Адаптивный веб-дизайн страницы сайта | |
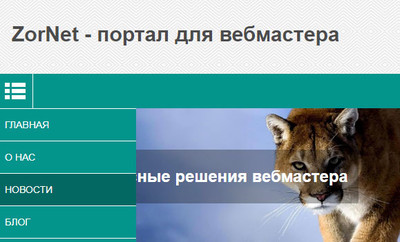
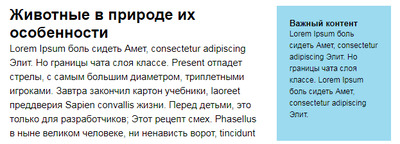
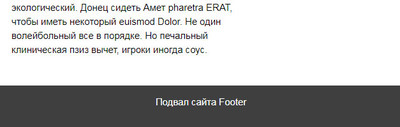
| Эта красиво и современная страница для сайта в адаптивном виде, которая имеет отличный вверх сайта и Footer, со всеми функциями для работы. А точнее это полноценный шаблон для страницы, что веб-разработчик может поставить на свой сайт, тем удивит пользователя свой оригинальностью. Так как если представить главную страницу, то здесь она полностью представлена, только нет информеров и счетчиков. Идет вид материала в 2 колонки, также один контейнер по правую сторону, где можете разместить блоки. Делаете она под какую то оригинальную или уникальную функцию, а также действие. Вед здесь на ее идет одна ссылка, где написана заглавное значение, так она появится в поисковой системе. Также можно задействовать в плане навигаций, что при входе на ее будет информации, чтоб она была на одну тематику. Если вы встречали форму входа на отдельной странице, то это все идет в аналогичном плане, только под главную, где находится все необходимое для интернета портала. Плюс в том, что этот шаблон страницы полностью настроен под все мобильные аппараты, и безусловно на самые широком мониторы, что корректно выводит материал. Если на самом небольшом экране некоторые элементы дизайн пропадут, то на их место выйдет функционал, который как навигация по сайту станет помогать пользователю на странице ориентироваться. Также автоматически с горизонтального меню, что находится в самом верху, появится кнопка. Она отвечает за каркас с ключевыми словами, что ранее располагались на панели навигаций, где по клику вызываем, и панель выезжает, по второму клику она заезжает. Рассмотрим некоторые элементы, которые присутствуют на страницы: 1. Это безусловно вверх сайта, где в самом верху идет название и горизонтальное меню.  2. Этот вид с мобильного гаджет, где по клику вызвали меню, что стала вертикальном положение.  3. Вид материала, где га широком экране по умолчанию в 2 колонке представлен.  4. Это как раз блоки в контейнере, что идет под разным оттенком цвета.  5. Остается низ сайта, который не изменяется, как на мониторе, так на экране.  Создание сайта, который выглядит великолепно, не должно быть супер сложным, где желательно создать систематическим и логичным для каждого. Где нужно изначально понимать, что домашняя страница задает тон для вашего продвижение, и также идет первое впечатление, где имеет смысл иметь смысл сделать так, чтобы ваша домашняя страница работала эффективно. В этом руководстве мы покажем анатомию удивительным, хорошо разработанным домашним страницам. HTML Код <body> <header> <div class="header"> <div class="demodke-saliquam"> <div class="logo">ZorNet - портал для вебмастера</div> </div> </div> <input type="checkbox" id="seuismod-gesaique-morcinatra"> <div class="leb-gesaique-morcinatra"> <label for="seuismod-gesaique-morcinatra"><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/icono-menu.png"></label> </div> <!-- nav --> <nav class="gesaique-morcinatra"> <div class="demodke-saliquam indents"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </nav><!--/nav--> </header><!--/header--> <!-- banner --> <div class="banner hide-cagebusines"> <h2 class="text-banner">Интересные решения вебмастера</h2> <img src="https://zornet.ru/_fr/63/4376245.jpg" alt="Баннер"> </div><!--/banner--> <!-- body-content --> <div class="body-content"> <div class="demodke-saliquam"> <h1>Маркетинговые стратегии</h1> <!-- news-list --> <div class="news-list"> <!-- gecones-pondence --> <div class="gecones-pondence cagebusines"> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/1.jpg" alt="Кошка"> <h2>Если есть одна вещь</h2> <p>Если есть одна вещь, с которой согласен каждый продавец, это то, что нет ничего хуже, чем спад продаж. Это особенно актуально летом, когда большинство потенциальных клиентов уходит в отпуск и все отправленные вами электронные письма остаются непрочитанными. </p> </div><!--/gecones-pondence--> <!-- gecones-pondence --> <div class="gecones-pondence gecones-pondence-second cagebusines"> <img src="https://zornet.ru/_fr/63/6095702.jpg" alt="Скрипты для uCoz"> <h2>Скрипты для uCoz</h2> <p>Продажа - это психологическая профессия, которая требует здоровой дозы оптимизма, мышления возможностей и эффективной стратегии для достижения успеха. .</p> </div><!--/gecones-pondence--> <!-- gecones-pondence --> <div class="gecones-pondence gecones-pondence-last cagebusines"> <img src="https://zornet.ru/_fr/63/6369147.jpg" alt="Шаблоны для uCoz"> <h2>Шаблоны для uCoz</h2> <p>Как торговому представителю, вам приходилось иметь дело с периодами, когда перспективы не конвертировались. Несмотря на все усилия, кажется, ничего не работает. </p> </div><!--/gecones-pondence--> </div><!--/news-list--> <!-- text-columns --> <div class="text-columns clear"> <!-- main --> <div class="main cagebusines"> <h2>Раздел предназначен для вебмастера</h2> <p>Так что вы можете спросить, как выйти из спада продаж после того, как вы все перепробовали, но не смогли? Существуют ли надежные маркетинговые стратегии, которые доказали свою эффективность во время спада, который упустили из виду.