|
Как сделать адаптивный футер для сайта
|
|
Kosten |
Понедельник, 11 Ноября 2019, 22:38 | Сообщение 1 |

|
В этой теме рассмотрим коллекцию оригинальный по своему дизайну футеров или низ сайта. Ведь этот элемент безусловно один из главных на интернет ресурсе или блоге, так как он присутствует на всех страницах, а значит должен выглядеть красиво. Но главное также он должен нести полезную информацию, где по одному клику происходит переход.
Теперь о самом низе сайта, так как они все разные, и теперь вы можете выбрать тот футер, который по вашему мнению отлично подойдет на сайт. В своей основе они идут с темном стиле, но это не говорит о том, что можно сменить оттенок, ведь они созданы на чистом CSS. Также появляется возможность выбрать сановные преимущества нижней части сайта.
[info]1. Цель нижнего колонтитула сайта - помочь посетителям, добавив информацию и опции навигации внизу веб-страниц.
2. Дизайн нижнего колонтитула сайта - это выбор того, что включить, с целью помочь посетителям и достичь целей.[/info]

Почему важны ссылки нижнего колонтитула сайта
Какова реальная польза от ссылок нижнего колонтитула вашего сайта? Если вы не очень разбираетесь в веб-дизайне, вы можете даже подумать, что эта функция совершенно не нужна. Однако ссылки нижнего колонтитула на вашем бизнес-сайте довольно важны и могут повлиять на общую производительность вашего сайта. Здесь вступают в игру ссылки нижнего колонтитула сайта. Эти ссылки могут эффективно направлять ваших читателей на другие страницы вашего бизнес-сайта, создавая тем самым еще больший трафик.
PS - теперь вы немного ознакомились, для чего нужен низ сайта, что возможно можете подобрать тот низ, который будет красиво смотреться, а также на нем можно разместить как можно больше информации, по которой идет переход на основной контент.
Ниже представлены разные по дизайну низ сайта ↓
|
| [ RU ] |
|
|
Kosten |
Понедельник, 11 Ноября 2019, 23:27 | Сообщение 2 |

|
Это еще один пример оформления тематических разделов нижнего колонтитула или низ сайта с использованием чистого CSS. Значки шрифта потрясающие используются для отображения значков, где можно закрепить под разные запросы, но здесь они установлены на социальные закладки. Событие наведения мыши реализуется с помощью события наведения мыши, где также будет виден эффект.
В разделе нижнего колонтитула задан цвет фона темно-серого цвета, где закреплена гамма цвета под номером #222, а его границы идут с оттенком светло-коричневого цвета, где в стилистике прописан этот оттенок #b78c33. CSS-стиль преобразования текста использовался со значением в верхнем регистре, чтобы преобразовать текст в верхний регистр, а также с радиусом границы 50%, чтобы сделать иконки социальных сетей круглыми.

