Вертикальное меню CSS3 с закругленными углами | |
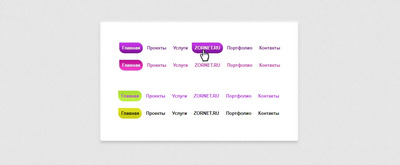
| Навигация на сайте, это неотъемлемая часть, но вот редко по стилю можно найти, здесь вертикальное меню, что на разные порталы подойдет. Идет на 4 оттенка цвета, хотя можно и больше, чтоб корректно вписалось в основу шаблона. Не чего в нем такого оригинального нет, так как основном они все похоже как по функций и по стилистике. Но здесь сделано так, что при наведение появится кнопка, где убраны углы на закругление пол разный размер пикселей. Что такой вид безусловно будет отличатся от других, что по установке, то идет корд и стили на него, в самом архиве вы можете найти на все предлагаемые варианты, но здесь будет один, где вы саму формацию в оттенке сможете поменять по одной ссылке. Код: Код <div id="menu"> <ul id="firstmenu"> <li><a title="" href="https://zornet.ru/" class="current">Ваш ресурс</a></li> <li><a rel="projects" title="" href="https://zornet.ru/load/81">Скрипты для сайта</a></li> <li><a rel="services" title="" href="#">Шаблоны для портала</a></li> <li><a rel="about" title="" href="#">Графика различная</a></li> <li><a rel="portfolio" title="" href="#">Обратная связь</a></li> <li><a rel="contacts" title="" href="#">Форум</a></li> </ul> </div> CSS Код #menu { float:left; } ul#firstmenu li { display:inline; font-family:Arial,Helvetica,sans-serif; font-size:0.8em; padding-top:40px; } ul#firstmenu a { padding:8px 8px 8px 8px; text-decoration:none; font-weight:bold; color:#83129E; } ul#firstmenu a.current { background-color:#DDDDDD; } ul#firstmenu a:hover, ul#firstmenu a.current { -moz-border-radius:0 20px 20px 20px; -webkit-border-radius: 0 20px 20px 20px; border-radius: 0 20px 20px 20px; background-image:url("https://zornet.ru/Aben/ABGDA/menu.jpg"); color:#FFFFFF; } Также можете посмотреть демонстрацию и выбрать тот формат оттенка, что больше подойдет. | |
07 Ноября 2017 Загрузок: 5 Просмотров: 1598
Поделиться в социальных сетях
Материал разместил