Таймер с шариками в JS с обратным отсчетом | |
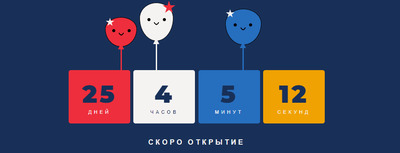
| Оригинально в шариках исполнен таймер обратного отсчета время, который работает на чистом javascript, где отсчитывает время до заданной цифры. Эту функцию, как таймер можно задействовать в своем исполнение на разных тематических интернет ресурсах, как продающиеся страница, а также на лэндингах, но больше можно наблюдать на страницах ожидания. Что всегда позитивно отражается, где вы видя причину, но главное зная когда все будет доступно, в плане прохода на сайт под логином Это когда веб-разработчик выставляет заданное время, где можно ниже указать причину, что сам на реконструкций или меняете дизайн. В общим проинформировать пользователя этой заглушкой, что на сайте производятся различные действия. И выставлен для этого обратный отчет, это когда все будет по нулям, то он откроется. Этот стиль больше подойдет на детские ресурсы, так как очень много счетчиков, которые идут под одну стилистику, где главное, это больше выставить циферблат. По умолчанию производится этот вид отсчета:  Установка: HTML Код <div class="konteynesa"> <div class="strelka white"> <div class="adekan-adaniye"></div> <div class="lodesav"> <div class="alosu"></div> <div class="mouth happy"></div> </div> <div class="sercheniya"></div> <div class="stroka"></div> </div> <div class="strelka adaniye"> <div class="adekan"></div> <div class="lodesav"> <div class="alosu"></div> <div class="mouth happy"></div> </div> <div class="sercheniya"></div> <div class="stroka"></div> </div> <div class="strelka blue"> <div class="adekan"></div> <div class="lodesav"> <div class="alosu"></div> <div class="mouth happy"></div> </div> <div class="sercheniya"></div> <div class="stroka"></div> </div> <div id="gaimenab"></div> <h1>скоро открытие</h1> </div> CSS Код @import "https://fonts.googleapis.com/css?family=Lato:400,700|Montserrat:900"; html{ display:grid; min-height:100%} body{ display:grid; background:#183059} .konteynesa{ position:relative; margin:auto; overflow:hidden; width:650px; height:480px} h1{ font-family:'Lato',sans-serif; text-align:center; margin-top:2em; font-size:1em; text-transform:uppercase; letter-spacing:5px; color:#efeceb} #gaimenab{ color:#efeceb; text-align:center; text-transform:uppercase; font-family:'Lato',sans-serif; font-size:.7em; letter-spacing:5px; margin-top:25%} .days,.hours,.minutes,.seconds{ display:inline-block; padding:20px; width:100px; border-radius:5px} .days{ background:#EF2F3C} .hours{ background:#efeceb; color:#183059} .minutes{ background:#1e63af} .seconds{ background:#F0A202} .numbers{ font-family:'Montserrat',sans-serif; color:#183059; font-size:5em} .white{ position:absolute; background:#efeceb; height:85px; width:75px; left:30%; top:2%} .white .sercheniya{ border-bottom:14px solid #efeceb} .white .stroka{ background:#efeceb; border:1px solid #efeceb} .adaniye{ position:absolute; background:#EF2F3C; left:18%; top:9%; height:65px; width:70px} .adaniye .sercheniya{ border-bottom:14px solid #EF2F3C} .adaniye .stroka{ background:#EF2F3C; border:1px solid #EF2F3C} .blue{ position:absolute; background:#1e63af; height:80px; width:80px; left:60%; top:5%} .blue .sercheniya{ border-bottom:14px solid #1e63af} .blue .stroka{ background:#1e63af; border:1px solid #1e63af} .strelka{ border:1px solid #121213; border-radius:50% 50% 50% 50%/ 40% 40% 60% 60%; z-index:2} .alosu{ position:absolute; width:7px; height:7px; top:40%; left:22%; background:#121213; border-radius:50%} .alosu:after{ content:''; left:35px; width:7px; height:7px; border-radius:50%; background:#121213; position:absolute} .mouth{ position:absolute; top:45%; left:43%; width:7px; height:7px; border-radius:50%} .happy{ border:2px solid; border-color:transparent #121213 #121213 transparent; transform:rotate(45deg)} .sercheniya{ position:absolute; left:40%; bottom:-10%; width:0; height:0; border-left:7px solid transparent; border-right:7px solid transparent} .stroka{ position:absolute; height:70px; width:1px; left:48%; top:100%; z-index:-1} .adekan{ width:20px; height:20px; background:#efeceb; -webkit-clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%); clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%)} .adekan-adaniye{ width:30px; height:30px; margin-left:51px; margin-top:-5px; background:#EF2F3C; -webkit-clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%); clip-path:polygon(50% 0%,61% 35%,98% 35%,68% 57%,79% 91%,50% 70%,21% 91%,32% 57%,2% 35%,39% 35%)} footer{ position:absolute; bottom:0; right:0; text-transform:uppercase; padding:10px; font-family:'Lato',sans-serif; font-size:.7em} footer p{ letter-spacing:3px; color:#EF2F3C} footer a{ color:#efeceb; text-decoration:none} footer a:hover{ color:#1e63af } JS Код const year = new Date().getFullYear(); const fourthOfJuly = new Date(year, 6, 4).getTime(); // countdown let gaimenab = setInterval(function() { // get today's date const today = new Date().getTime(); // get the difference const diff = fourthOfJuly - today; // math let days = Math.floor(diff / (1000 * 60 * 60 * 24)); let hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); let minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60)); let seconds = Math.floor((diff % (1000 * 60)) / 1000); // display document.getElementById("gaimenab").innerHTML = "<div class=\"days\"> \ <div class=\"numbers\">" + days + "</div>дней</div> \ <div class=\"hours\"> \ <div class=\"numbers\">" + hours + "</div>часов</div> \ <div class=\"minutes\"> \ <div class=\"numbers\">" + minutes + "</div>минут</div> \ <div class=\"seconds\"> \ <div class=\"numbers\">" + seconds + "</div>секунд</div> \ </div>"; }, 1000); Безусловно есть большой выбор, но как уже сказано, здесь больше сыграла оформление, что можно выставлять на детские ресурсы. И все грамотно смотрится, где вы уже самостоятельно меняете оттенок цвета, что соответствует основному дизайну. Также нужно заметить, что в дизайне и самой композиций не применно не одной ссылки. Демонстрация | |
20 Апреля 2020 Загрузок: 4 Просмотров: 1128
Поделиться в социальных сетях
Материал разместил


