Изменение размера textarea для текста HTML | |
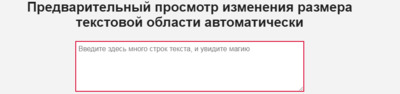
| В этом материале представлено решение по автоматическому изменению размера элемента textarea, которое зависит от содержания данных знаков. Где вам не придется прокручивать вверх и читать, все делается автоматически. А точнее, вы начинаете писать в блоке, и доходите до самого низа, и в своей основе подключается прокрутка. Но здесь как раз ее не будет, а произойдет автоматическое растягивание данного элемента, где вы пишите знаки с описанием. TextArea автоматически изменяет размера исходного кода по высоте для удобства различного описания. Где также задействуем CSS, что помещен под заголовок и поле textarea, что выставлен в самом центре, как вы можете видеть на demo странице. Также при помощи CSS были заданные базовые значения, которые отвечаю за размер, также за положение, поля, отступы и так далее, все, что связано при написании текстуры. Но и как не обойтись без значения максимальной ширины, которые аналогично были заданы на данном материале. Это значение минимальной высоты текстовой области, где присутствует красочная рамка. Автоматическое изменение размера текстовой области  Установка: HTML Код <main> <textarea placeholder="Введите здесь много строк текста, и увидите магию появление текста" class="amemenu-kamesan"></textarea> </main> CSS Код main { text-align: center; margin: 0 auto; max-width: 798px; } textarea { color: #3a3939; padding: 5px; border: 2px solid #c70e31; border-radius: 3px; } .amemenu-kamesan { width: 100%; max-width: 482px; min-height: 85px; font-size: 17px; overflow: hidden; line-height: 1.3; font-family: 'Sen', sans-serif; } JS Код let textareas = document.querySelectorAll('.amemenu-kamesan'), hiddenDiv = document.createElement('div'), content = null; for (let j of textareas) { j.classList.add('txtstuff'); } hiddenDiv.classList.add('txta'); hiddenDiv.style.display = 'none'; hiddenDiv.style.whiteSpace = 'pre-wrap'; hiddenDiv.style.wordWrap = 'break-word'; for(let i of textareas) { (function(i) { i.addEventListener('input', function() { i.parentNode.appendChild(hiddenDiv); i.style.resize = 'none'; i.style.overflow = 'hidden'; content = i.value; content = content.replace(/\n/g, '<br>'); hiddenDiv.innerHTML = content + '<br style="line-height: 3px;">'; hiddenDiv.style.visibility = 'hidden'; hiddenDiv.style.display = 'block'; i.style.height = hiddenDiv.offsetHeight + 'px'; hiddenDiv.style.visibility = 'visible'; hiddenDiv.style.display = 'none'; }); })(i); } Если подробно рассматривать обработку JavaScript, то здесь основной функцией автоматического изменения размера функции textarea в самой основе. Где JS получил текстовое поле используя document.querySelectorAll для функции. Там задействован JS for loop для команды { }, чтобы получить весь текст, который создает автоматическую увеличение высоты. Демонстрация Также можете посмотреть видео ролик, который показывает весь этап использование материала. | |
31 Марта 2020 Загрузок: 1 Просмотров: 2376
Поделиться в социальных сетях
Материал разместил