Меняем цвет выделения текста для uCoz | |
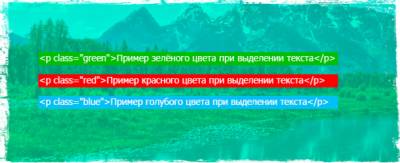
| Давайте разберемся, как можно на стилях изменить оттенок цвета, который вы выделяете. Здесь как общий можно сделать, так и отдельно выставить гамму. Иногда хочется сделать как то оригинально, чтоб подходила под стилистику сайта и смотрелось стильно, и все это выполнимо. Что и разберем, так как все это можно воплотить и сделать не сложно будет. Установка: CSS Код ::selection {background: #00b4f0;color:#fff;} ::-moz-selection {background: #00b4f0;color:#fff;} ::-webkit-selection {background: #00b4f0; color:#fff;} В стилях нужно поменять цвет на свой. Для того что бы изменить цвет выделения текста сделать для отдельного текста нужно к тегам P прописать class: Код <p class="green">Пример зелёного цвета при выделении текста</p> <p class="red">Пример красного цвета при выделении текста</p> <p class="blue">Пример голубого цвета при выделении текста</p> После чего прописываем для них стили: Код p.red::selection {background: #FFB7B7;} p.red::-moz-selection {background: #FFB7B7;} p.red::-webkit-selection {background: #FFB7B7;} p.blue::selection {background: #67cfff;} p.blue::-moz-selection {background: #67cfff;} p.blue::-webkit-selection {background: #67cfff;} p.green::selection {background: #78e780;} p.green::-moz-selection {background: #78e780;} p.green::-webkit-selection {background: #78e780;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |