Вертикальная навигация CSS для сайта | |
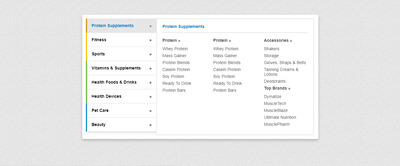
| По своей конструкций вертикальная навигация или меню HTML и CSS отлично подойдет под новостные сайты или где находятся статьи или мануалы блока. Большинство меню веб-навигации проходят горизонтально по странице. Это происходит из истории традиционных мониторов, которые были шире, а не выше. Но с таким большим количеством места на экране теперь веб-сайты могут использовать вертикальные навигационные меню. И многие из них выглядят фантастически, но есть такие сайты которые чисто темный дизайн чуть не шрифта что ели виден на меню. HTML Код <ul class="nav"> <li>Protein Supplements <span class="arrow">»</span> <ul> <h4>Protein Supplements</h4> <hr /> <li> <ul> <h4>Protein »</h4> <li>Whey Protein</li> <li>Mass Gainer</li> <li>Protein Blends</li> <li>Casein Protein</li> <li>Soy Protein</li> <li>Ready To Drink</li> <li>Protein Bars</li> </ul> </li> <li> <ul> <h4>Protein »</h4> <li>Whey Protein</li> <li>Mass Gainer</li> <li>Protein Blends</li> <li>Casein Protein</li> <li>Soy Protein</li> <li>Ready To Drink</li> <li>Protein Bars</li> </ul> </li> <li> <ul> <h4>Accessories »</h4> <li>Shakers</li> <li>Storage</li> <li>Gloves, Straps & Belts</li> <li>Tanning Creams & Lotions</li> <li>Deodorants</li> <h4>Top Brands »</h4> <li>Dymatize</li> <li>MuscleTech</li> <li>MuscleBlaze</li> <li>Ultimate Nutrition</li> <li>MusclePharm</li> </ul> </li> </ul> </li> <li>Fitness <span class="arrow">»</span> <ul> <h4>Protein Supplements</h4> <hr /> <li> <ul> <h4>Protein »</h4> <li>Whey Protein</li> <li>Mass Gainer</li> <li>Protein Blends</li> <li>Casein Protein</li> <li>Soy Protein</li> <li>Ready To Drink</li> <li>Protein Bars</li> </ul> </li> <li> <ul> <h4>Protein »</h4> <li>Whey Protein</li> <li>Mass Gainer</li> <li>Protein Blends</li> <li>Casein Protein</li> <li>Soy Protein</li> <li>Ready To Drink</li> <li>Protein Bars</li> </ul> </li> <li> <ul> <h4>Protein »</h4> <li>Whey Protein</li> <li>Mass Gainer</li> <li>Protein Blends</li> <li>Casein Protein</li> <li>Soy Protein</li> <li>Ready To Drink</li> </ul> </li> </ul> </li> <li>Sports <span class="arrow">»</span></li> <li>Vitamins & Supplements <span class="arrow">»</span></li> <li>Health Foods & Drinks <span class="arrow">»</span></li> <li>Health Devices <span class="arrow">»</span></li> <li>Pet Care <span class="arrow">»</span></li> <li>Beauty <span class="arrow">»</span></li> </ul> CSS Код .nav { text-align: left; width: 234px; list-style: none; padding: 0px; position: relative; -webkit-box-shadow: 5px 2px 7px rgba(0, 0, 0, 0.15); -moz-box-shadow: 5px 2px 7px rgba(0, 0, 0, 0.15); box-shadow: 5px 2px 7px rgba(0, 0, 0, 0.15); } .nav > li { width:210px; background: #FFFFFF; display: block; font-size: 14px; padding: 15px 5px 15px 15px; cursor: pointer; font-weight: bold; border-bottom: 1px solid #DCDCDC; } .nav > li:hover { background: #E6E6E6; color: #1B75C4; } .nav > li:nth-child(-n+3){ border-left: 4px solid #FFC50A; } .nav > li:nth-child(-n+3):hover{ border-left: 4px solid #cc9e08; } .nav > li:nth-child(n+4){ border-left: 4px solid #74BF44; } .nav > li:nth-child(n+4):hover{ border-left: 4px solid #5d9936; } .nav > li:nth-child(n+7) { border-left: 4px solid #0097D1; } .nav > li:nth-child(n+7):hover { border-left: 4px solid #0079a7; } .arrow { float: right; padding: 0px 10px } .nav > li > ul { border: 1px solid #CCCCCC; padding: 0; position: absolute; top: 0px; left: 234px; width: 503px; padding: 10px 0px 20px 20px; opacity: 0; visibility: hidden; background: #ffffff; } .nav > li:hover ul { display: block; opacity: 1; visibility: visible; -webkit-transition: opacity .5s ease-in-out; -moz-transition: opacity .5s ease-in-out; -ms-transition: opacity .5s ease-in-out; -o-transition: opacity .5s ease-in-out; transition: opacity .5s ease-in-out; } .nav > li > ul > li { position: relative; width: 145px; padding: 0; display: inline-block; margin-right: 20px; color: #555; cursor:default; font-weight: 300; vertical-align: top; } .nav > li > ul > li > ul { list-style: none; padding: 0px !important; vertical-align: top; } .nav > li > ul > li > ul > li { margin-bottom: 7px; } h4 { margin: 7px 0px 12px; } hr { width: 483px; margin: 0px; border: 0px; height: 1px; background: #CCCCCC; margin-bottom: 10px; } Некоторым такой стиль нравиться и вот для вас меню для сайтов. Как видите на картинке меню оригинальное и не ко всем темным сайтом подойдет. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |