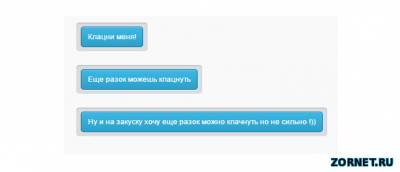
Светло синяя кнопка CSS с обводом для сайта | |
| Если вам не устраивает, та или иная кнопка по своему дизайну, так знайте ее можно поменять, к примеру на Светло синяя кнопка CSS с обводом для сайта которая будет органично смотреться на любой тематике и даже самому оттенку цвета. Она идет одним кодом и стилем, скрипт нужет, чтоб вы к примеру заключите на вид материала слова "Читать дальше" а у вас уже по самой конструкций и визуализация будет большое изменение. Но думаю на площадке всегда найдется место, где можно поставить или изменить на новую. Это основа, где вы будите делать ее: Код <a href="#" class="a_demo_one">Клацни меня!</a> И теперь, чтоб обрела свой оригинальный вид, нам нужно в CSS поставить: Код .a_demo_one{background-color:#3BB3E0;padding:10px;position:relative;font-family:'Open Sans',sans-serif;font-size:12px;text-decoration:none;color:#FFF;border:solid 1px #186F8F;background-image:linear-gradient(bottom,#2CA0CA 0,#3EB8E5 100%);background-image:-o-linear-gradient(bottom,#2CA0CA 0,#3EB8E5 100%);background-image:-moz-linear-gradient(bottom,#2CA0CA 0,#3EB8E5 100%);background-image:-webkit-linear-gradient(bottom,#2CA0CA 0,#3EB8E5 100%);background-image:-ms-linear-gradient(bottom,#2CA0CA 0,#3EB8E5 100%);background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0,#2CA0CA),color-stop(1,#3EB8E5));-webkit-box-shadow:inset 0 1px 0 #7FD2F1,0px 1px 0 #FFF;-moz-box-shadow:inset 0 1px 0 #7FD2F1,0px 1px 0 #FFF;box-shadow:inset 0 1px 0 #7FD2F1,0px 1px 0 #FFF;-webkit-border-radius:5px;-moz-border-radius:5px;-o-border-radius:5px;border-radius:5px} .a_demo_one::before{background-color:#CCD0D5;content:"";display:block;position:absolute;width:100%;height:100%;padding:8px;left:-8px;top:-8px;z-index:-1;-webkit-border-radius:5px;-moz-border-radius:5px;-o-border-radius:5px;border-radius:5px;-webkit-box-shadow:inset 0 1px 1px #909193,0px 1px 0 #FFF;-moz-box-shadow:inset 0 1px 1px #909193,0px 1px 0 #FFF;-o-box-shadow:inset 0 1px 1px #909193,0px 1px 0 #FFF;box-shadow:inset 0 1px 1px #909193,0px 1px 0 #FFF} .a_demo_one:active{padding-bottom:9px;padding-left:10px;padding-right:10px;padding-top:11px;top:1px;background-image:linear-gradient(bottom,#3EB8E5 0,#2CA0CA 100%);background-image:-o-linear-gradient(bottom,#3EB8E5 0,#2CA0CA 100%);background-image:-moz-linear-gradient(bottom,#3EB8E5 0,#2CA0CA 100%);background-image:-webkit-linear-gradient(bottom,#3EB8E5 0,#2CA0CA 100%);background-image:-ms-linear-gradient(bottom,#3EB8E5 0,#2CA0CA 100%);background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0,#3EB8E5),color-stop(1,#2CA0CA))} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 12 | |
|
| |