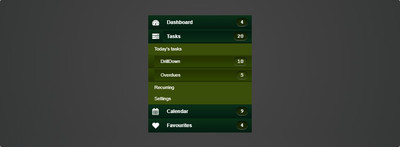
Многоуровневое меню аккордеона в CSS/JS | |
| Стильное вертикальное меню, где идет структура HTML довольно проста, так как создана под аккордеон, где присутствует неупорядоченный список CSS. В этом материале мы узнаем, как создать аккордеонное меню на чистом CSS3. Поскольку мы создадим его с помощью CSS, это будет работать только на браузерах и устройствах, которые поддерживают селектор псевдокласса target. Создайте неупорядоченный список с тегом привязки и тегом span. Добавьте разные идентификаторы для каждого элемента списка и свяжите этот идентификатор с тегом привязки. Чтобы иметь возможность стилизовать и открыть аккордеон, когда мы нажимаем на него, нам нужно использовать селектор: target. Селектор цели будет работать только в том случае, если у нас будет ссылка, указывающая на идентификатор, и когда мы нажимаем на эту ссылку, идентификатор становится целевым элементом. Подключаем библиотеку: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> HTML Код <div id="accordian"> <ul> <li> <h3><a href="#"><i class="fa fa-lg fa-tachometer"></i> <span class="InnerBar">Dashboard</span> <span class="Counter01"></span></a></h3> <ul class="Menu01"> <li><a class="SubOptn-Hover" href="#">Reports</a></li> <li><a class="SubOptn-Hover" href="#">Search</a></li> <li><a class="SubOptn-Hover" href="#">Graphs</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li class="active"> <h3><a href="#"><i class="fa fa-lg fa-tasks"></i> <span class="InnerBar">Tasks</span> <span class="Counter02"></span></a></h3> <ul class="Menu02"> <li><a class="SubOptn-Hover" href="#">Today's tasks</a></li> <li class="active"> <a class="SubMenu1" href="#">DrillDown<span class="SubCounter02_01"></span></a> <ul class="SubMenu02-01"> <li><a class="SubOptn-Hover" href="#">Today's tasks</a></li> <li><a class="SubOptn-Hover" href="#">Urgent</a></li> <li> <a class="SubMenu2" href="#">Overdues<span class="SubCounter02_02"></span></a> <ul class="SubMenu02-02"> <li><a class="SubOptn-Hover" href="#">Today's tasks</a></li> <li><a class="SubOptn-Hover" href="#">Urgent</a></li> <li><a class="SubOptn-Hover" href="#">Overdues</a></li> <li><a class="SubOptn-Hover" href="#">Recurring</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li><a class="SubOptn-Hover" href="#">Recurring</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li> <a class="SubMenu1" href="#">Overdues<span class="SubCounter02_03"></span></a> <ul class="SubMenu02-03"> <li><a class="SubOptn-Hover" href="#">Today's tasks</a></li> <li><a class="SubOptn-Hover" href="#">Urgent</a></li> <li><a class="SubOptn-Hover" href="#">Overdues</a></li> <li><a class="SubOptn-Hover" href="#">Recurring</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li><a class="SubOptn-Hover" href="#">Recurring</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li> <h3><a href="#"><i class="fa fa-lg fa-calendar"></i> <span class="InnerBar">Calendar</span> <span class="Counter03"></span></a></h3> <ul class="Menu03"> <li><a class="SubOptn-Hover" href="#">Current Month</a></li> <li><a class="SubOptn-Hover" href="#">Current Week</a></li> <li><a class="SubOptn-Hover" href="#">Previous Month</a></li> <li><a class="SubOptn-Hover" href="#">Previous Week</a></li> <li><a class="SubOptn-Hover" href="#">Next Month</a></li> <li><a class="SubOptn-Hover" href="#">Next Week</a></li> <li><a class="SubOptn-Hover" href="#">Team Calendar</a></li> <li><a class="SubOptn-Hover" href="#">Private Calendar</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> <li> <h3><a href="#"><i class="fa fa-lg fa-heart"></i> <span class="InnerBar">Favourites</span> <span class="Counter04"></span></a></h3> <ul class="Menu04"> <li><a class="SubOptn-Hover" href="#">Global favs</a></li> <li><a class="SubOptn-Hover" href="#">My favs</a></li> <li><a class="SubOptn-Hover" href="#">Team favs</a></li> <li><a