Адаптивная навигация сайта с помощью CSS | |
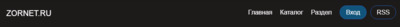
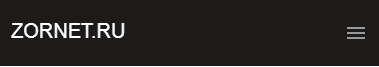
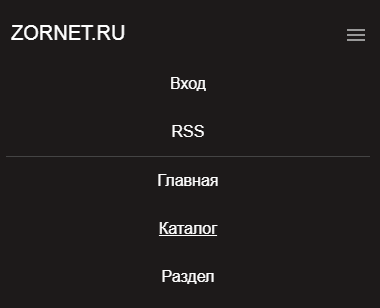
| Адаптивная навигация на CSS3, которая подойдет на любой тематический сайт, где идут кнопки по правой стороне, а с левой логотип сайта. Давайте подробно рассмотрим этот материал, где только присутствуют ключевые слова, что при наведении идет подчеркивание с помощью HTML и CSS. Основной каркас меню по умолчанию идет в горизонтальном виде, который полностью в адаптивном по всем элементам. Где все корректно смотрится на широком размере экрана, а также если вы просматриваете с мобильного аппарата, где уже навигация представлена вертикальном положение с появлением нового функционала по работе. При установках на сайт или блог, такой стиль панели, что создана под меню, то здесь можно с уверенностью сказать, что такой дизайн отлично смотрится на темном портале или на светлом формате сайта, и аналогично на всех мобильных гаджет. Таким образом можно констатировать, что эта концепция меню является гибкой и полностью зависит от среды, в которой идет применение в плане навигаций по сайту. А на свет кнопок, вы их можете задействовать по своему тематическому применению. Это поставить вход под логин и пароль или написать самые ключевые фразы, что при клике появится модальное окно, но здесь веб разработчику решать. Вид предполагает с большого по ширине монитора:  Если пользователь или гость выходит с мобильного аппарата, где наблюдает эту панель:  С нажатием на кнопку с правой стороны, где появляется панель с аналогичными фразами:  Как можно заметить, что здесь кнопок уже на мобильной платформе нет, но если вам они требуются, ведь как уже было сказано, что ставятся под разный функционал. То в стилях присутствуют media, которые настроены под заданную ширину, где можете поменять на свои значение цифр, где они появятся. Установка: HEAD Код <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script> HTML Код <nav> <ul class="navigation"> <li class="kasdenug"><a href="#">ZORNET.RU </a></li> <li class="sulding"><a href="#">Главная</a></li> <li class="sulding"><a href="#">Каталог</a></li> <li class="sulding"><a href="#">Раздел</a></li> </li> <li class="sulding nasegan"><a href="#">Вход</a></li> <li class="sulding nasegan demonus"><a href="#">RSS</a></li> <li class="gesponsiven"><span class="gopnav"></span></li> </ul> </nav> CSS Код nav { background: #1d1a1a; padding: 8px 10px 08px 8px; } ul { list-style-type: none; } a { color: white; text-decoration: none; } a:hover { text-decoration: underline; } .kasdenug a:hover { text-decoration: none; } .navigation li { font-size: 16px; padding: 15px 5px; white-space: nowrap; } .kasdenug a, .gesponsiven a { font-size: 20px; } .nasegan.demonus { border-bottom: 1px #444 solid; } /* Mobile navigation */ .navigation { display: flex; flex-wrap: wrap; justify-content: space-between; align-suldings: center; } .gesponsiven { order: 1; } .sulding.nasegan { order: 2; } .sulding { width: 100%; text-align: center; order: 3; display: none; } .sulding.dusetvas { display: block; } .gesponsiven { cursor:pointer; } .gopnav { background: #999; display: inline-block; height: 2px; position: relative; transition: background .2s ease-out; width: 18px; } .gopnav:before, .gopnav:after { background: #928d8d; content: ''; display: block; height: 100%; position: absolute; transition: all .2s ease-out; width: 100%; } .gopnav:before { top: 5px; } .gopnav:after { top: -5px; } @media all and (min-width: 680px) { .navigation { justify-content: center; } .kasdenug { flex: 1; } .sulding.nasegan { width: auto; order: 1; display: block; } .gesponsiven { order: 2; } .nasegan.demonus { border: 0; } .nasegan a { padding: 8px 15px; background: #11547b; border: 1px #235cb3 solid; border-radius: 35em; } .nasegan.demonus a { background: transparent; } .nasegan a:hover { text-decoration: none; transition:all .25s; } .nasegan:not(.demonus) a:hover { background: #006d6d; border-color: #005959; } .nasegan.demonus a:hover { color: #d2cccc; } } @media all and (min-width: 768px) { .sulding { display: block; width: auto; } .gesponsiven { display: none; } .kasdenug { order: 0; } .sulding { order: 1; } .nasegan { order: 2; } .navigation li { padding: 15px 10px; } .navigation li.nasegan { padding-right: 0; } } JS Код $(function() { $(".gesponsiven").on("click", function() { if ($(".sulding").hasClass("dusetvas")) { $(".sulding").removeClass("dusetvas"); } else { $(".sulding").addClass("dusetvas"); } }); }); Этот синтаксис является масштабируемым и доступен для всех устройств, браузеров и платформ. Где стили CSS можно использовать для визуального отображения конструкции в виде меню. Демонстрация | |
22 Апреля 2020 Загрузок: 2 Просмотров: 1363
Поделиться в социальных сетях
Материал разместил