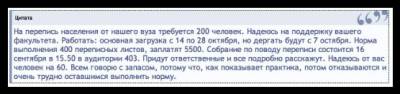
Вид цитаты для ucoz (Под цвет) | |
| Это вид цитат который предназначен для сайта ucoz. Чем он хорош, что он не сильно походит на основные виды. У него есть ссылка на картинку двоеточие, которое безусловно нужно для этого кода. И думаю самое главное, основные ставятся как стили. Этот идет как скрипт и потом к нему идут стили. Которые нужно прописать в самый них CSS. Как поставите, вам нужно будет немного подогнать. Но это в том случай что по цвету не совпадают с вашим дизайн сайтом. Вот и нам пригодятся эти стили, вы сами там увидите номера расцветки и можете поменять на свой. Этот код нужно поставить в низ вашего портала а точнее низ сайта. Код <script type='text/javascript'> $(function() { $.each ($('div.bbQuoteName'), function(i, item) { $(item).html($(item).html().replace('Quote', 'Цитата')) }) }) </script> Вот эти стили прописать CSS и в них можно менять оттенок цвета Код .bbQuoteName {color: #000; !important; background: #E4EAF2 url(https://zornet.ru/CSS-ZORNET/TR/quote.gif) no-repeat right; font-weight: bold; margin: 0 auto 0 auto; border: 1px #000 dotted; border-bottom: 0; border-left: 4px #8394B2 solid; padding-top: 7px; padding-bottom: 7px;} .quoteMessage {color: #465584; background: #FAFCFE; border: 1px #000 dotted !important; border-left: 4px #8394B2 solid !important; border-top: 0 !important; padding: 3px;} | |
21 Апреля 2014 Просмотров: 2008
Поделиться в социальных сетях
Материал разместил