class="SubOptn-Hover" href="#">Settings</a></li> </ul> </li> </ul> </div> CSS Код #accordian { /*background: #78913c;*/ background: rgb(58, 78, 10); width: 250px; margin: 50px auto 0 auto; color: white; } #accordian h3 { background: #0a2f17; background: linear-gradient(#0a2f17, #031d11); } #accordian h3 a { position: relative; display: block; padding: 0 10px; font-size: 12px; line-height: 34px; color: white; text-decoration: none; } #accordian h3 a .InnerBar { position: absolute; width:auto; top:3px; left:35px; right:0px; bottom: 3px; padding: 0 10px; line-height: 28px; } #accordian h3 a:hover > .InnerBar {background: linear-gradient(#031d11, #0a2f17);} .InnerBarActive {background: linear-gradient(#031d11, #0a2f17);} #accordian h3:hover { text-shadow: 0 0 1px rgba(255, 255, 255, 0.7); } i { margin-right: 10px;} #accordian li { list-style-type: none; } #accordian ul ul li a, #accordian h4 { color: white; text-decoration: none; font-size: 11px; line-height: 27px; display: block; padding: 0 15px; transition: all 0.15s; position: relative; } .SubOptn-Hover:hover { background: #003545; border-left: 5px solid lightgreen; background: #4a5412; border-left: 5px solid #7b9a50; background: #4a6112; border-left: 5px solid #7b9a50; } #accordian ul ul { display: none; } #accordian li.active>ul { display: block; } #accordian ul ul ul { border-left: 15px solid #2a3a09; } .SubMenu1, .SubMenu2 { border-left-width: 15px; border-right-width: 0px; border-style: solid; -webkit-border-image: -webkit-gradient(linear, 0 0, 0 100%, from(#304600), to(#243100)) 1 100%; -webkit-border-image: -webkit-linear-gradient(#304600, #243100) 1 100%; -moz-border-image: -moz-linear-gradient(#304600, #243100) 1 100%; -o-border-image: -o-linear-gradient(#304600, #243100) 1 100%; border-image: linear-gradient(to bottom, #304600, #243100) 1 100%; background: linear-gradient(#243100, #304600); } .Counter01, .Counter02, .Counter03, .Counter04, .SubCounter01_01, .SubCounter02_01, .SubCounter02_02, .SubCounter02_03, .SubCounter03 { position: absolute; display: block; float: right; right: 10px; padding: 2px 10px 0px 10px; font: normal bold 12px/18px "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important; -moz-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important; box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.75) inset, 0px 1px 0px #696969!important; } .Counter01, .Counter02, .Counter03, .Counter04 { top: 6px; background: #182904; } .SubCounter01_01, .SubCounter02_01, .SubCounter02_02, .SubCounter02_03, .SubCounter03 { top: 3px; background: #324406; } JS Код $(document).ready(function() { $("#accordian a").click(function() { var link = $(this); var closest_ul = link.closest("ul"); var parallel_active_links = closest_ul.find(".active") var closest_li = link.closest("li"); var link_status = closest_li.hasClass("active"); var count = 0; closest_ul.find("ul").slideUp(function() { if (++count == closest_ul.find("ul").length) parallel_active_links.removeClass("active"); }); if (!link_status) { closest_li.children("ul").slideDown(); closest_li.addClass("active"); } }); $('h3 a').on('click','.InnerBar', function() { $('h3 a span').removeClass('InnerBarActive'); $(this).addClass('InnerBarActive'); }); // -> Count Menus Topics $('.Counter01').html($('.Menu01 li').length); $('.Counter02').html($('.Menu02 li').length); $('.SubCounter02_01').html($('.SubMenu02-01 li').length); $('.SubCounter02_02').html($('.SubMenu02-02 li').length); $('.SubCounter02_03').html($('.SubMenu02-03 li').length); $('.Counter03').html($('.Menu03 li').length); $('.Counter04').html($('.Menu04 li').length); }); На сайте постоянно меняется дизайн и всегда он выполнен красиво. Вот и навигацию вам предлагаю для темных по стилю сайта. При нажатие на раздел круг который расположен по правую сторону меняется. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |