Многоуровневое вертикальное меню на CSS | |
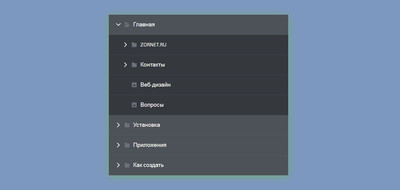
| Отличная навигация по своим функциям, это многоуровневое и вертикальное меню для сайта, где можно разместить много запросов на переход. Оно полностью создано при помощи CSS, что веб мастер может изменить палитру цвета. Хотя по умолчанию идет в темной гамме, что на аналогичный оттенок подойдет и безусловно на светлый выставить можно. По своей фактуре идет как конструктор, где очень удобно будет пользоваться, что не мало важно для любого сайта. Но основной плюс заключается в том, что меню будет занимать не очень много место, но вот информационно оно более чем другие. Здесь все сделано так, что распределено по категориям или по разделам, где при нажатии будет полностью раскрываться запрос. Это очень удобно для любого по тематике интернет ресурса в своей работе. Скачав архив, там найдете установочный документ, где находится HTML и CSS для полной установки. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |