Меню сайта в оригинальном стиле в CSS | |
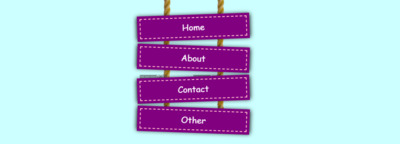
| Чем то это меню напоминает на одно популярную навигацию одного сайта. Да есть сходство, но здесь добавлен неон что его делает заметней на темном фоне и думаю по своему красивей. Чисто только для темного оттенка цвета сайта, да могут быть несколько стилей цвета, но основной должен быть темный. Установка: Вставляем код в новый блог HTML Код <nav> <a href="#">Home</a> <a href="#">About</a> <a href="#">Contact</a> <a href="#">Other</a> </nav> CSS Код nav { padding-top: 20px; background: url('https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/rope.png') top left repeat; background-size: 125px; } a { display: block; position: relative; text-align: center; background: purple; color: #FFF; margin: 25px 0; padding: 10px 0; font-size: 20px; font-family: cursive; text-decoration:none; border: 2px dashed pink; outline: 6px solid purple; backface-visibility: hidden; transition: transform 0.2s ease-in-out; z-index: 2; } a:hover { text-decoration: underline; outline: 6px solid purple; } a:before { top: -5px; bottom: -5px; left: -8px; right: -8px; box-shadow: 0 0 10px 1px #000; border-radius: 0px; content: ''; position: absolute; z-index: -2; } a:nth-child(odd) { transform: rotate(-2deg); } a:nth-child(even) { transform: rotate(2deg); } a:hover:nth-child(odd), a:hover:nth-child(even) { transform: rotate(0deg); } Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |