Думаю многие задавались вопросом, как поменять свет шрифта на сайта, все это можно сделать, так как прописано в стилях. Вы можете выбрать к примеру название материалов и выставить его под другим оттенком. Также и основной контент, а точнее шрифт, которым вы наполняете сайт. Просто иногда бывает такой тусклый или слишком яркий, что приходиться вмешиваться. В css за все это отвечает color, где вы этот стиль видите, это значит на ресурсе он за что то по цветовой гамме отвечает, и это не дизайн, а относится к шрифту, который на сайте.
Если вы сами хотите сделать через теги на подобие FONT, SPAN и DIV, то здесь все очень просто, но в этом случай вам только нужно знать цвета. Вы на самом сайте можете увидеть прописные цвета, как "red, green, blue" но больше всего вам попадется 16-ричном код, который вам представлен ниже. И лучше безусловно его делать на фотошоп, как там вы просто видите курсор и смотрите какой оттенок и код автоматически появляется. Есть и скрипты оттенков, и там можно что то подобрать, но вам виднее будет.
Скрипт для использования в CSS:
Код * {color:blue} // весь текст на странице будет синим
body {color:#FF0000} //текст BODY будет красным
.class_element {color:green} //для элемента с определенным классом
#div_element {color:green} //для элемента с определенным ID
Ставим его и настраиваем как вам нужно.

Но также давайте разберем такую ситуацию, что к примеру вам нужно где то в дизайн поставить красную или синее запись и здесь без тега не обойтись.
Код <font color="red">Красный текст</font>
Здесь вы даже в этом случай можете использовать сам стиль и получиться так.
Код <font style="color:#0000FF">Синий текст</font>
Оттенок цвета как #0000FF он и является является 16-ричным кодом.
Чтоб на фотошоп выбрать цвет, вам нужно зайти и открыть его, там появится #. и здесь мы видим небольшой круг, что кликом водим, и цифры и буквы меняются, это оттенок будет такой.
PS - а так кто в стилях немного понимает, он может просто найти тот кусок, который будет отвечать за гамму. Просто сайт построен на многих оттенках, и у него нет одного главного, под каждую запись идет свой оригинальный. И без всяких стилей вы в ручном режиме можете изменить.
Оформление текста на сайте
Также мы затронем, как можно оформить текст, как вам нужно, а это увеличить и уменьшить, и сделаем его также в ярких и оригинальных тонах, что на сайте безусловно может пригодиться.
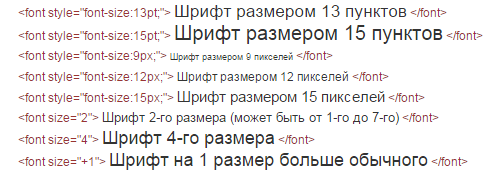
Размеры шрифта:

Код <font style="font-size:13pt;"> Шрифт размером 13 пунктов </font>
<font style="font-size:15pt;"> Шрифт размером 15 пунктов </font>
<font style="font-size:9px;"> Шрифт размером 9 пикселей </font>
<font style="font-size:12px;"> Шрифт размером 12 пикселей </font>
<font style="font-size:15px;"> Шрифт размером 15 пикселей </font>
<font size="2"> Шрифт 2-го размера (может быть от 1-го до 7-го) </font>
<font size="4"> Шрифт 4-го размера </font>
<font size="+1"> Шрифт на 1 размер больше обычного </font>
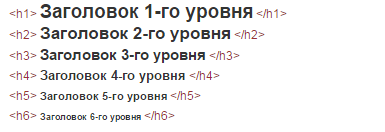
Заголовки:

Код <h1> Заголовок 1-го уровня </h1>
<h2> Заголовок 2-го уровня </h2>
<h3> Заголовок 3-го уровня </h3>
<h4> Заголовок 4-го уровня </h4>
<h5> Заголовок 5-го уровня </h5>
<h6> Заголовок 6-го уровня </h6>
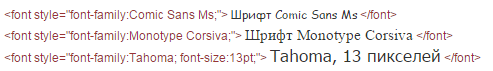
Оформление текста с помощью шрифтов:

Код <font style="font-family:Comic Sans Ms;"> Шрифт Comic Sans Ms </font>
<font style="font-family:Monotype Corsiva;"> Шрифт Monotype Corsiva </font>
<font style="font-family:Tahoma; font-size:13pt;"> Tahoma, 13 пикселей </font>
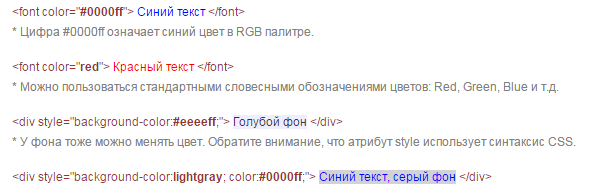
Оформление текста с помощью цвета:

Код <font color="#0000ff"> Синий текст </font>
* Цифра #0000ff означает синий цвет в RGB палитре.
<font color="red"> Красный текст </font>
* Можно пользоваться стандартными словесными обозначениями цветов: Red, Green, Blue и т.д.
<div style="background-color:#eeeeff;"> Голубой фон </div>
* У фона тоже можно менять цвет. Обратите внимание, что атрибут style использует синтаксис CSS.
<div style="background-color:lightgray; color:#0000ff;"> Синий текст, серый фон </div>
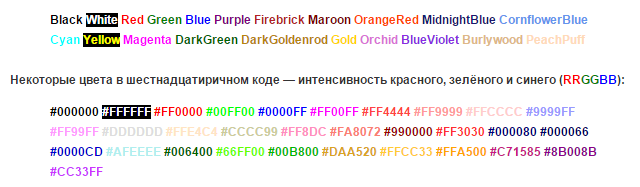
Некоторые предопределённые цвета

Код Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue
Cyan Yellow Magenta DarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuff
Некоторые цвета в шестнадцатиричном коде — интенсивность красного, зелёного и синего (RRGGBB):
#000000 #FFFFFF #FF0000 #00FF00 #0000FF #FF00FF #FF4444 #FF9999 #FFCCCC #9999FF #FF99FF #DDDDDD #FFE4C4 #CCCC99 #FF8DC #FA8072 #990000 #FF3030 #000080 #000066 #0000CD #AFEEEE #006400 #66FF00 #00B800 #DAA520 #FFCC33 #FFA500 #C71585 #8B008B #CC33FF
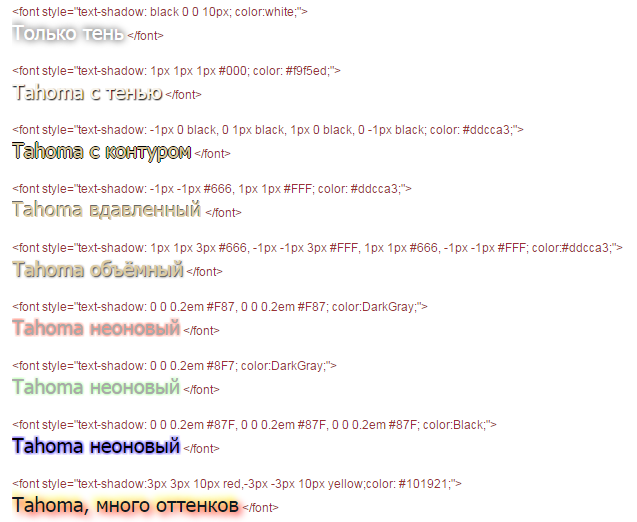
Оформление текста с использованием тени/подсветки:
Свойство text-shadow имеет четыре параметра: X Y амплитуда цвет.
X — горизонтальное смещение тени/подсветки к тексту. Положительное значение — смещение вправо, отрицательное значение — смещение влево.
Y — вертикально смещение тени/подсветки к тексту. Положительное значение — смещение вниз, отрицательное значение — смещение вверх.
Амплитуда — чем выше значение, тем больше степень размытия.
Цвет — тёмные тона дадут тень, светлые тона — «подсветку».

Код <font style="text-shadow: black 0 0 10px; color:white;">
Только тень </font>
<font style="text-shadow: 1px 1px 1px #000; color: #f9f5ed;">
Tahoma с тенью </font>
<font style="text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;">
Tahoma с контуром </font>
<font style="text-shadow: -1px -1px #666, 1px 1px #FFF; color: #ddcca3;">
Tahoma вдавленный </font>
<font style="text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF; color:#ddcca3;">
Tahoma объёмный </font>
<font style="text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87; color:DarkGray;">
Tahoma неоновый </font>
<font style="text-shadow: 0 0 0.2em #8F7; color:DarkGray;">
Tahoma неоновый </font>
<font style="text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F; color:Black;">
Tahoma неоновый </font>
<font style="text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #101921;">
Tahoma, много оттенков </font>
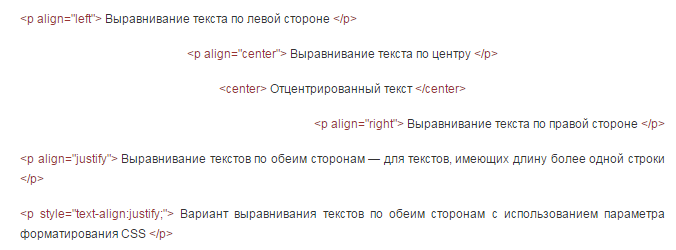
Выравнивание текста и форматирование параграфов

Код <p align="left"> Выравнивание текста по левой стороне </p>
<p align="center"> Выравнивание текста по центру </p>
<center> Отцентрированный текст </center>
<p align="right"> Выравнивание текста по правой стороне </p>
<p align="justify"> Выравнивание текстов по обеим сторонам — для текстов, имеющих длину более одной строки </p>
<p style="text-align:justify;"> Вариант выравнивания текстов по обеим сторонам с использованием параметра форматирования CSS </p> |

