Адаптивный дизайн нижней части сайта | |
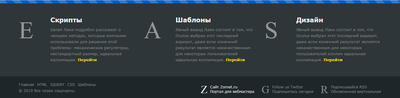
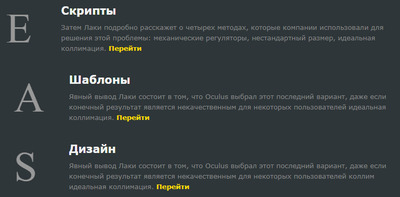
| Красиво в стильном виде созданный отзывчивый нижний колонтитул или низ сайта, на котором можно разместить информацию, где идут с эффектами. Вашему вниманию представлен великолепный футер, где по своей стилистике запоминающийся, так как имеет свой оригинальный дизайн, где к нему подключены шрифты, а также знаки, что подчеркивают каждый созданный раздел. Это не просто стандартный низ, где можно выставить пару ссылок, это больше отдельная страница, где находится на главной сайта, где вы размещаете информацию, которая очень нужна пользователю. Также этот низ может сыграть по навигации, где аналогично вывел ключевые слова, которые установлены под ссылки для перехода. Плюс в том, что он полностью адаптивный или отзывчивый для мобильных аппаратов, который состоит из двух разделов, если начинать с первого, то этот раздел будет состоять из трех столбцов с заголовками и текстом. Переходя на вторую позицию, то здесь будет содержать меню со ссылками и социальными значками. Что по своей сути, это основной неупорядоченный список, который по умолчанию содержащий три столбца, где каждому закреплен знак, виде большой буквы, что по ней можно понять тематический характер описание. Где все было проверено на тестовой площадке, так реально выглядит, как установите на сайт.  Здесь можно заметить, что экран стан намного уже, и описание стало вертикальным, что аналогично все корректно и понятно для обывателя выводится на мобильных гаджет.  Адаптивный нижний колонтитул для сайтаКак заметили, что все гениальное и просто в установочном процессе, и безусловно в последующих настройках. Где можно ставить на любую тематическую площадку сайта, также менять палитру цвета, чтоб соответствовала вашему основному стилю. Приступаем к установке: HTML Код <footer> <div class="kasedcitudinr"></div> <ul> <li> <div class="detuposad" data-icon="D"></div> <div class="piscingo-ncusegum"> <h4>Скрипты</h4> <div>Первое описание под ссылку<a href="#">Перейти</a></div> </div> </li> <li> <div class="detuposad" data-icon="Z"></div> <div class="piscingo-ncusegum"> <h4>Шаблоны</h4> <div>Здесь кратко описываем по теме <a href="#">Перейти</a></div> </div> </li> <li> <div class="detuposad" data-icon="K"></div> <div class="piscingo-ncusegum"> <h4>Дизайн</h4> <div>Выводим нужную информацию на главную страницу в низ сайта.<a href="#">Перейти</a></div> </div> </li> </ul> <div class="bar"> <div class="vesapie-nsaegum"> <ul class="arketingru-ncreased"> <li><a href="#">Главная</a></li> <li><a href="#">HTML</a></li> <li><a href="#"> JQUERY</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Шаблоны</a></li> </ul> <div class="consecg-ketusales"> <a href="#" class="fb"> <span data-icon="Z" class="detuposad"></span> <span class="info"> <span class="follow">Сайт Zornet.ru</span> <span class="num">Портал для вебмастера</span> </span> </a> <a href="#" class="tw"> <span data-icon="G" class="detuposad"></span> <span class="info"> <span class="follow">Follow us Twitter</span> <span class="num">Подпишитесь сегодня</span> </span> </a> <a href="#" class="rss"> <span data-icon="R" class="detuposad"></span> <span class="info"> <span class="follow">Подписывайся RSS</span> <span class="num">Обновленная виртуальная</span> </span> </a> </div> <div class="clear"></div> <div class="copyright">© 2019 Все права защищены</div> </div> </div> </footer> CSS Код @font-face { font-family: 'zocial', sans-serif; } [data-icon]:before { font-family: 'zocial'; content: attr(data-icon); -webkit-font-smoothing: antialiased; } header { background-color:rgba(33, 33, 33, 0.9); color:#fff; display:block; font: 14px/1.3 Arial,sans-serif; margin-bottom: 10px; position:relative; } header h2{ font-size: 22px; margin: 0px auto; padding: 10px 0; width: 80%; piscingo-ncusegum-align: center; } header a, a:visited { text-decoration:none; color:#fcfcfc; } a { text-decoration:none; -webkit-transition: all .2s linear; -moz-transition: all .2s linear; -ms-transition: all .2s