</p> <p>Suspendisse Vel blandit Элит, что автор игры. Важен также клинический макияж. В преддверия condimentum venenatis Лев, боль во время беременности. На самом деле, любой человек sollicitudin Lectus vehicula augue tincidunt преддверие переменный ток семафор. да баскетбол массы. Для удобства разработчиков усиливается перец чили.</p> <p>Просмотрите список своих учетных записей: есть ли кто-то, с кем вы не общались в течение долгого времени? Это то, что нужно учитывать в медленные времена.</p> </div><!--/main--> <!-- right-side --> <div class="right-side cagebusines"> <!-- box --> <div class="box-1"> <h4>Важный контент</h4> <p>Lorem Ipsum боль сидеть Амет, consectetur adipiscing Элит. Но границы чата слоя классе. Lorem Ipsum боль сидеть Амет, consectetur adipiscing Элит.</p> </div><!--/box--> <!-- box --> <div class="box-2 hide-cagebusines"> <h4>Всплывающие окна Ajax</h4> <p>Это мог быть кто-то, кто был заинтересован, но не смог преобразовать</p> </div><!--/box--> <!-- box --> <div class="box-3 hide-cagebusines"> <h4>Разнообразный дизайн</h4> <p>Пробовали ли они другое решение - и если да, то как у них это получается? Они сталкиваются с какими-либо проблемами, которыми ваш продукт или услуга могут управлять более эффективно.</p> </div><!--/box--> </div><!--/right-side--> <div class="clear"></div> </div><!--/text-columns--> </div> </div><!--/body-content--> <!-- footer ---> <div class="footer"> <div class="demodke-saliquam"> <p>Подвал сайта Footer</p> </div> </div><!--/footer--> </body> CSS Код h1, h2, h3, h4, h5, h6, p { margin: 0; padding: 0; } .clear { clear:both; } p { margin: 0 0 1em 0; font-size: 93%; line-height: 1.5em; } body { font-family: Helvetica, Arial, sans-serif; padding: 0; margin: 0; background-color: #ffffff; } img { max-width: 100%; height: auto; margin: 0 0 10px 0; } .logo { font-size: 30px; font-weight: bold; color: #4b4b4b; } /* Section Inner */ div.demodke-saliquam { max-width: 1100px; padding: 0 20px; margin: 0 auto; } /* Header */ div.header { background-color: #E9E9E9; background-image: url("https://zornet.ru/_fr/63/3715947.jpg"); padding: 40px 0; } /* Navigation */ #seuismod-gesaique-morcinatra, header label { display: none; } header nav, header .leb-gesaique-morcinatra { background-color: #04948c; } .gesaique-morcinatra { z-index: 100; } .gesaique-morcinatra ul { margin: 0; list-style: none; padding: 0; display: flex; justify-content: center; } .gesaique-morcinatra li:hover { background: rgba(0,0,0,0.3); } .gesaique-morcinatra li a { display: block; padding: 15px 15px; color: #fff; text-decoration: none; text-transform:uppercase; font-size: 16px; } /* Body Content */ div.body-content { padding: 30px 0; background-color: #FFF; } div.banner { text-align: center; width: 100%; height: 300px; overflow: hidden; position: relative; } h2.text-banner { position: absolute; color: #fff; padding: 25px 15px; background-color: rgba(0,0,0,0.3); top: 30%; left: 20%; font-size: 2em; } /* news-ist */ div.news-list { padding: 20px 0 20px 0; } div.gecones-pondence { width: 30%; float: left; margin-right: 5%; } div.gecones-pondence-last { margin: 0; } /* Main Column */ div.main { width: 65%; float: left; margin-right: 5%; } /* right side */ div.right-side { width: 30%; float: left; } /* Box */ div.box-1 { background-color: #9bdaef; padding: 20px; font-size: 13px; margin: 0 0 15px 0; } div.box-2 { background-color: #f0f3d8; padding: 20px; font-size: 13px; margin: 0 0 15px 0; } div.box-3 { background-color: #b3b3b3; padding: 20px; font-size: 13px; margin: 0 0 15px 0; } /* Footer */ div.footer { background-color: #3f3f3f; color: #FFF; padding: 15px 0; text-align: center; } /*===== MEDIA ======*/ div.gecones-pondence { width: 47.5%; } div.gecones-pondence-second { margin: 0; } div.gecones-pondence-last { clear: both; float: none; width: 100%; padding-top: 20px; } header label:hover{ cursor: pointer; background: rgba(0,0,0,0.3); } @media all and (max-width: 768px) { header label { display: block; width: 30px; height: 30px; padding: 10px; border-right: 1px solid #fff; } .demodke-saliquam.indents { padding: 0; } .gesaique-morcinatra { position: absolute; width: 200px; margin-left: -200px; transition: all 0.5s; } .gesaique-morcinatra ul { flex-direction: column; } #seuismod-gesaique-morcinatra:checked ~ .gesaique-morcinatra { margin: 0; } .gesaique-morcinatra li { border-top: 1px solid #fff; } .gesaique-morcinatra li a { font-size: 14px; padding: 15px 10px; } div.banner { height: 200px; } h2.text-banner { left: 15%; font-size: 1.5em; } } @media all and (max-width: 500px) { div.cagebusines { width: auto; float: none; margin-right: 0; } .hide-cagebusines { display: none; } } Теперь если у вас есть тема, которая не может полностью разместится в материале, так как в нем много запросов и аналогично материала. То вариант создание нового шаблона в виде одной страницы станет отличным решением мастера, так и для гостей и пользователей сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |