Адаптивное горизонтальное меню на CSS/JS | |
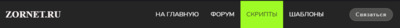
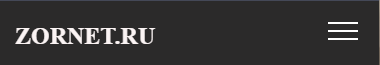
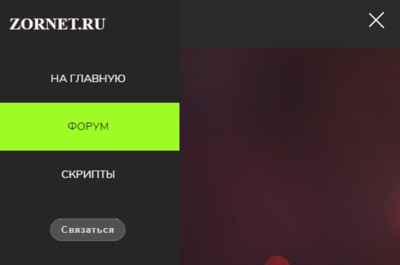
| Адаптивный стиль для навигаций или горизонтального меню является важным атрибутом любого тематического сайта, которое создано на CSS и JS. Также в нем применяется JS скрипт, но здесь не нужно задействовать библиотек. Все функций поставлены в скрипте, а в CSS прописан основной дизайн. Где как можно заметить, что горизонтальная навигация идет под темный формат, где такая гамма может подойти на многие цветные оформления на сайте. Но считаю главным, это безусловно, что у меню отличная отзывчивость, которая автоматически настраивается подл все размеры мобильных аппаратов, но и конечно на большие мониторы. Немного от стандартного оно отличается, это здесь задействовали кнопку, которая аналогично всем переходам выставлено под ссылку. Что можно там поставить под обратную связь или под самый актуальный материал, так как она изначально отличается от стандартного формата. Все идет под эффектом, что при наведении клика появится совершенно другой оттенок, но это почти у всех элементов присутствует. Где давайте рассмотрим, как изначально будет смотреться, посоле установочного процесса, ведь оно проверенно на работоспособность и на адаптивность, где все корректно выводит под информацию. 1. По умолчанию с открытием страницы сайта:  2. Это произошел переход под адаптивный функционал:  3. Все запросы остаются и кнопка проявляться:  Делаем по значку клик, что сразу с левой стороны появляется панель на которой размещены ключевые фразы. Установка: HTML Код <div class="responsive_menyu"> <div class="painting"> <h2>ZORNET.RU</h2> </div> <ul class="selkuda"> <li><a href="#">Главная</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Материалы</a></li> <li><a href="#">Контакты</a></li> </ul> <div class="otvetnaya_reaktsiya"><button>Связаться</button></div> <div class="ameneniye"> <div class="napavlenie1"></div> <div class="napavlenie2"></div> <div class="napavlenie3"></div> </div> </div> CSS Код .responsive_menyu { background: #252525; color: #fbf4f4; padding: 18px; width: 100%; height: 70px; display: flex; align-items: center; } .responsive_menyu .painting { cursor: pointer; font-family: "Lacquer"; } .responsive_menyu ul.selkuda { font-family: "Nunito"; margin-left: auto; margin-right: 50px; list-style: none; display: flex; align-items: center; transition: 0.4s ease all, 0s ease background; } .responsive_menyu ul.selkuda li { text-transform: uppercase; padding: 0 15px; height: 70px; display: flex; justify-content: center; align-items: center; transition: 0.4s ease all, 0s ease margin; } .responsive_menyu ul.selkuda li a { text-decoration: none; color: #fff; } .responsive_menyu ul.selkuda li:hover { background: #9ffb25; cursor: pointer; } .responsive_menyu ul.selkuda li:hover a { color: #2d2b2b; } button { background: #9bf736; outline: none; font-weight: bold; padding: 8px 15px; border-radius: 25px; border: 1px solid #a8ff81; letter-spacing: 1px; } button:hover { cursor: pointer; transform: scale(1.05); color: #fdf6f6; background: #4a4f61; border-color: #333030; } .maintenance { background-size: cover; height: calc(100vh - 65px); display: flex; flex-direction: column; justify-maintenance: center; align-items: center; color: #fdf6f6; } .maintenance h2 { color: #ffc600; } .responsive_menyu.sticky { position: fixed; z-index: 40; } .responsive_menyu.sticky ~ main { position: relative; z-index: 20; top: 65px; } section { background: #000; color: #ffc600; padding: 20px; font-family: "Lacquer"; font-weight: bold; letter-spacing: 0.5px; } @media screen and (max-width: 850px) { .responsive_menyu .otvetnaya_reaktsiya { height: 0; overflow: hidden; } .ameneniye { position: absolute; top: 30px; right: 18px; z-index: 99; transform: translateY(-50%); cursor: pointer; width: 38px; height: 38px; display: flex; flex-direction: column; justify-content: center; align-items: center; } .ameneniye > * { width: 80%; height: 2px; background: #fff; margin: 3px 0; } .responsive_menyu.collapsed .ameneniye .napavlenie1 { transform: rotate(-45deg) translate(-4px, 5px); } .responsive_menyu.collapsed .ameneniye .napavlenie2 { opacity: 0; } .responsive_menyu.collapsed .ameneniye .napavlenie3 { transform: rotate(45deg) translate(-5px, -6px); } .responsive_menyu.collapsed .painting { position: absolute; z-index: 44; } .responsive_menyu .selkuda { position: fixed; background: #272525; font-family: "Nunito"; z-index: 40; top: 0; left: -100%; flex-direction: column; width: 45vw; height: 100vh; } .responsive_menyu .selkuda li:first-child { margin-top: 80px; } .responsive_menyu.collapsed .selkuda { left: 0; } .responsive_menyu.collapsed .selkuda a { color: #f5f3f3; } .responsive_menyu.collapsed .selkuda li { width: 100%; } .responsive_menyu.collapsed .selkuda li:hover a { color: #272525; } .responsive_menyu.collapsed .otvetnaya_reaktsiya { position: fixed; font-family: "Nunito"; width: 45vw; text-align: center; height: auto; bottom: 40px; left: 22.5vw; transform: translateX(-50%); z-index: 45; } .responsive_menyu.collapsed ~ main { filter: blur(1px); opacity: 0.8; } .responsive_menyu.sticky { position: fixed; z-index: 40; } } JS Код const navbar = document.querySelector(".responsive_menyu"); navbar.querySelector(".ameneniye").addEventListener("click", () => { navbar.classList.toggle("collapsed"); }); window.addEventListener("scroll", e => { let windowY = window.pageYOffset; let navbarHeight = document.querySelector(".responsive_menyu").offsetHeight; if (windowY > navbarHeight) navbar.classList.add("sticky"); else navbar.classList.remove("sticky"); }); Вы можете кардинально изменить существующие меню, используя стилистику css, которая закреплена за основой навигаций. Где можно по вашему мнению улучшить оформление, которое по вашему отлично подойдет под основной стиль дизайна сайта. Вообще все сделать так, чтоб гостям и пользователям понравилось, это как визуально и по функциям, что идет все доступно и понятно, как на широком виде, так и на любом гаджет. Демонстрация | |
24 Марта 2020 Загрузок: 2 Просмотров: 1243
Поделиться в социальных сетях
Материал разместил