Вертикальная навигация с эффектом в CSS | |
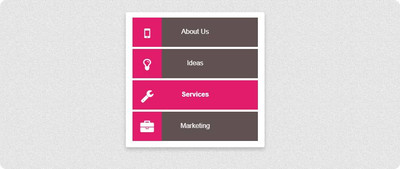
| Простое меню с эффектом на HTML + CSS при наведение курсора, где подключены шрифтовые кнопки, что установлены в начале каждого запроса. Его можно поставить на любой тематический сайт, ведь здесь не просто можно изменить гамму цвета, а также поменять сами значки, что навигаций предают оригинальность. Подключаем кнопки: Код <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css"> HTML Код <nav> <UL> <li class="var_nav"> <div class="link_bg"></div> <div class="link_title"> <div class=icon> <i class="icon-mobile-phone icon-2x"></i> </div> <a href="#"><span>About Us</span></a> </div> </li> <li class="var_nav"> <div class="link_bg"></div> <div class="link_title"> <div class=icon> <i class="icon-lightbulb icon-2x"></i> </div> <a href="#"><span>Ideas</span></a> </div> </li> <li class="var_nav"> <div class="link_bg"></div> <div class="link_title"> <div class=icon> <i class="icon-wrench icon-2x"></i> </div> <a href="#"><span>Services</span></a> </div> </li> <li class="var_nav"> <div class="link_bg"></div> <div class="link_title"> <div class=icon> <i class="icon-briefcase icon-2x"></i> </div> <a href="#"><span>Marketing</span></a> </div> </li> </UL> </nav> CSS Код ul { margin:0px; padding:0px; list-style-type:none; -webkit-backface-visibility: hidden; backface-visibility: hidden; } .var_nav { position:relative; background:#ccc; width:300px; height:70px; margin-bottom:5px; } .link_bg { width:70px; height:70px; position:absolute; background:#E01B6A; color:#fff; z-index:2; } .link_bg i { position:relative; } .link_title { position:absolute; width:100%; z-index:3; color:#fff; } .link_title:hover .icon { -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); } .var_nav:hover .link_bg { width:100%; background:#E01B6A; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .var_nav:hover a { font-weight:bold; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; transition:all .5s ease-in-out; } .icon { position:relative; width:70px; height:70px; text-align:center; color:#fff; -webkit-transition:all .5s ease-in-out; -moz-transition:all .5s ease-in-out; -o-transition:all .5s ease-in-out; -ms-transition:all .5s ease-in-out; float:left; transition:all .5s ease-in-out; float:left; } .icon i{top:22px;position:relative;} a{ display:block; position:absolute; float:left; font-family:arial; color:#fff; text-decoration:none; width:100%; height:70px; text-align:center; } span { margin-top:25px; display:block; } Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |