Вертикальное меню Pure с анимацией CSS3 | |
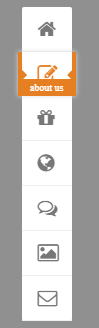
| Интересное по дизайну вертикальное меню для вашего сайта, которое выполнено в оригинальном стиле, где отлично смотрится на тематических сайтах. Это выпадающее меню, которое создано при помощи CSS3, где присутствует красивая анимация со знаками, и все это на вертикальном положение. Анимация заключается в том, что мы видим ключевое слово, а ниже его можно добавить пару фраз. Все, что идет в значении при наведении курсора, где создается быстрая анимация перевоплощения в другую палитру, плюс все это происходит в красиво выполненной анимации. Также изначально можно выставить боковые значение, которые созданы в виде стрелок на самый популярный раздел. Здесь нужно заметить, что есть адаптивная навигация в горизонтальном виде, которое создано по аналогичному дизайну. Это говорю про то, что если вам понравилось это меню, то вы можете поставить и горизонтальное меню, которое полностью сделано в аналогичном стиле, плюс там также присутствуют эффекты, на этой навигации. Так смотрится при установочном процессе:  Вид с мобильного аппарата и других гаджет с небольшим экраном:  Установка: HEAD Шрифтовые кнопки Код <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css"> HTML Код <div class="krasiva_navigatsiya"> <nav> <ul class="navigation_suminga"> <li> <a href=""> <i class="fa fa-home"></i> <strong>Домой</strong> <small>Главная страница</small> </a> </li> <li> <a href="" class="benakas"> <i class="fa fa-edit"></i> <strong>Скрипты</strong> <small>Каталог файлов</small> </a> </li> <li> <a href=""> <i class="fa fa-gift"></i> <strong>Шаблоны</strong> <small>Подборка дизайна</small> </a> </li> <li> <a href=""> <i class="fa fa-globe"></i> <strong>Новости</strong> <small>Новостной блог</small> </a> </li> <li> <a href=""> <i class="fa fa-comments-o"></i> <strong>Статьи</strong> <small>Каталог статей</small> </a> <ul> <li><a href="#"><i class="fa fa-globe"></i>HTML</a></li> <li> <a href="#"><i class="fa fa-group"></i>CSS</a> <ul> <li><a href="#"><i class="fa fa-female"></i>Стилистика</a></li> <li> <a href="#"><i class="fa fa-male"></i>Дизайн</a> <ul> <li><a href="#"><i class="fa fa-leaf"></i>Формы</a></li> <li><a href="#"><i class="fa fa-tasks"></i>Коды</a></li> </ul> </li> <li><a href="#"><i class="fa fa-female"></i>Скачать архив</a></li> </ul> </li> <li><a href="#"><i class="fa fa-trophy"></i>Навигация</a></li> <li><a href="#"><i class="fa fa-certificate"></i>Форум сайта</a></li> </ul> </li> <li> <a href=""> <i class="fa fa-picture-o"></i> <strong>Портфолио</strong> <small>Свой блог</small> </a> </li> <li> <a href=""> <i class="fa fa-envelope-o"></i> <strong>Контакты</strong> <small>Написать на мыло</small> </a> </li> <li class="float"> <a class="search"> <input type="text" value="search ..."> <button><i class="fa fa-search"></i></button> </a> <a href="" class="sadragan_keveatas"> <i class="fa fa-search"></i> </a> </li> </ul> </nav> </div> CSS Код .driving:before, .driving:after { content: " "; display: table; } .driving:after { clear: both; } .driving { *zoom: 1; } .krasiva_navigatsiya { position: relative; margin: 0px auto; padding: 50px 0; clear: both; } @media only screen and (min-width: 1200px) { .krasiva_navigatsiya { width: 1210px; } } @media only screen and (min-width: 960px) and (max-width: 1199px) { .krasiva_navigatsiya { width: 1030px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .krasiva_navigatsiya { width: 682px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .krasiva_navigatsiya { width: 428px; margin: 0 auto; } } @media only screen and (max-width: 479px) { .krasiva_navigatsiya { width: 320px; margin: 0 auto; } } .navigation_suminga { list-style: none; padding: 0; margin: 0; background: #FFF; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; width: 250px; } .navigation_suminga li { position: relative; } .navigation_suminga li a { display: block; text-decoration: none; padding: 12px 20px; color: #777; text-align: left; height: 36px; position: relative; border-bottom: 1px solid #EEE; } .navigation_suminga li a i { float: left; font-size: 20px; margin: 0 10px 0 0; } .navigation_suminga li a p { float: left; margin: 0 ; } .navigation_suminga li a strong { display: block; text-transform: uppercase; } .navigation_suminga li a small { display: block; font-size: 10px; } .navigation_suminga li a i, .navigation_suminga li a strong, .navigation_suminga li a small { position: relative; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; } .navigation_suminga li:hover > a i { opacity: 