Адаптивное меню для сайта с эффектом CSS3 | |
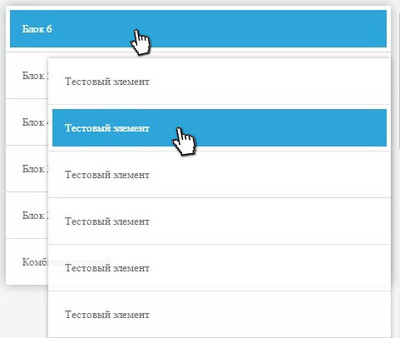
| Это адаптивное меню в светлом оттенке с элементами эффекта, которое подойдет на оригинальный дизайн где находиться много запросов. Так что в одной навигаций можно содержать почти все запросы на категорий всех модулей. Оно по свой форме оригинально выстроено, где вы наводите на первый раздел и появляется под ним под меню, где как раз можно разместить ту информацию, что нужно донести для пользователя. И так по всем разделам работает, что при наведение появляется синий оттенок, который можно сменить и сделать под свой основной дизайн. Здесь вам остается его настроить, а точнее как добавить или убрать лишнее под категорий или добавить разделы, что по умолчанию будут открыты. Также вы можете посмотреть как работает, специально выбрал темный фон, чтоб визуально увидеть все элементы и безусловно рабочий элемент, что как все будет появляться и что можно разместить на нем. Как уже говорил, что от стандартного вертикального меню оно отличается, хотя и идет вертикальным, его плюс, это как можно больше содержать разнообразной информации на главной странице. Так будет по умолчанию: Здесь видим уже на мобильном аппарате: Приступаем к установке: Вам нужно скачать архив и там будет код каркаса и стили, ссылок на нем нет, разве только тех, что вы сами пропишите на материал с переходом. Демонстрация Скрипт на демонстрацию на темном фоне убрал а поставил на ссылку, так как в материале полностью его не просмотреть. Ссылка в низу, переходим и смотрим, делаем шири и получается горизонтальное меню, делаем уже и срабатываем адаптивность, что все можно просмотреть и также добавит шрифтовые иконки на его. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |