Адаптивный дизайн 404 страницы сайта | |
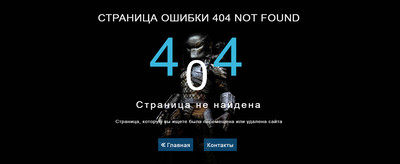
| Страница ошибки под нумерацией 404 очень важна для сайта, ведь она учитывается поисковыми системами, но и также имеет свои функций и назначение. Которые заключается в том, что при ошибке эта страница появится, где ставят ссылки или кнопки для перехода на основной сайт. Основном они появляются при удалении страницы или веб мастер перенес материал в другой раздел, где автоматические изменяется адрес, но старый становится неактуален. Также можно назвать заглушкой, что тоже будет соответствовать названию, где аналогичным способом эту страницу оформляют под свою тематику. Но есть стандартные, которые по умолчанию присутствуют, но как показывает практика, они не так работают, где при виде такого обзора гость или пользователь закрывает и отключает не прочитав описание. А здесь нужно его зацепить, а чем можно, но только красивым или оригинальным стилем. Где предоставляется тема для ознакомления, что произошло и перейти по предоставленному переходу на сайт, что это может потенциальный пользователь. При установке вы увидите такой стиль страницы:  Установка: HTML Код <html lang="en"> <head> <title>Страница ошибки 404 для сайта</title> <!-- Meta tag Keywords --> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <meta name="keywords" content="ключи"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> </head> <body> <section class="nasledu_vadesan"> <header><h1>Страница ошибки 404 Not Found</h1></header> <div class="dostavlen_stranitsa"> <h2><sup>4</sup>0<sup>4</sup></h2> <span>Страница не найдена</span> <p>Страница, которую вы ищете была перемещена или удалена сайта</p> </div> <div class="kemedlen_sukensa"> <button class="sleduyem"><a href="#">Главная</a></button> <button class="nasledus"><a class="nudsas_moloden" href="#adaptivnaya_stranitsa1">Контакты</a></button> </div> <div class="adulopan_element"> <p>© 2020 страница ошибки подключения. Все права защищены | <a href="/" target="_blank">Zornet.Ru</a></p> </div> </section> CSS Код body{ margin:0; background:url(https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/Not-Found.jpg)0px 0px no-repeat; background-size:cover; background-position:50% 11%; background-attachment:fixed; } body a{ transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; -ms-transition:0.5s all; font-weight:400; font-family: 'PT Sans', sans-serif; } input[type="button"],input[type="submit"],input[type="text"],input [type="password"]{ transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; -ms-transition:0.5s all; font-family: 'PT Sans', sans-serif; } h1,h2,h3,h4,h5,h6{ margin:0; font-weight:400; transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; -ms-transition:0.5s all; font-family: 'Gafata', sans-serif; } .clear { clear:both; } p{ margin:0; font-family: 'Gafata', sans-serif; } span,label,button{ margin:0; font-family: 'PT Sans', sans-serif; } img { width: 100%; } @font-face{ font-family:'PT Sans'; src: url('../fonts/PT Sans-Regular.ttf'); } @font-face{ font-family:'Gafata'; src: url('../fonts/Gafata-Regular.ttf'); } h1 { font-size: 38px; font-weight: 500; text-align: center; text-transform: uppercase; color: #f5f3f3; letter-spacing: 1px; padding: 0.5em 0 0.3em 0; margin: 0; } .dostavlen_stranitsa h2 { font-size: 155px; font-weight: 500; text-align: center; letter-spacing: 15px; color: #fff; padding:0; margin:0; } .nasledu_vadesan sup { color: #3ab7dc; font-size: 200px; } .dostavlen_stranitsa span { font-size: 35px; font-weight: 500; font-style: normal; text-align: center; letter-spacing: 5px; color: #fff; display: block; } .dostavlen_stranitsa p { font-size: 17px; font-weight: 500; text-align: center; letter-spacing: 1px; color: #fff; padding: 2em 0 1em 0; } .kemedlen_sukensa { text-align: center; padding: 35px 0 35px 0; } button.sleduyem { font-size: 20px; font-weight: 500; text-align: center; letter-spacing: 1px; background: rgba(16, 96, 152, 0.72); color: #fbf8f8; border: none; outline: none; padding: 10px; margin: 0; cursor: pointer; } button.nasledus { font-size: 20px; font-weight: 500; text-align: center; text-decoration: none; letter-spacing: 1px; background: rgba(16, 96, 152, 0.72); color: #f3f0f0; border: none; outline: none; padding: 14px 12px 10px 12px; margin: 0px 10px 10px 34px; cursor: pointer; } .nasledus a.nudsas_moloden { text-decoration: none; color: #f9f6f6; } button.sleduyem a { color:#f9f6f6; } button.sleduyem:hover { background: #0592f7; color: #f9f5f5; transition: 0.3s ease-in; } button.nasledus:hover { background: #0592f7; color: #f9f5f5; transition: 0.3s ease-in; } a :focus,a:visited { background: none; color: none; border:none; } a:-webkit-any-link { color: none; text-decoration: none; } button.sleduyem:before { content: "\f100"; font-family: FontAwesome; color: #fafcfd; margin-right: 5px; font-size: 28px; vertical-align: bottom; } .adulopan_element { padding: 1em 0; text-align: center; } .adulopan_element p { font-size: 0.99em; font-weight: 500; color: #fbf7f7; letter-spacing: 1px; } .adulopan_element p a { color:#7ed0ff; text-decoration:none; } .adulopan_element p a:hover { text-decoration:none; } .flat-left { padding: 25px; background:#fff; box-shadow: 5px 5px #c5c0c5; } .flat-left h2 { font-size: 40px; font-weight: 500; text-align: center; letter-spacing: 2px; color: #080808; margin: 10px 0 10px 0; padding: 0; } .flat-left span { font-size: 16px; font-weight: 500; text-align: center; letter-spacing: 1px; color: rgba(0, 0, 0, 0.45); display: block; margin: 0; padding: 10px 0 10px 0; } .flat-left p { font-size: 17px; font-weight: 500; text-align: left; letter-spacing: 2px; color: #f31701; margin: 15px 0 15px 0; padding: 0; } .flat-left input[type="text"],.flat-left input[type="email"],.flat-left input[type="name"] { font-size: 15px; font-weight: 500; text-align: left; letter-spacing: 1px; padding: 8px; width: 90%; box-sizing: border-box; color:#000; border: none; border: 2px solid #795548; background: none; outline: none } textarea { font-size: 15px; font-weight: 500; text-align: left; letter-spacing: 1px; width: 100%; padding: 8px; height: 100px; border:none; border:2px solid #795548; background: none; color: #000; box-sizing: border-box; } input[type="submit"] { font-size: 20px; font-weight: 500; text-align: center; text-transform: uppercase; letter-spacing: 2px; width: 10%; display: block; padding: 10px; background: url(http://images.vfl.ru/ii/1586127753/e61b0fdf/30114791.png)0px 0px no-repeat; background-size: contain; background-position: 50% 50%; color: #fff; border: none; outline: none; margin: 20px auto 0; box-sizing: border-box; cursor: pointer; } @media(max-width:1920px){ } @media(max-width:1680px){ } @media(max-width:1600px){ } @media(max-width:1440px){ } @media(max-width:1366px){ } @media(max-width:1280px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 40%!important; } } @media(max-width:1080px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 50%!important; } } @media(max-width:1050px){ } @media(max-width:1024px){ } @media(max-width:991px){ } @media(max-width:900px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 60%!important; } } @media(max-width:800px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 70%!important; } } @media(max-width:768px){ } @media(max-width:736px){ } @media(max-width:667px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 75%!important; } } @media(max-width:600px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 80%!important; } h1 { font-size: 40px; } } @media(max-width:568px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 85%!important; } } @media(max-width:480px){ #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 90%!important; } h1 { font-size: 35px; } #adaptivnaya_stranitsa, #adaptivnaya_stranitsa1{ max-width: 98%!important; } } @media(max-width:414px){ } @media(max-width:384px){ .dostavlen_stranitsa p { font-size: 15px; } } @media(max-width:375px){ } @media(max-width:320px){ .dostavlen_stranitsa span { font-size: 30px; } h1 { font-size: 30px; } button.nasledus{ margin: 0 5px; } .dostavlen_stranitsa h2 { font-size: 130px; } } Кто-то изначально выстраивает современный и элегантный дизайн, но считаю что нужно идти по тематическому направлению, где как можно меньше использовать анимацию. Но добавить различных эффектов, если все делается на темном фоне, что смотрится красиво, но, а главное есть много оттенками с которыми можно на таком фоне поиграться при наведении клика. Демонстрация | |
06 Апреля 2020 Загрузок: 1 Просмотров: 1149
Поделиться в социальных сетях
Материал разместил