1; -webkit-animation: moveFromTop 300ms ease-in-out; -moz-animation: moveFromTop 300ms ease-in-out; -ms-animation: moveFromTop 300ms ease-in-out; -o-animation: moveFromTop 300ms ease-in-out; animation: moveFromTop 300ms ease-in-out; } .navigation_suminga li:hover a strong { opacity: 1; -webkit-animation: moveFromLeft 300ms ease-in-out; -moz-animation: moveFromLeft 300ms ease-in-out; -ms-animation: moveFromLeft 300ms ease-in-out; -o-animation: moveFromLeft 300ms ease-in-out; animation: moveFromLeft 300ms ease-in-out; } .navigation_suminga li:hover a small { opacity: 1; -webkit-animation: moveFromRight 300ms ease-in-out; -moz-animation: moveFromRight 300ms ease-in-out; -ms-animation: moveFromRight 300ms ease-in-out; -o-animation: moveFromRight 300ms ease-in-out; animation: moveFromRight 300ms ease-in-out; } .navigation_suminga li:hover > a { color: #e67e22; } .navigation_suminga li a.benakas { position: relative; color: #e67e22; border:0; /*border-top: 4px solid #e67e22; border-bottom: 4px solid #e67e22; margin-top: -4px;*/ box-shadow: 0 0 5px #DDD; -moz-box-shadow: 0 0 5px #DDD; -webkit-box-shadow: 0 0 5px #DDD; border-left: 4px solid #e67e22; border-right: 4px solid #e67e22; margin: 0 -4px; } .navigation_suminga li a.benakas:before { content: ""; position: absolute; top: 42%; left: 0; border-left: 5px solid #e67e22; border-top: 5px solid transparent; border-bottom: 5px solid transparent; } .navigation_suminga li a.benakas:after { content: ""; position: absolute; top: 42%; right: 0; border-right: 5px solid #e67e22; border-top: 5px solid transparent; border-bottom: 5px solid transparent; } @-webkit-keyframes moveFromTop { from { opacity: 0; -webkit-transform: translateY(200%); -moz-transform: translateY(200%); -ms-transform: translateY(200%); -o-transform: translateY(200%); transform: translateY(200%); } to { opacity: 1; -webkit-transform: translateY(0%); -moz-transform: translateY(0%); -ms-transform: translateY(0%); -o-transform: translateY(0%); transform: translateY(0%); } } @-webkit-keyframes moveFromLeft { from { opacity: 0; -webkit-transform: translateX(200%); -moz-transform: translateX(200%); -ms-transform: translateX(200%); -o-transform: translateX(200%); transform: translateX(200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } @-webkit-keyframes moveFromRight { from { opacity: 0; -webkit-transform: translateX(-200%); -moz-transform: translateX(-200%); -ms-transform: translateX(-200%); -o-transform: translateX(-200%); transform: translateX(-200%); } to { opacity: 1; -webkit-transform: translateX(0%); -moz-transform: translateX(0%); -ms-transform: translateX(0%); -o-transform: translateX(0%); transform: translateX(0%); } } .navigation_suminga li ul, .navigation_suminga li ul li ul { position: absolute; height: auto; min-width: 200px; padding: 0; margin: 0; background: #FFF; opacity: 0; visibility: hidden; transition: all 300ms linear; -o-transition: all 300ms linear; -ms-transition: all 300ms linear; -moz-transition: all 300ms linear; -webkit-transition: all 300ms linear; z-index: 1000; left:280px; top: 0px; border-left: 4px solid #e67e22; } .navigation_suminga li ul:before { content: ""; position: absolute; top: 25px; left: -9px; border-right: 5px solid #e67e22; border-bottom: 5px solid transparent; border-top: 5px solid transparent; } .navigation_suminga li:hover > ul, .navigation_suminga li ul li:hover > ul { display: block; opacity: 1; visibility: visible; left:250px; } .navigation_suminga li ul li a { padding: 10px; text-align: left; border: 0; border-bottom: 1px solid #EEE; height: auto; } .navigation_suminga li ul li a i { font-size: 16px; display: inline-block; margin: 0 10px 0 0; } .navigation_suminga li ul li ul { left: 230px; top: 0; border: 0; border-left: 4px solid #e67e22; } .navigation_suminga li ul li ul:before { content: ""; position: absolute; top: 15px; left: -9px; border-right: 5px solid #e67e22; border-bottom: 5px solid transparent; border-top: 5px solid transparent; } .navigation_suminga li ul li:hover > ul { top: 0px; left: 200px; } /*.navigation_suminga li.float { float: right; }*/ .navigation_suminga li a.search { /*padding: 29px 20px 30px 10px;*/ padding: 10px 10px 15px 10px; clear: both; } .navigation_suminga li a.search i { margin: 0; display: inline-block; font-size: 18px; } .navigation_suminga li a.search input { border: 1px solid #EEE; padding: 10px; background: #FFF; outline: none; color: #777; /* == */ width:170px; float:left; /* == */ } .navigation_suminga li a.search button { border: 1px solid #e67e22; /*padding: 10px;*/ background: #e67e22; outline: none; color: #FFF; margin-left: -4px; /* == */ float:left; padding: 10px 10px 11px 10px; /* == */ } .navigation_suminga li a.search input:focus { border: 1px solid #e67e22; } .sadragan_keveatas { display:none !important; background:#e67e22; border-left:1px solid #e67e22; border-radius:0 3px 3px 0; } .sadragan_keveatas i { color:#FFF; margin:0 !important; } @media only screen and (min-width: 960px) and (max-width: 1199px) { .navigation_suminga { margin-left:10px; } } @media only screen and (min-width: 768px) and (max-width: 959px) { .navigation_suminga { width: 200px; } .navigation_suminga li a { height:30px; } .navigation_suminga li a i { font-size: 22px; } .navigation_suminga li a strong { font-size: 12px; } .navigation_suminga li a small { font-size: 10px; } .navigation_suminga li a.search input { width: 120px; font-size: 12px; } .navigation_suminga li a.search buton{ padding: 8px 10px 9px 10px; } .navigation_suminga li > ul { min-width:180px; } .navigation_suminga li:hover > ul { min-width:180px; left:200px; } .navigation_suminga li ul li > ul, .navigation_suminga li ul li ul li > ul { min-width:150px; } .navigation_suminga li ul li:hover > ul { left:180px; min-width:150px; } .navigation_suminga li ul li ul li:hover > ul { left:150px; min-width:150px; } .navigation_suminga li ul a { font-size:12px; } .navigation_suminga li ul a i { font-size:14px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .navigation_suminga { width: 50px; } .navigation_suminga li a { position: relative; padding: 12px 16px; height:20px; } .navigation_suminga li a small { display: none; } .navigation_suminga li a strong { display: none; } .navigation_suminga li a:hover strong,.navigation_suminga li a.benakas strong { display:block; font-size:10px; padding:3px 0; position:absolute; bottom:0px; left:0; background:#e67e22; color:#FFF; min-width:100%; text-transform:lowercase; font-weight:normal; text-align:center; } .navigation_suminga li .search { display: none; } .navigation_suminga li > ul { min-width:180px; left:70px; } .navigation_suminga li:hover > ul { min-width:180px; left:50px; } .navigation_suminga li ul li > ul, .navigation_suminga li ul li ul li > ul { min-width:150px; } .navigation_suminga li ul li:hover > ul { left:180px; min-width:150px; } .navigation_suminga li ul li ul li > ul { left:35px; top: 45px; border:0; border-top:4px solid #e67e22; } .navigation_suminga li ul li ul li > ul:before { left:30px; top: -9px; border:0; border-bottom:5px solid #e67e22; border-left:5px solid transparent; border-right:5px solid transparent; } .navigation_suminga li ul li ul li:hover > ul { left:30px; min-width:150px; top: 35px; } .navigation_suminga li ul a { font-size:12px; } .navigation_suminga li ul a i { font-size:14px; } } @media only screen and (max-width: 479px) { .navigation_suminga { width: 50px; } .navigation_suminga li a { position: relative; padding: 12px 16px; height:20px; } .navigation_suminga li a small { display: none; } .navigation_suminga li a strong { display: none; } .navigation_suminga li a:hover strong,.navigation_suminga li a.benakas strong { display:block; font-size:10px; padding:3px 0; position:absolute; bottom:0px; left:0; background:#e67e22; color:#FFF; min-width:100%; text-transform:lowercase; font-weight:normal; text-align:center; } .navigation_suminga li .search { display: none; } .navigation_suminga li > ul { min-width:180px; left:70px; } .navigation_suminga li:hover > ul { min-width:180px; left:50px; } .navigation_suminga li ul li > ul, .navigation_suminga li ul li ul li > ul { min-width:150px; } .navigation_suminga li ul li:hover > ul { left:180px; min-width:150px; } .navigation_suminga li ul li ul li > ul { left:35px; top: 45px; border:0; border-top:4px solid #e67e22; } .navigation_suminga li ul li ul li > ul:before { left:30px; top: -9px; border:0; border-bottom:5px solid #e67e22; border-left:5px solid transparent; border-right:5px solid transparent; } .navigation_suminga li ul li ul li:hover > ul { left:30px; min-width:150px; top: 35px; } .navigation_suminga li ul a { font-size:12px; } .navigation_suminga li ul a i { font-size:14px; } } В стилистике меню применяется эффект разброса ключевых слов, что при наведении они по обеим сторонам возвращаться по месту, где ранее были установлены по умолчанию. Для такого оригинального эффекта задействовано свойство transition CSS3, что позволяет самостоятельно задавать скоростной режим эффекта. Демонстрация | |
23 Апреля 2020 Загрузок: 1 Просмотров: 1251
Поделиться в социальных сетях
Материал разместил