Кнопка для сайта с красивым эффектом CSS | |
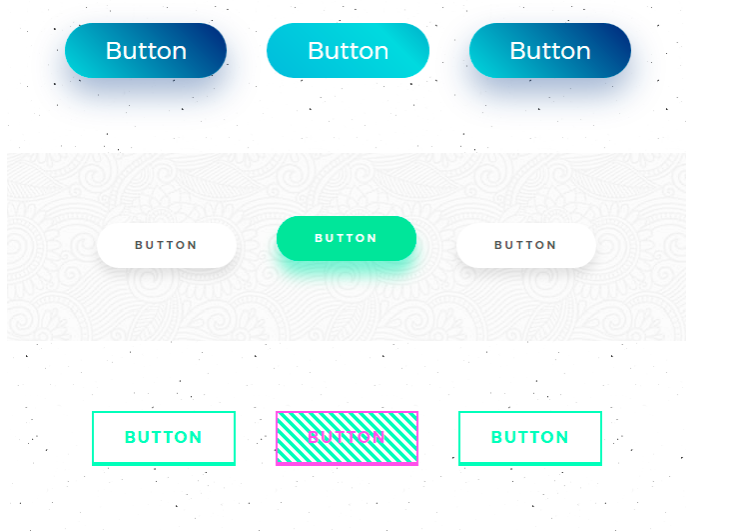
| Если вы хотите сделать оригинальный дизайн на сайте, то можно начать с кнопки с красивым эффектом анимацией при помощи CSS стилей. Многие ставят что, то похожее, но там эффект покрывает всю площадь, здесь же будет красивый обвод создаваться при наведении. Который можно сделать под любая гамму цвета, что на темный интернет ресурс отличное решение, так как на такой гамме намного по визуализации смотрятся лучше. Здесь можно поставить стиль, который бы отвечал за цветность в самой кнопки внутри, но это уже ваша доработка. Все по установке простои понятно, это берем код с классом, там ставим ссылку или оператор, чтоб выводил на ту страницу, на которую нужно и писать заголовок, все это делается вами. И в таком режиме можно поставить не одну и не две, а намного больше кнопок и у каждой будет свой уникальный цвет. Также сами можете добавить стили, это как закруглить углы, сто по умолчанию не идет, но на изображение все показано, как может получиться. Плюс в том, что стили здесь не очень большие, сам код прост и можно поставить в любой дизайн и по стилистке будет великолепно вписан в основу. Примеры: Красный:  Зеленый:  Установка кнопки: Там где вам нужно или можно вывести на одну функцию. Код <a href="#" class="raz4">ZORNET.Ru - Скрипты для uCoz</a> CSS: Код .raz4 { padding: .5em; text-decoration: none; color: #fff; background: no-repeat; background-image: linear-gradient(red, red), linear-gradient(red, red), linear-gradient(red, red), linear-gradient(red, red); background-size: 2px 0, 2px 0, 0 2px, 0 2px; background-position: 0 50%, 100% 50%, 50% 0, 50% 100%; } .raz4:active { background: #ccc; } .raz4:hover { transition: .7s; background-size: 2px 100%, 2px 100%, 100% 2px, 100% 2px; border-radius: 5px; } Можете ставить рядом с кодом не забывая поставить в начале и в конце style здесь стиль /style что также будет все работать. Но и под этом материал идет демонстрация для вас, чтоб реально понять как по эффектам играет. Источник: shpargalkablog.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |