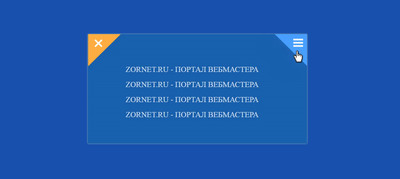
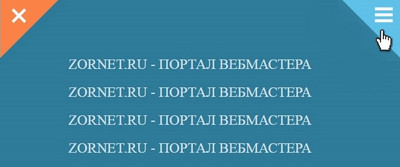
Разворачивающееся меню сайта с помощью CSS | |
| Это расширенная навигация в прямом смысле, где при наведении клика на кнопку, будет появляться на весь экран синий фон, а на нем запросы. Они располагаются по центру, где можно написать в столбик сколько нужно ключевых слов. Так как остальное все работает как на оригинальном меню для сайта. Изначально идет 2 кнопки, это по правую сторону, что там будет значок, который отвечает за раскрытие, что вы наводите, и с этой же стороны происходит эффект появление. Как только вы поработали и здесь вам нужно закрыть, то просто наводим уже на левую кнопку со шрифтовой иконкой. Все очень просто и доступно, где по своим функциям его можно применять на различной интернет площадке. Здесь больше можно говорить об отдельных страницах, или сделать специальный раздел страницы, где вписать самые актуальные запросы. Бывает такое, что у вас находится так или иная функциональность, но в навигации место не хватает. А вдруг, таких запросов много, а так будет, так как ресурс развивается, то для этого такой элемент появление, будет отличным решением веб мастера. Что по скорости появление, также по цветовой гамме, вся настройка происходит в CSS, так как эта навигация создана на чистом стиле CSS, что есть возможность поставить ее на любой дизайн, это как темный или светлый стиль. Проверял на работоспособность, где так смотрится:  Приступаем к установке: HTML Код <div class="koworeatud-enavigation"> <div class="menucaseko-derighutan"> <div class="tosexamples"></div> <div class="tosexamples"></div> <div class="tosexamples"></div> </div> <nav> <ul> <li><a href="https://zornet.ru/load/81">Скрипты для uCoz</a></li> <li><a href="https://zornet.ru/load/142">Шаблоны для uCoz</a></li> <li><a href="#">HTML и CSS Раздел</a></li> <li><a href="https://zornet.ru/news">Управление онлайн</a></li> </ul> </nav> </div> <a class="sebsitecan-eorganized" onClick="return true"> <div class="menucaseko-derighutan"> <div class="tosexamples"></div> <div class="tosexamples"></div> </div> </a> CSS Код .koworeatud-enavigation:hover ~ .sebsitecan-eorganized { margin-right:-100px; } .koworeatud-enavigation:hover .tosexamples { background:rgba(100,200,240,.9); } .koworeatud-enavigation > nav ul { top:15%; } html, body { background: rgba(20,20,20,1); } .koworeatud-enavigation { overflow: hidden; position: fixed; top: 0; font-family: 'Montserrat', serif; z-index: 998; width: 100%; left: 100%; margin-left: -100px; height: 199.5%; background: rgba(86, 188, 228, 0.91); -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; -webkit-transform-origin: top left; -moz-transform-origin: top left; -ms-transform-origin: top left; -o-transform-origin: top left; transform-origin: top left; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .koworeatud-enavigation:hover { background: rgba(42, 130, 165, 0.98); left: 0; margin-left: 0; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); transform: rotate(0deg); } .menucaseko-derighutan { z-index: 999; position: absolute; top: 61px; left: 17px; width: 28px; pointer-events: none; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; } .menucaseko-derighutan .tosexamples { background: rgba(249, 245, 245); width: 100%; height: 4px; margin: 0 0 4px; -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; } .koworeatud-enavigation:hover > .menucaseko-derighutan { opacity: 0; } nav ul { position:absolute; width:100%; padding: 0; left: 10%;; -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; } .koworeatud-enavigation:hover > nav ul { left: 0; } nav li { list-style:none; text-align: center; text-transform: uppercase; } nav li a { font-size: 2em; text-shadow: 0 1px 0 #4a4646; color: rgba(239, 238, 236, 0.8); text-decoration: none; margin: 0 auto; padding: 19.8px; display: block; -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; } nav li a:hover { color: rgba(245, 240, 240, 0.8); text-shadow: 0 1px 0 #ada9a9; } @media screen and (max-width: 600px), screen and (max-height: 500px) { nav ul {font-size:.80em;} nav ul a {padding: 9px;} } .sebsitecan-eorganized { z-index: 9999; position: fixed; top: 0; right: 100%; width: 215px; height: 215px; background: rgba(214, 101, 44); cursor: pointer; -webkit-transition: all ease .7s; -moz-transition: all ease .7s; -ms-transition: all ease .7s; -o-transition: all ease .7s; transition: all ease .7s; -webkit-transform-origin: top right; -moz-transform-origin: top right; -ms-transform-origin: top right; -o-transform-origin: top right; transform-origin: top right; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .sebsitecan-eorganized .menucaseko-derighutan { right: 14px; left: auto;top: 70px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .sebsitecan-eorganized .tosexamples { background: rgba(251, 246, 246); width: 100%; height: 4.7px; position:absolute; -webkit-transform-origin: center; -moz-transform-origin: center; -ms-transform-origin: center; -o-transform-origin: center; transform-origin: center; } .sebsitecan-eorganized .tosexamples:first-child { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .sebsitecan-eorganized .tosexamples:last-child { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } Возможно это одно из актуальных навигационных решений для панели, где будут ссылки на переход, которые безусловно нужны для полной навигаций по сайту. Но и думаю многие согласятся, что сейчас идут почти все шаблоны в оригинальном стиле, где современный дизайн по такой странице, станет как приложение. Которое аналогично будет работать как главное меню на странице, только по вашему вызову, что остается навести на кнопку, что находится в верхнем углу, что изначально будет заметно, а по виду иконки, что отвечает за разворачивание элементов, включая навигационную панель. Демонстрация | |
10 Августа 2018 Просмотров: 1412
Поделиться в социальных сетях
Материал разместил