Навигация сайта с CSS эффектом лестницы | |
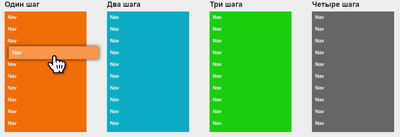
| Оригинальная версия визуального эффекта CSS для вертикальной навигаций, где при наведении получается красивая анимация, что похожи виде лестницы. Ведь оригинальная ступенька содержат в себе информацию или ключевое слово для перехода. Самое главное, что такой эффект можно увидеть на самых распространенных тематических сайтов. Но сами можете посмотреть на demo страницы, как все выглядит, при этом вы изначально можете подобрать цветовую гамму, ведь представлено 4 версий. Здесь все сделано для понимания, так как вся цветовая палитра идет в стилистике, что закреплена за основным кодом HTML. Где уже самостоятельно можно добавить от себя, что сделал, это обвод в 1 пиксель и немного тени, и сразу по другому все стало смотреться. Здесь нужно подходить оригинально, где в соответствие вашего основного дизайна, что-то добавлять, виде различных элементов. Где идет 4 навигации, и главное здесь для каждого раздела прописан свой измененный эффект при наведении. Представлено изображение, где на первом варианте наведен курсор для hover эффекта.  В действие эффект наведения навигации показывает отлично созданную анимацию, которая произойдет, как клик окажется на одном из запросов элемента навигации. Это безусловно делает предмет красивым и оригинальным, что кардинально отличается от других схожих по своему функционалу меню сайта. Установка: Подключаем библиотеку Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> HTML Код <div> <h2>Навигация!</h2> <nav id="navigatsiya-lestnitsa"> <a href="#">Скрипты для сайтов</a> <a href="#">Шаблоны для сайтов</a> <a href="#">Стилистика дизайна</a> <a href="#">Оформление портала</a> <a href="#">Обратная связь</a> <a href="#">Навигация и меню сайта</a> <a href="#">Меню с эффектом лестницы</a> <a href="#">Навигация с анимацией</a> <a href="#">Красивое меню сайта</a> <a href="#">Оригинальный вид навигаций</a> <a href="#">Универсальная навигация на css</a> </nav> </div> CSS Код body > div { width: 20%; float: left; margin-right: 5%; } h1 { font-size: 35px; margin: 0 0 10px 0; } h2 { margin: 0 0 10px 0; } #navigatsiya-lestnitsa { background: #c15d0d; border-radius: 3px; box-shadow: 0px 0px 14px 1px rgba(80, 75, 75, 0.56), 1px 1px 14px 8px rgba(0, 0, 0, 0); border: 1px solid #f7ba66; } #navigatsiya-lestnitsa .makesalodes { background: #ea8e44; } nav { -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } nav a { display: block; padding: 8px; color: #fdfcfc; border: 1px solid #b3670f; text-decoration: none; position: relative; -moz-transition: all 0.2s ease; -o-transition: all 0.2s ease; -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } nav a.makesalodes { -moz-transform: scale(1.1) translateX(24px); -ms-transform: scale(1.1) translateX(24px); -webkit-transform: scale(1.1) translateX(24px); transform: scale(1.1) translateX(24px); box-shadow: 0 0 8px rgba(12, 12, 12, 0.75); z-index: 3; } JS Код $.fn.stairwayNav = function(options) { var defaults = { stairs: 3 }; this.options = $.extend({}, defaults, options); var stairs = this.options.stairs; var allLinks = this.find("a"); allLinks .mouseenter(function() { $(this).addClass("makesalodes"); var index = $(this).index(), i, bef, aft; for(i = 1; i < stairs; i++) { bef = index - i; aft = index + i; allLinks.eq(aft).addClass("active-" + (i+1)); if (bef > 0) { allLinks.eq(bef).addClass("active-" + (i+1)); } } }) .mouseleave(function() { allLinks.removeClass("makesalodes"); }); return this; }; $("#navigatsiya-lestnitsa").stairwayNav({ stairs: 1 }); Здесь мы задействовали стили CSS для создания и оформление, и безусловно анимации, где аналогично закреплен jQuery для динамической функции, которая предназначена для изменения, что происходит при положении навигаций с наведением на него курсор. Также наблюдаем JS, это, чтобы сэкономить время и меньше кодов в использование навигации, а также под опций бокового меню на сайте. Демонстрация Также приложен видео обзор: PS - JavaScript изначально станет обрабатывать изменение задействованных или активных элементов, что произойдет при изменении позиции с наведением на данный элемент. А также выставлены значения блоков лестницы, которые означают, это сколько блоков будет по умолчанию активными, что находятся в разных разделах навигации. | |
18 Февраля 2020 Загрузок: 2 Просмотров: 1524
Поделиться в социальных сетях
Материал разместил