Вертикальное меню аккордеон с помощью CSS | |
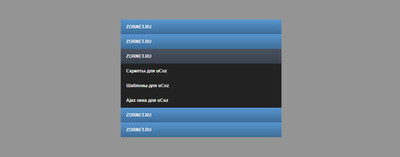
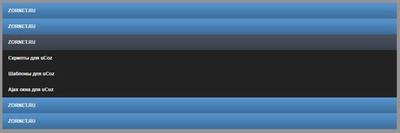
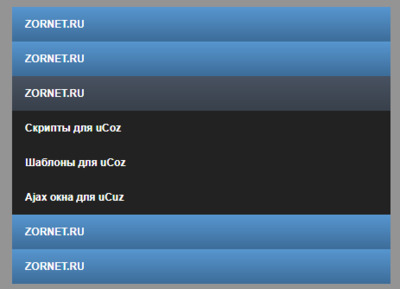
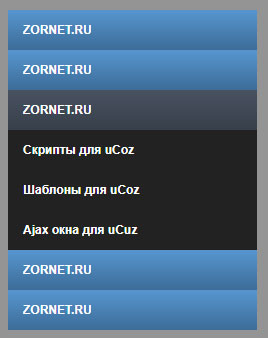
| Будет отличным решением по навигации или установки меню, где содержат много запросов на аккордеон, где при клике открывает окно под меню. Можно поставить его на темных сайт или на светлый, хотя сам веб мастер самостоятельно может выставить тот оттенок цвета, чтоб отлично сочетался с основной стилистикой. Плюс в том, что по дизайн красиво выполнено, также для пользователя оно понятное, и теперь можно его разбить по категориям или разделам, где под категорий прописать ссылки на материал. Единственное, что мне больше нравится в традиционных аккордеонах, это безусловно, то, как один пункт меню всегда остается открытым по умолчанию, что также можно изначально сделать. Это будет означать, что если вы создаете клик на элемент, то предыдущий будет автоматически закрываться, где все происходит одновременно. Здесь будет использоваться простой дизайн, но вы также можете изменить цвета или шрифты самостоятельно с помощью дополнительного CSS. Здесь навигация вытягивается, где все равно смотрится корректно.  Он также полагается исключительно на стилистику CSS3, где можно подключить шрифтовые иконки. Что при установках, эти флажки или знаки можно выбрать сразу или с любой комбинацией, чтобы пользователи могли одновременно открывать многие области аккордеона. Не каждый хочет этого эффекта, потому что он может занимать много места на странице. Я думаю, что это будет очень хорошо работать для вертикальных навигационных меню или меню боковой панели, для которых требуются многоуровневые ссылки. Можно поставить на отельную страницу.  Если вам нужен простой аккордеон, который поддерживает несколько панелей, то обязательно проверьте этот метод. Такой вид больше под стандартные блоки идет.  Кроме того, сама стилистика довольно проста, где имеет полный контроль над палитрой цвета с огромным количеством настроек в CSS. У пользователей не должно быть никаких проблем с работой с этим интерфейсом, так как он прост в работе, и по цветовой гамме яркий, что безусловно будет сразу замечен. И поэтому, если вам нравится дизайн наведения, то определенно работайте с этим материалом. Приступаем к установке: HTML Код <nav class="vukasgetulpon"> <a class="first" href="#">ZORNET.RU</a> <a href="#">ZORNET.RU</a> <nav class="zornetukodsa"> <input type="checkbox" class="terdsaxemik" id="accordion-1" name="accordion-1"> <label for="accordion-1" class="gsazemipolan">ZORNET.RU</label> <div class="tukolopas"> <a href="#">Скрипты для uCoz</a> <a href="#">Шаблоны для uCoz</a> <a class="last" href="#">Ajax окна для uCuz</a> </div> </nav> <nav class="zornetukodsa"> <input type="checkbox" class="terdsaxemik" id="accordion-2" name="accordion-2"> <label for="accordion-2" class="gsazemipolan">ZORNET.RU</label> <div class="tukolopas"> <a href="#">Создание сайта uCoz</a> <a href="#">Создание сайта uCoz</a> <a href="#">Создание сайта uCoz</a> <a href="#">Создание сайта uCoz</a> <a href="#">Создание сайта uCoz</a> <a class="last" href="#">ZORNET.RU</a> </div> </nav> <a href="#">ZORNET.RU</a> <a class="last" href="#">ZORNET.RU</a> </nav> CSS Код p { margin: 0 0 5px; } a, label { text-decoration: none; color: #f3efef; font-weight: bold; } a:hover { color: #e4d9d9; } .vukasgetulpon a { display: block; padding: 10px 15px; } .tukolopas a { min-width: 90px; } .zornetukodsa { display: block; } .gsazemipolan { cursor: pointer; } .gsazemipolan { display:block; padding: 10px 15px; } .terdsaxemik { display: none; position: absolute; cursor: pointer; width: 100%; height: 40px; margin: 0 0 0 -15px; opacity: 0; } /* Skin */ .vukasgetulpon a, .zornetukodsa { background: #3d6d99; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4a89c3), color-stop(100%,#376d9e)); background: -moz-linear-gradient(top, #4a8dcc 0%, #376d9e 100%); } .vukasgetulpon a:hover, .zornetukodsa:hover { background: #4d5a6b; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#475265), color-stop(100%,#313a46)); background: -moz-linear-gradient(top, #414c5d 0%, #2e3642 100%); } .tukolopas a { background: #272525; } .tukolopas a:hover { background: #151414; } .vukasgetulpon { background: #43719a; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4c8fcc), color-stop(100%,#4779a7)); background: -moz-linear-gradient(top, #5796d0 0%, #42709a 100%); } :checked ~ .gsazemipolan { background: #434e61; background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a4250), color-stop(100%,#2d343e)); background: -moz-linear-gradient(top, #3a4352 0%, #2f3742 100%); } .tukolopas { max-height: 0; overflow: hidden; } .tukolopas a { background: #222; } .terdsaxemik:checked ~ .tukolopas { max-height: 200px; } .tukolopas, .vukasgetulpon a, .zornetukodsa { -webkit-transform: translateZ(0); -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } Это очень похоже на пример стандартной навигаций, что можно найти на сайте, за исключением того, что этот дизайн является вертикальным, а не горизонтальным, где под мобильные носители более подходит. Демонстрация | |
09 Мая 2018 Просмотров: 2335
Поделиться в социальных сетях
Материал разместил