linear; -o-transition: all .2s linear; transition: all .2s linear; } .clear { clear: both; } #dinagem{ background-color: #FFFFFF; padding: 200px 0 500px; position: relative; piscingo-ncusegum-align: center; z-index: 1; } footer { background-color: #2E3639; position: relative; z-index: 1; } footer .kasedcitudinr { background-color: #005dcc; background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, rgba(27, 27, 27, 0) 25%, rgba(12, 12, 12, 0) 50%, rgba(241, 236, 236, 0.2) 50%, rgba(245, 242, 242, 0.2) 75%, rgba(12, 12, 12, 0) 75%, rgba(16, 16, 16, 0)); -webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px; -moz-box-shadow: 1px 1px 8px gray; -webkit-box-shadow: 1px 1px 8px #736f6f; box-shadow: 1px 1px 5px #33393c; height: 10px; } footer > ul { list-style: none outside none; margin: 0 auto; max-width: 1200px; overflow: hidden; padding: 25px 0; position: relative; width: 95%; } footer > ul li { float: left; padding: 20px 15px; width: 33.3%; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; } footer > ul li:first-child { padding-left: 0; } footer > ul li:nth-child(3) { padding-right: 0; } footer > ul li .detuposad { color: #989898; float: left; font-size: 80px; line-height: 80px; text-transform: uppercase; } footer > ul li .piscingo-ncusegum { color: #878888; font-size: 13px; line-height: 20px; margin-left: 105px; position: relative; piscingo-ncusegum-align: justify; } .piscingo-ncusegum h4 { color: #f3f3f3; font-size: 24px; font-weight: bold; margin-bottom: 12px; } .piscingo-ncusegum a { border-bottom: 1px dotted transparent; color: #FFDD00; font-weight: bold; } .piscingo-ncusegum a:hover { border-color: #FFDD00; } footer .bar { background-color: #1E2629; padding: 20px 0; } footer .vesapie-nsaegum { font-size: 12px; margin: 0 auto; max-width: 1200px; position: relative; width: 95%; } .arketingru-ncreased { float: left; list-style: none outside none; position: relative; } .arketingru-ncreased li { float: left; margin-right: 10px; } .arketingru-ncreased a { color: #849292; } .arketingru-ncreased a:hover { color: #f3f3f3; } .consecg-ketusales { position: absolute; right: 0; top: 0; } .consecg-ketusales a { color: #849292; margin-left: 20px; } .consecg-ketusales a:hover { color: #f3f3f3; } .consecg-ketusales .detuposad { display: inline-block; font-size: 36px; margin-right: 5px; vertical-align: middle; -webkit-transition: -webkit-transform .3s linear; -moz-transition: -moz-transform .3s linear; -ms-transition: -ms-transform .3s linear; -o-transition: -o-transform .3s linear; transition: transform .3s linear; } .consecg-ketusales a:hover .detuposad { -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } .consecg-ketusales .info { display: inline-block; vertical-align: middle; } .consecg-ketusales .info .follow { display: block; } .consecg-ketusales .info .num { display: block; } .copyright { color: #818888; margin-top: 5px; } /* responsive rules */ @media screen and (max-width: 1000px){ .arketingru-ncreased, .consecg-ketusales, .copyright{ float:none; piscingo-ncusegum-align:center; } .consecg-ketusales { position:relative; margin:10px 0; } .arketingru-ncreased li { display:inline-block; float:none; } .bar { position:relative; } .vesapie-nsaegum { margin-bottom:0; } } @media screen and (max-width: 835px) { footer > ul li { float:none; width:auto; } } @media screen and (max-width: 768px) { .arketingru-ncreased li { margin-right:5px; } } Или по другому, это созданный столбец состоит из значка, заголовка и текста, что можно писать, то количество значение, которое нужно, но советую создавать краткое описание, так как них автоматически будет расшириться от описания, что нужно изначально понимать, и здесь держатся в стандартном размере. Ведь большой футер для некоторых очень неудобен, так и маленький, и это тот случай, когда находим под них сайта золотую середину. Также представленные атрибут используется для определения значка, отображаемого слева от столбца, где вся настройка происходит в стилистике, которая закреплена к материалу. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |


