Вертикальное меню с эффектом клика CSS3 | |
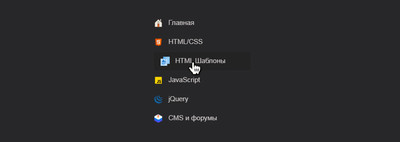
| В этой статье представлен материал, виде стильного вертикального меню, где присутствуют изображение под категория, и все исполнено на чистом CSS. Здесь нужно сразу подчеркнуть, что иконки идут под картинки, а значит мы ставим ссылки на них, и они будут находиться в самом каркасе. Где уже выставлена под них высота и ширина, вам остается найти изображение в формате png и выставить под аналогичный раздел, что смотрится просто великолепно. По умолчанию эта навигация настроена под темный фон, также имеет красивый эффект клика, а точнее его наведении на одну из представленных категорий. Все идет в CSS, это как сама стилистика дизайна, так и все присутствующие эффекты. Что при самостоятельности, вы сами можете настроить их под свое виденье, это даже сделать оригинальный hover эффект, где наводя клик идет размывание знаков, а сейчас простое и понятное затемнение раздела. Здесь показан трюк, что сейчас выставлен в стилистике:  Установка: HTML Код <div class="navigatsionaya_menyu"> <div class="navigatsiya_sulopan"> <nav> <ul> <li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/zasaden.png);"> </span> Главная</a> </li> <li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/html-css.png);"> </span> HTML/CSS </a> </li><li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/lasnedan.png);"> </span> Шаблоны HTML </a> </li><li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/js-css3.png);"> </span> JavaScript </a> </li><li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/jquery.png);"> </span> Скрипты HTML </a> </li><li> <a href="/"> <span class="kategoriya" style="background-image: url(https://zornet.ru/Images/izobrazheniye/dasukin/cudsam.png);"> </span> Обратная связь </a> </li> </ul> </nav> </div> </div> CSS Код .navigatsiya_sulopan { font-family: 'Montserrat', sans-serif; font-size: 15px; padding: 25px 15px 0 0; position: sticky; border-right: 1px solid #272727; max-height: 100vh; top: 66px; } li { list-style-type: none; } .navigatsionaya_menyu { width: 20%; } .navigatsiya_sulopan nav { position: sticky; top: 85px; } .navigatsiya_sulopan nav ul li a { display: block; color: #d6d5d5; font-weight: 500; padding: 10px 15px 10px 0; margin-bottom: 2px; border-radius: 4px; line-height: 1; transition: 0.2s; text-decoration: none; } .navigatsiya_sulopan nav ul li a.active:not(:hover), .navigatsiya_sulopan nav ul li a:hover{ background: #1f1d1d; padding: 10px 11px 10px 15px; } .navigatsiya_sulopan nav ul li ul{ display: none; } .navigatsiya_sulopan nav ul li a span{ padding-left: 0 !important; } .kategoriya { display: inline-block; position: relative; width: 20px; height: 20px; background-repeat: no-repeat; background-position: center; background-size: contain; z-index: 10; vertical-align: middle; margin-right: 8px; } .navigatsiya_sulopan nav ul li a:hover { -webkit-filter: blur(0px); filter: blur(0px); } .kavunsa_menyu { position: fixed; bottom: 0; display: flex; padding: 15px 0; } .kavunsa_menyu li{ margin-right:8px; } .kavunsa_menyu li a{ display:block; background:#404040; width: 28px; height: 28px; line-height: 28px; text-align:center; font-size: 19px; color:#717171; border-radius: 4px; transition: 0.3s; } .kavunsa_menyu li a:hover{ color:#fff; } .kavunsa_menyu li img{ height: 26px; } Если у вас светлый сайт, то здесь вам только нужно небольшое изменение оттенка цвета выставить в стилях CSS, где изначально поставлена темная гамма. Кто решит ставить шрифтовые иконки, то вам изначально нужно изменить каркас HTML, что по мне, то кнопки под ссылкой намного ярче смотрятся, ведь они идут под своей палитрой цвета. Демонстрация | |
30 Мая 2020 Загрузок: 1 Просмотров: 1162
Поделиться в социальных сетях
Материал разместил

