сайта с эффектом CSS | |
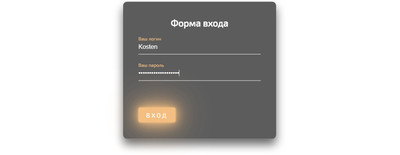
| Эта темно прозрачная форма входа и регистраций для сайта станет отличным элементом под любой тематический ресурс, плюс она создана на чистом CSS. Так как этот элемент обязателен для любой интернет площадки, будь то блок или полноценный сайт, то можно самостоятельно изменить полностью стиль на своем сайте. Где вашему вниманию простой, но красиво выполнен по своему дизайну. Ведь можно для этой формы выделить страницу, где прозрачность будет давать свой стиль под установленный фон на страницы или на модальном окне, что не исключаю, так как в большинстве форму вызывают по клику. В своей основе идет функциональность для входа в систему, где для этого присутствуют 2 поля и ниже расположена кнопка. Если рассматривать первое поле, то оно предназначено для E-mail или логина пользователя. Второе как можно догадаться идет для вашего пароля, но и анимированная кнопка, что идет в нижнем правом углу. Где при наведении на кнопку мы видим красивый эффект, а точнее она просто озаряется, где сделано все под темный стиль, где все можно изменить в прикрепленных стилях. И немного про кнопку входа, что по умолчанию имеет движущуюся границу:  Здесь обзор идет при наведении курсора, где задействована заданная гамма цвета:  Установка: HTML Код <div class="login_format_website"> <h2>Форма входа</h2> <form> <div class="krasimva_avkoda"> <input type="text" name="" required=""> <label>Ваш логин</label> </div> <div class="krasimva_avkoda"> <input type="password" name="" required=""> <label>Ваш пароль</label> </div> <a href="#"> <span></span> <span></span> <span></span> <span></span> Вход </a> </form> </div> CSS Код .login_format_website { position: absolute; top: 50%; left: 50%; width: 416px; padding: 38px; transform: translate(-50%, -50%); background: rgba(41, 41, 41, 0.73); box-sizing: border-box; box-shadow: 0 15px 25px rgba(19, 19, 19, 0.68); border-radius: 10px; font-family: "Exo 2", sans-serif; } .login_format_website h2 { margin: 0 0 30px; padding: 0; color: #f3f4f9; text-align: center; } .login_format_website .krasimva_avkoda { position: relative; } .login_format_website .krasimva_avkoda input { width: 100%; padding: 10px 0; font-size: 16px; color: #f3f4f9; margin-bottom: 30px; border: none; border-bottom: 1px solid #f3f4f9; outline: none; background: transparent; } .login_format_website .krasimva_avkoda label { position: absolute; top: 0; left: 0; padding: 10px 0; font-size: 16px; color: #fff; pointer-events: none; transition: 0.5s; } .login_format_website .krasimva_avkoda input:focus ~ label, .login_format_website .krasimva_avkoda input:valid ~ label { top: -20px; left: 0; color: #9accf7; font-size: 12px; } .login_format_website form a { position: relative; display: inline-block; padding: 8px 16px; color: #ccd2fb; font-size: 15px; text-decoration: none; text-transform: uppercase; overflow: hidden; transition: 0.5s; margin-top: 32px; letter-spacing: 4px; } .login_format_website a:hover { background: #6ea3f3; color: #f3eeee; border-radius: 5px; box-shadow: 0 0 5px #7d9de2, 0 0 25px #6082d0, 0 0 50px #6d85d2, 0 0 100px #6b90e2; } .login_format_website a span { position: absolute; display: block; } .login_format_website a span:nth-child(1) { top: 0; left: -100%; width: 100%; height: 2px; background: linear-gradient(90deg, transparent, #9accf7); animation: btn-anim1 1s linear infinite; } @keyframes btn-anim1 { 0% { left: -100%; } 50%, 100% { left: 100%; } } .login_format_website a span:nth-child(2) { top: -100%; right: 0; width: 2px; height: 100%; background: linear-gradient(180deg, transparent, #9accf7); animation: btn-anim2 1s linear infinite; animation-delay: 0.25s; } @keyframes btn-anim2 { 0% { top: -100%; } 50%, 100% { top: 100%; } } .login_format_website a span:nth-child(3) { bottom: 0; right: -100%; width: 100%; height: 2px; background: linear-gradient(270deg, transparent, #9accf7); animation: btn-anim3 1s linear infinite; animation-delay: 0.5s; } @keyframes btn-anim3 { 0% { right: -100%; } 50%, 100% { right: 100%; } } .login_format_website a span:nth-child(4) { bottom: -100%; left: 0; width: 2px; height: 100%; background: linear-gradient(360deg, transparent, #9accf7); animation: btn-anim4 1s linear infinite; animation-delay: 0.75s; } @keyframes btn-anim4 { 0% { bottom: -100%; } 50%, 100% { bottom: 100%; } } В данной форме задействовали HTML, что идет под конструктор основы, и стилистика в CSS, где мы выставляем оформление и анимацию под кнопку. Так что по своим данным это довольно простая и удобная форма с понятным функционалом, который можно добавить, это как забыл пароль, что станет полноценной страницей входа для использования. Демонстрация | |
24 Апреля 2020 Загрузок: 3 Просмотров: 1311
Поделиться в социальных сетях
Материал разместил