Вертикальное меню виде аккордеон CSS | |
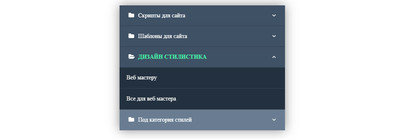
| Стильный вид на вертикальное аккордеонное меню, которое использует вложенных списки HTML, что при клике появляются под меню с помощью JavaScript. Также здесь задействованы шрифтовые кнопки Font Awesome, что по умолчанию установлены под название категорий. Где при клике на ключевое слово открывается под категорий, и JavaScript отвечает за переключение классов CSS при развертывании или сворачивании панели. Из этого материалы вы создадите аккордеонное меню из вложенных списков, где можно разместить намного больше информации, что отвечает за навигацию по сайту. Также в этой конструкции идет поддерживание неограниченное или заданное количество уровней. Плюс в том, что компонент навигация аккордеона позволит пользователю сайта вертикально приумножить и свернуть элементы подменю по одному клику. Также меню проверено по всем функциям, где ниже предоставлена ссылка на demo страницу, что можно изначально посмотреть полный функционал навигаций.  Подключаем шрифтовые кнопки Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> HTML Код <ul class="navigatsiya"> <li class="plavaniga"><a href="#">Скрипты для сайта</a> <ul class="kapemu"> <li><a href="#"> Коды на ресурс</a></li> <li><a href="#"> Стилистика на портал</a></li> <li><a href="#"> Оформление для сайта</a></li> </ul> </li> <li class="plavaniga"><a href="#">Шаблоны для сайта</a> <ul class="kapemu"> <li> <a href="#" > Игровые шблоны</a></li> <li> <a href="#" > Шаблоны для блога</a></li> <li> <a href="#" > Тематический конструктор</a></li> </ul> </li> <li class="plavaniga"><a href="#">Дизайн стилистика</a> <ul class="kapemu"> <li> <a href="#" > Веб мастеру </a></li> <li> <a href="#" > Все для веб мастера </a></li> <li class="plavaniga"><a href="#">Под категория стилей</a> <ul class="kapemu"> <li> <a href="#" > ZorNet.Ru — сайт для вебмастера №1</a></li> <li> <a href="#" > Всплывающие окна Ajax</a></li> <li class="plavaniga"><a href="#">List 1-2</a> <ul class="kapemu"> <li> <a href="#" > Иконки для форума</a></li> <li> <a href="#" > Мини профиль для uCoz</a></li> </ul> </li> </ul> </li> </ul> </li> </ul> CSS Код ul.navigatsiya { padding: 0; list-style: none; width: 412px; margin: 18px auto; font-family: 'Roboto'; box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.4); clear: both; display: table; } ul.navigatsiya .plavaniga { font-size: 15px; border-bottom: 1px solid #323f4c; position: relative; width: 100%; box-sizing: border-box; height: 50px; vertical-align: sub; background: #465769; clear: both; } ul.navigatsiya .plavaniga:after { content: "\f107"; font-family: FontAwesome; position: absolute; right: 18px; top: 18px; padding: 0px 5px; color: #f5f0f0; } ul.navigatsiya .plavaniga:before { content: '\f07b'; font-family: FontAwesome; position: absolute; left: 18px; top: 18px; padding: 0px 5px; color: #f5f0f0; } ul.navigatsiya .plavaniga a { text-decoration: none; color: #f5f0f0; padding: 18px 0px 18px 47px; display: block; height: 100%; box-sizing: border-box; } ul.navigatsiya .plavaniga a:hover { background-color: #313f4c; transition: 300ms all; color: #09eaf5; } ul.navigatsiya .plavaniga .kapemu { height: 0px; overflow: hidden; } ul.navigatsiya .plavaniga .kapemu a { padding: 17px; } ul.navigatsiya .plavaniga .kapemu a:hover { background-color: #3f5d79; color: #f5f0f0; transition: 300ms all; } ul.navigatsiya .plavaniga:last-child { border-bottom: none; } ul.navigatsiya .plaganav:after { content: "\f106"; font-family: FontAwesome; position: absolute; right: 17px; top: 17px; padding: 0px 5px; color: #fff; } ul.navigatsiya .plaganav:before { content: '\f07c'; font-family: FontAwesome; position: absolute; left: 17px; top: 17px; padding: 0px 5px; color: #f5f0f0; } ul.navigatsiya .plaganav > .kapemu { display: block; background: #1f2d3c; padding: 0px; height: auto; color: #f5f0f0; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition: all 200ms; clear: both; float: left; width: 100%; } ul.navigatsiya .plaganav > .kapemu li { padding: 0px; border-bottom: 1px solid #2b3b4c; list-style: none; } ul.navigatsiya .plaganav > .kapemu li:last-child { border-color: transparent; padding-bottom: 0px; } ul.navigatsiya .plaganav > .kapemu .plaganav > .kapemu { background-color: #294561; } ul.navigatsiya .plaganav > a { color: #46efa4; text-transform: uppercase; font-weight: bold; } ul.navigatsiya .plaganav .plavaniga { background: #5e7286; } ul.navigatsiya .plaganav .plavaniga a { padding: 18px 0px 18px 47px; } JS Код var list = document.querySelectorAll('.plavaniga'); function accordion(e) { e.stopPropagation(); if (this.classList.contains('plaganav')) { this.classList.remove('plaganav'); } else if (this.parentElement.parentElement.classList.contains('plaganav')) { this.classList.add('plaganav'); } else { for (i = 0; i < list.length; i++) { list[i].classList.remove('plaganav'); } this.classList.add('plaganav'); } } for (i = 0; i < list.length; i++) { list[i].addEventListener('click', accordion); } Не сложный по своей конструкций, и также быстро загружаемый компонент, который создан на JavaScript и CSS3, что отлично смотрится на темном и светлом дизайне сайта, станет отличным навигатором по всему интернет ресурсу, где можно разместить как можно больше ключевых слов под ссылки на переход. Демонстрация | |
28 Октября 2019 Загрузок: 3 Просмотров: 1577
Поделиться в социальных сетях
Материал разместил


