Выезжающие скрытые меню сайта с помощью CSS | |
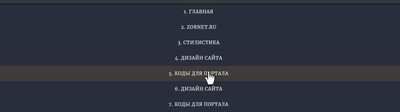
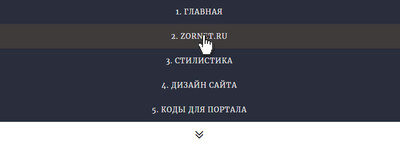
| Эта полностью скрытое меню или навигация, что выполнена в адаптивной верстке, где по клику будет выезжать в верху их под шапки сайта на CSS. На современном или простом дизайне оно отлично подойдет, так как при открытии главной страницы или другой категорий, то здесь по умолчанию оно закрыто. Если что-то видно, то само обозначение, что находится функция навигаций, где по клику вы его открываете. Там может находится как меню или другие актуальные запросы, так и не исключаю можно поместить информер. Так как некоторые на похожей функций делают вход и регистрацию для пользователей. Все идет в плюс, так как место почти не занимает, разве только поставить надпись или значок, который мог рассматриваться как призыв к действию. Так же нужно заметить, что без какой-либо дополнительной настройки, здесь будет корректно отображаться полностью дизайн, который построен на стилистике, как под оригинальные мониторы, так и мобильные экраны. Изначально оно шло полностью в светлой палитре, что пришлось немного изменить, хотя вы самостоятельно в CSS, можете выставить тот оттенок, который дольше подходит к основному дизайн интернет ресурса. При размещение, материал был полностью проверен по всем функционалам, что предоставлена в самом низу ссылка на demo страницу. Есть один минус, который считаю не значителен. Здесь знак не будет автоматически меняться, а постоянно показывать вверх, что большинство вообще не заметят, так как им нужна информация, которая при открытие будет доступна. По умолчанию видим один значок:  При клике появляется основа:  Приступаем к установке: HTML Код <div class="ketoducon"> <ul> <a href="#"><li>1. Главная</li></a> <a href="#"><li>2. Zornet.Ru</li></a> <a href="#"><li>3. Стилистика</li></a> <a href="#"><li>4. Дизайн сайта</li></a> <a href="#"><li>5. Коды для портала</li></a> </ul> </div> <div class="keprocesod-convesaing"> <a href="#"><i class="fa fa-angle-double-down"></i></a> </div> CSS Код .ketoducon { background:#292e3c; display:none; width:100%; } .ketoducon ul { font-family: 'Merriweather', serif; list-style:none; margin:0; padding:0; text-align:center; } .ketoducon ul li { color: #e6e6e6; font-size: 15px; letter-spacing: 1px; padding: 16px 0; text-transform: uppercase; } .ketoducon ul li:hover { background:#3e3b3b; } .ketoducon a { text-decoration:none; color: #9a9898; } .keprocesod-convesaing { background:none; color: #9a9898; width:100%; text-align:center; padding:9px 0; font-size:30px; } .keprocesod-convesaing a { text-decoration:none; color: #2d2b2b; } JS Код $(document).ready(function(){ $(".keprocesod-convesaing a").click(function(){ $(".ketoducon").slideToggle(700); }); }); Если у вас уже подключены шрифтовые иконки, то вам не нужно их снова подключать, здесь идет один значок в виде стрелки, который указывает на действие для открытия всего скрытого места. Демонстрация | |
29 Октября 2018 Просмотров: 1465
Поделиться в социальных сетях
Материал разместил