Адаптивное меню для сайта на HTML + CSS3 | |
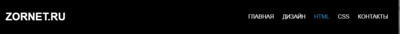
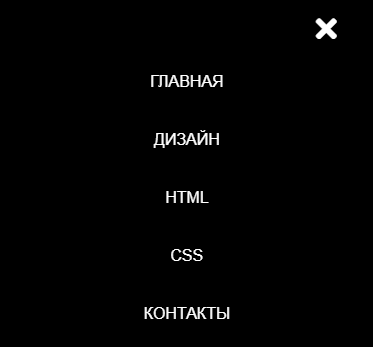
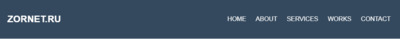
| В материале представлены 2 варианта адаптивного меню в горизонтальном положение, где присутствует стильная анимация с эффектами на чистом CSS3. Где по своему стилю они отлично смотрятся на светлом, и аналогично на темном фоне. Где при небольшом экране видим панель управление с кнопкой, которая отвечает за вызов окна с ключевыми словами, что изначально можно было наблюдать в горизонтальном виде. Плюс этой навигации, то, что оно выстроено на чистой стилистике, это включая функциональность и эффекты. Есть множество методов для реализации адаптивных навигационных меню на вашем сайте, это создать самостоятельно, или уже взять проверенный материал, который здесь представлен, где уже самостоятельно можно оформить, как вы хотите видеть на своем сайте. Ведь такой формат стиля отлично подходит для сайтов с большим количеством контента, не смотря какое направление по тематике. Если вы просто хотите быстро изменить упорядоченные списки HTML на раскрывающиеся меню HTML при просмотре на мобильных устройствах, То рекомендую рассмотреть оба варианта. 1 Вариант: Вид с большого монитора:  Вид с мобильного аппарата:  Установка Шрифтовые кнопки Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> HTML Код <div class="header"> <h2 class="logotip_portala">ZORNET.RU</h2> <input type="checkbox" id="chk"> <label for="chk" class="navigation-saden-btn"> <i class="fa fa-bars" aria-hidden="true"></i> </label> <ul class="navigation"> <a href="#">Главная</a> <a href="#">Дизайн</a> <a href="#">HTML</a> <a href="#">CSS</a> <a href="#">Контакты</a> <label for="chk" class="navigation-kuges-btn"> <i class="fas fa-times"></i> </label> </ul> </div> CSS Код .header{ height:100px; background:black; color:#fff; padding: 0 20px; } .logotip_portala{ font-size:30px; float:left; line-height:100px; text-transform:uppercase; } .navigation{ float:right; line-height:100px; } .navigation a{ color:white; text-transform:uppercase; text-decoration:none; padding: 0 10px; transition:0.4; } .navigation-saden-btn,.navigation-kuges-btn{ transition:0.4; font-size:30px; cursor:pointer; display:none; } .navigation-saden-btn{ float:right; } .navigation-saden-btn i{ line-height:100px; } .navigation a:hover, .navigation-saden-btn:hover, .navigation-kuges-btn:hover{ color:#3498db; } #chk{ position:absolute; visibility:hidden; z-index:-1111; } @keyframes turning_cw{ 0%{ transform: rotate(0deg); } 100%{ transform: rotate(360deg); } } /*slid nabvar*/ @media screen and (max-width:1100px) { .navigation-saden-btn, .navigation-kuges-btn{ display:block; } .navigation{ position:fixed; width:100%; height:100vh; background:black; right:100%; top:0; text-align:center; padding:80px 0; line-height:normal; transition:0.7s; } .navigation a{ display:block; padding:20px; } .logotip_portala{ position:absolute; color:white; font-size:30px; float:left; line-height:100px; text-transform:uppercase; } .navigation-kuges-btn{ position:absolute; top:40px; right:40px; } #chk:checked ~ .navigation { right:0; } } Стилистика CSS позволяет создавать отзывчивое и удобное для мобильных устройств это горизонтальное меню. Ведь адаптивная система навигации по меню в двух вариациях имеет самые нужные опции. Где существует множество вариантов, поэтому для удобства подобрал 2 версии навигации, что по своему удобству понятны и просты. Демонстрация 2 Вариант: При открытие сайта с широкого монитора:  Здесь уже видим переход под мобильное устройство, где при клике с левой стороны выдвинится панель с аналогичными запросами под ссылками, что ранее наблюдали в горизонтальном виде на широком экране.  Установочный процесс Нужно подключить шрифтовые знаки, что представлены в первом варианте, так как они аналогичны для вывода знаков, которые иногда закрепляют к запросам, что делают их визуально тематическими. HTML Код <div class="header"> <h2 class="logotip">ZorNet.Ru</h2> <input type="checkbox" id="sumid"> <label for="sumid" class="navigatsiya_resursa"> <i class="fas fa-ellipsis-h"></i> </label> <ul class="adaptivna_navigatsiya"> <a href="#">Домой</a> <a href="#">Коды</a> <a href="#">HTML</a> <a href="#">CSS</a> <a href="#">Связь</a> <label for="sumid" class="navigatsiya_govesona"> <i class="fas fa-times"></i> </label> </ul> </div> CSS Код .header { height: 100px; background: #283d52; padding: 0 20px; color: #f5f5f5; } .logotip{ line-height:100px; float:left; text-transform:uppercase; } .adaptivna_navigatsiya{ float:right; line-height:100px; } .adaptivna_navigatsiya a{ color:#fff; text-transform: uppercase; text-decoration: none; padding: 0 10px; transition:0.4; } .navigatsiya_resursa,.navigatsiya_govesona{ transition:0.4; font-size:30px; cursor:pointer; display:none; } .navigatsiya_resursa{ float:right; } .navigatsiya_resursa i{ line-height:100px; } .adaptivna_navigatsiya a:hover, .navigatsiya_resursa:hover, .navigatsiya_govesona:hover{ color:#3498db; } #sumid{ position:absolute; visibility:hidden; z-index:-1111; } @media screen and (max-width:800px){ .navigatsiya_resursa, .navigatsiya_govesona{ display:block; } .adaptivna_navigatsiya{ position:fixed; width:100%; height:100vh; background:#333; right:100%; top:0; text-align:center; padding: 80px 0; line-height:normal; transition: 0.7s; } .adaptivna_navigatsiya a{ display:block; padding:20px; } .navigatsiya_govesona{ position:absolute; top:40px; right:40px; } #sumid:checked ~ .adaptivna_navigatsiya{ right:0; } } Навигация по вашему сайту, это то, как гости и пользователи перемещаются по блогу или порталу и открывают для себя все, что вы можете предложить. Вот по этому, когда ваш сайт просматривается на небольших экранах, убедитесь, что на нем все еще легко ориентироваться и на мобильных гаджет. Демонстрация PS - ранее на сайте уже размещал все вариаций навигационного меню, а здесь просто решил сделать один материал на схожий по функциям и коду и дизайну меню, которые идут без изменений в плане оформления. | |
16 Апреля 2020 Загрузок: 1 Просмотров: 1300
Поделиться в социальных сетях
Материал разместил