Мега нижний колонтитул или низ сайта для страниц
На странице в HEAD
Код <link href='//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
HTML
Код <footer class="nb-footer">
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="about">
<img src="images/logo.png" class="img-responsive center-block" alt="">
<p>Пример нижнего колонтитула фрагменты с CSS, Javascript и HTML. Пример кода нижнего колонтитула bootstrap-3 с использованием HTML, Javascript, jQuery и CSS. 5 красивых и отзывчивых шаблонов нижнего колонтитула. Закрепите нижний колонтитул фиксированной высоты в нижней части окна просмотра в настольных браузерах с помощью этих пользовательских HTML и CSS.</p>
<div class="social-media">
<ul class="list-inline">
<li><a href="/" title=""><i class="fa fa-facebook"></i></a></li>
<li><a href="/" title=""><i class="fa fa-twitter"></i></a></li>
<li><a href="/" title=""><i class="fa fa-google-plus"></i></a></li>
<li><a href="/" title=""><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-info-single">
<h2 class="title">Help Center</h2>
<ul class="list-unstyled">
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> How to Pay</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> FAQ's</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Sitemap</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Delivery Info</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-info-single">
<h2 class="title">Customer information</h2>
<ul class="list-unstyled">
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> About Us</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> FAQ's</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Sell Your Items</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Contact Us</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> RSS</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-info-single">
<h2 class="title">Security & privacy</h2>
<ul class="list-unstyled">
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Terms Of Use</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Privacy Policy</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Return / Refund Policy</a></li>
<li><a href="/" title=""><i class="fa fa-angle-double-right"></i> Store Locations</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-info-single">
<h2 class="title">Payment</h2>
<p>Пример HTML-страницы с помощью Bootstrap в Twitter. Пример кода Easy Sticky Footer с использованием HTML, Javascript, jQuery и CSS. Этот учебник начальной загрузки охватывает все основные элементы адаптивного.</p>
</div>
</div>
</div>
</div>
<section class="copyright">
<div class="container">
<div class="row">
<div class="col-sm-6">
<p>Copyright © 2017. Your Company.</p>
</div>
<div class="col-sm-6"></div>
</div>
</div>
</section>
</footer>
CSS
Код footer.nb-footer {
background: #222;
border-top: 4px solid #b78c33; }
footer.nb-footer .about {
margin: 0 auto;
margin-top: 40px;
max-width: 1170px;
text-align: center; }
footer.nb-footer .about p {
font-size: 13px;
color: #999;
margin-top: 30px; }
footer.nb-footer .about .social-media {
margin-top: 15px; }
footer.nb-footer .about .social-media ul li a {
display: inline-block;
width: 45px;
height: 45px;
line-height: 45px;
border-radius: 50%;
font-size: 16px;
color: #b78c33;
border: 1px solid rgba(255, 255, 255, 0.3); }
footer.nb-footer .about .social-media ul li a:hover {
background: #b78c33;
color: #fff;
border-color: #b78c33; }
footer.nb-footer .footer-info-single {
margin-top: 30px; }
footer.nb-footer .footer-info-single .title {
color: #aaa;
text-transform: uppercase;
font-size: 16px;
border-left: 4px solid #b78c33;
padding-left: 5px; }
footer.nb-footer .footer-info-single ul li a {
display: block;
color: #aaa;
padding: 2px 0; }
footer.nb-footer .footer-info-single ul li a:hover {
color: #b78c33; }
footer.nb-footer .footer-info-single p {
font-size: 13px;
line-height: 20px;
color: #aaa; }
footer.nb-footer .copyright {
margin-top: 15px;
background: #111;
padding: 7px 0;
color: #999; }
footer.nb-footer .copyright p {
margin: 0;
padding: 0;
}
На демо странице идет полная страница, это сделано для того, вдруг кто то будет создавать новую страницу, где уже прописан код на низ сайта.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 11 Ноября 2019, 23:39 | Сообщение 3 |

|
Это простой пример для нижнего колонтитула сайта с чистым CSS и HTML. Таблицы стилей начальной загрузки импортируются в код и используются вместе с элементами вида сетки для разделения и организации отображаемых разделов. Концепция списков была использована с компонентами UL и LI. Для отображения значков используется потрясающая таблица стилей. Элемент UL был использован с дочерними элементами LI для отображения неупорядоченного списка. Цвет фона был настроен на оттенок бордового с помощью rgb

Отзывчивый нижний колонтитул
На странице в HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
HTML
Код <footer class="footer bg-style" style="background-image:url(images/background/3.jpg);">
<div class="container">
<div class="footer-pad">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="footer-widget about-box">
<figure class="image-box">
<img src="images/logo/logo2.png" alt="">
</figure>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elitsed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<div class="social-links">
<a href="#"><span class="fa fa-facebook-f"></span></a>
<a href="#"><span class="fa fa-twitter"></span></a>
<a href="#"><span class="fa fa-linkedin"></span></a>
<a href="#"><span class="fa fa-instagram"></span></a>
<a href="#"><span class="fa fa-pinterest-p"></span></a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-widget footer-links">
<h3 class="title">Our Services</h3>
<ul>
<li><a href="#">Car Wash</a></li>
<li><a href="#"> Engine Replace</a></li>
<li><a href="#">Tire Repair</a></li>
<li><a href="#">Car Paint</a></li>
<li><a href="#">Car Observation</a></li>
<li><a href="#">Home Service</a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-widget opening-hour">
<h3 class="title">Working Hours</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
<ul class="day-time">
<li><span>Mon-Set :</span> <span>9 AM - 5 PM</span></li>
<li><span>Friday :</span> <span>8 AM - 4 PM</span></li>
<li><span>Sunday :</span> <span>Closed</span></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="footer-widget footer-links">
<h3 class="title">Our Services</h3>
<ul>
<li><a href="#">Car Wash</a></li>
<li><a href="#"> Engine Replace</a></li>
<li><a href="#">Tire Repair</a></li>
<li><a href="#">Car Paint</a></li>
<li><a href="#">Car Observation</a></li>
<li><a href="#">Home Service</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
CSS
Код .footer {
position: relative;
border-top: 5px solid #980606;
background-size: cover;
background-repeat: repeat;
background-attachment: fixed;
background-position: center center;
color:white;
}
.footer-pad {
padding: 75px 0 65px;
}
.footer::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgb(71, 32, 29);
}
.footer.bg-style .footer-upper {
padding: 75px 0 65px;
}
.about-box .social-links a {
display: inline-block;
font-size: 16px;
font-weight: normal;
color: #fff;
line-height: 38px;
margin-right: 1px;
border: 1px solid #fff;
width: 38px;
height: 38px;
}
h3.title {
margin-bottom: 30px;
position: relative;
font-weight: 500;
color: #fff;
}
.footer-widget.footer-links ul li a:hover {
color: #fff;
}
.footer.bg-style .footer-widget.footer-links ul li a {
display: block;
font-size: 14px;
color: #fff;
line-height: 24px;
padding-left: 26px;
position: relative;
font-weight: 400;
}
.footer p {
font-weight: 400;
font-size: 14px;
color: #fff;
line-height: 27px;
}
Также под все мобильные аппараты подойдет, где все корректно выводит.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 11 Ноября 2019, 23:50 | Сообщение 4 |

|
Этот нижний колонтитул состоит из начальной загрузки и является одним из лучших примеров адаптивного нижнего колонтитула с информацией о компании справа и ссылками, отображаемыми в быстрых ссылках, категориях и основных категориях. Информация об авторских правах отлично отображается в нижней части страницы.
Это можно использовать в качестве фиксированного или липкого нижнего колонтитула в нижней части страницы. Проверьте отзывчивость, отображая на меньших экранах все столбцы поверх других, это позволит отображать полную информацию в конце страницы. Вы этот дизайн нижнего колонтитула для элегантного сайта выглядит.

Нижний колонтитул для классифицированного сайта
На странице в HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
HTML
Код <!--footer start-->
<div class="footer-wrap">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<h3>ABOUT Classify</h3>
<div class="footer-logo"><img src="http://hassandesigns.top/html/classified/images/footer-logo.png" alt=""></div>
<p>Integer ac lorem sit amet est rhoncus dapi bus don cad pede acus morbi elit nunc molestie at ultrices eu eleifen lorem ut dictum erat masa... <a href="about-us.html">Read More</a></p>
</div>
<div class="col-md-2 col-sm-6">
<h3>Quick LInks</h3>
<ul class="footer-links">
<li><a href="#.">Home</a></li>
<li><a href="#.">About Us</a></li>
<li><a href="#.">Features</a></li>
<li><a href="#.">Categories</a></li>
<li><a href="#.">Blog</a></li>
<li><a href="#.">Contact Us</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6">
<h3>MAIN CATEGORIES</h3>
<ul class="footer-category">
<li><a href="#.">Electronics</a></li>
<li><a href="#.">Vahicles</a></li>
<li><a href="#.">Bikes</a></li>
<li><a href="#.">Animals</a></li>
<li><a href="#.">Toys</a></li>
<li><a href="#."> Furniture</a></li>
<li><a href="#.">Marketing</a></li>
<li><a href="#.">Technology</a></li>
</ul>
<div class="clearfix"></div>
</div>
<div class="col-md-3 col-sm-6">
<h3>MAIN CATEGORIES</h3>
<div class="address">Lorem # 38, Ispum Hill, Lorem, WA 12345 </div>
<div class="info"><i class="fa fa-phone" aria-hidden="true"></i> <a href="#.">(777) 123 4567</a></div>
<div class="info"><i class="fa fa-fax" aria-hidden="true"></i> <a href="#.">(123) 456 7890</a></div>
</div>
</div>
<div class="copyright">Copyright © 2017 Classify - All Rights Reserved.</div>
</div>
</div>
CSS
Код .footer-wrap {
background: url(http://hassandesigns.top/html/classified/images/footer-bg.jpg) no-repeat top;
padding-top: 30px;
background-size: cover;
}
.footer-wrap h3 {
color: #fff;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 30px;
}
.footer-wrap p {
font-size: 14px;
line-height: 24px;
color: #b3b3b3;
margin-top: 15px;
}
.footer-wrap p a {
color: #fff;
text-decoration: underline;
font-style: italic;
}
.footer-wrap p a:hover {
text-decoration: none;
color: #ff7800;
}
.footer-links li a {
font-size: 14px;
line-height: 26px;
color: #b3b3b3;
text-decoration: none;
}
.footer-links li:before {
content: "\f105";
font-family: 'FontAwesome';
padding-right: 10px;
color: #b3b3b3;
}
.footer-category li a {
font-size: 14px;
line-height: 26px;
color: #b3b3b3;
text-decoration: none;
}
.footer-category li:before {
content: "\f105";
font-family: 'FontAwesome';
padding-right: 10px;
color: #b3b3b3;
}
.address {
color: #b3b3b3;
font-size: 14px;
position: relative;
padding-left: 30px;
line-height: 30px;
}
.address:before {
content: "\f277";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
}
.info a {
color: #b3b3b3;
font-size: 14px;
line-height: 30px;
font-weight: normal;
}
.fa-phone:before {
content: "\f095";
}
.info a {
color: #b3b3b3;
font-size: 14px;
line-height: 30px;
font-weight: normal;
}
.fa-fax:before {
content: "\f1ac";
}
.copyright {
border-top: 1px solid #5f5f5f;
font-size: 14px;
color: #b3b3b3;
margin-top: 25px;
padding-top: 10px;
text-align: center;
padding-bottom: 10px;
}
По конструкций не сложный футер, что можно переписать и выставить на разную тематику сайта.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Ноября 2019, 17:33 | Сообщение 5 |

|
Это элегантно сделанный нижний колонтитул для вашего сайта. Это может использоваться для отображения дополнительной информации, такой как контактные ссылки, быстрые ссылки, ссылки на страницы и другие ссылки, связанные с поиском. Кроме того, в нем есть ссылка на раздел электронной почты для отправки электронного письма.
Ссылки на медиа-сайты с информацией об авторских правах со ссылками на сайты социальных сетей. Слот для отображения визы и мастер-карты для оплаты является дополнением к дизайну вашего колонтитула. Он использует bootstrap 4 и font-awesome для своего стиля. Стиль просто сделан, чтобы соответствовать дизайну нижнего колонтитула.
Footer Отзывчивый для сайтов

На страницы в HEAD
Код <link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
HTML
Код <footer>
<div class="footer" id="footer">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-4 col-xs-6">
<h3> ZorNet.Ru </h3>
<ul>
<li> <a href="#"> Сайт для вебмастера </a> </li>
<li> <a href="#"> Сайт для вебмастера </a> </li>
<li> <a href="#"> Сайт для вебмастера </a> </li>
<li> <a href="#"> Сайт для вебмастера </a> </li>
</ul>
</div>
<div class="col-lg-2 col-md-2 col-sm-4 col-xs-6">
<h3> ZorNet.Ru </h3>
<ul>
<li> <a href="#"> Скрипты для сайта </a> </li>
<li> <a href="#"> Скрипты для сайта </a> </li>
<li> <a href="#"> Скрипты для сайта </a> </li>
<li> <a href="#"> Скрипты для сайта </a> </li>
</ul>
</div>
<div class="col-lg-2 col-md-2 col-sm-4 col-xs-6">
<h3> ZorNet.Ru </h3>
<ul>
<li> <a href="#"> Всплывающие окна Ajax </a> </li>
<li> <a href="#"> Всплывающие окна Ajax </a> </li>
<li> <a href="#"> Всплывающие окна Ajax </a> </li>
<li> <a href="#"> Всплывающие окна Ajax </a> </li>
</ul>
</div>
<div class="col-lg-2 col-md-2 col-sm-4 col-xs-6">
<h3> ZorNet.Ru </h3>
<ul>
<li> <a href="#"> Графика для сайта </a> </li>
<li> <a href="#"> Графика для сайта </a> </li>
<li> <a href="#"> Графика для сайта </a> </li>
<li> <a href="#"> Графика для сайта </a> </li>
</ul>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 ">
<h3> ZorNet.Ru </h3>
<ul>
<li>
<div class="input-append newsletter-box text-center">
<input type="text" class="full text-center" placeholder="Email ">
<button class="btn bg-gray" type="button"> Lorem ipsum <i class="fa fa-long-arrow-right"> </i> </button>
</div>
</li>
</ul>
<ul class="social">
<li> <a href="#"> <i class=" fa fa-facebook"> </i> </a> </li>
<li> <a href="#"> <i class="fa fa-twitter"> </i> </a> </li>
<li> <a href="#"> <i class="fa fa-google-plus"> </i> </a> </li>
<li> <a href="#"> <i class="fa fa-pinterest"> </i> </a> </li>
<li> <a href="#"> <i class="fa fa-youtube"> </i> </a> </li>
</ul>
</div>
</div>
<!--/.row-->
</div>
<!--/.container-->
</div>
<!--/.footer-->
<div class="footer-bottom">
<div class="container">
<p class="pull-left"> Copyright © Footer E-commerce Plugin 2014. All right reserved. </p>
<div class="pull-right">
<ul class="nav nav-pills payments">
<li><i class="fa fa-cc-visa"></i></li>
<li><i class="fa fa-cc-mastercard"></i></li>
<li><i class="fa fa-cc-amex"></i></li>
<li><i class="fa fa-cc-paypal"></i></li>
</ul>
</div>
</div>
</div>
<!--/.footer-bottom-->
</footer>
CSS
Код .full {
width: 100%;
}
.gap {
height: 30px;
width: 100%;
clear: both;
display: block;
}
.footer {
background: #EDEFF1;
height: auto;
padding-bottom: 30px;
position: relative;
width: 100%;
border-bottom: 1px solid #CCCCCC;
border-top: 1px solid #DDDDDD;
}
.footer p {
margin: 0;
}
.footer img {
max-width: 100%;
}
.footer h3 {
border-bottom: 1px solid #BAC1C8;
color: #54697E;
font-size: 18px;
font-weight: 600;
line-height: 27px;
padding: 40px 0 10px;
text-transform: uppercase;
}
.footer ul {
font-size: 13px;
list-style-type: none;
margin-left: 0;
padding-left: 0;
margin-top: 15px;
color: #7F8C8D;
}
.footer ul li a {
padding: 0 0 5px 0;
display: block;
}
.footer a {
color: #78828D
}
.supportLi h4 {
font-size: 20px;
font-weight: lighter;
line-height: normal;
margin-bottom: 0 !important;
padding-bottom: 0;
}
.newsletter-box input#appendedInputButton {
background: #FFFFFF;
display: inline-block;
float: left;
height: 30px;
clear: both;
width: 100%;
}
.newsletter-box .btn {
border: medium none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
border-radius: 3px;
display: inline-block;
height: 40px;
padding: 0;
width: 100%;
color: #fff;
}
.newsletter-box {
overflow: hidden;
}
.bg-gray {
background-image: -moz-linear-gradient(center bottom, #BBBBBB 0%, #F0F0F0 100%);
box-shadow: 0 1px 0 #B4B3B3;
}
.social li {
background: none repeat scroll 0 0 #B5B5B5;
border: 2px solid #B5B5B5;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
border-radius: 50%;
float: left;
height: 36px;
line-height: 36px;
margin: 0 8px 0 0;
padding: 0;
text-align: center;
width: 36px;
transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-webkit-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
}
.social li:hover {
transform: scale(1.15) rotate(360deg);
-webkit-transform: scale(1.1) rotate(360deg);
-moz-transform: scale(1.1) rotate(360deg);
-ms-transform: scale(1.1) rotate(360deg);
-o-transform: scale(1.1) rotate(360deg);
}
.social li a {
color: #EDEFF1;
}
.social li:hover {
border: 2px solid #2c3e50;
background: #2c3e50;
}
.social li a i {
font-size: 16px;
margin: 0 0 0 5px;
color: #EDEFF1 !important;
}
.footer-bottom {
background: #E3E3E3;
border-top: 1px solid #DDDDDD;
padding-top: 10px;
padding-bottom: 10px;
}
.footer-bottom p.pull-left {
padding-top: 6px;
}
.payments {
font-size: 1.5em;
}
Установка закончена.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Ноября 2019, 17:42 | Сообщение 6 |

|
Это простой отзывчивый нижний колонтитул начальной загрузки 4 с использованием шрифта awesome; это может быть приспособлено, чтобы иметь 3 колонки с добавленными быстрыми ссылками. Вместо этого вы можете добавить контакты, информацию о компании и быстрые ссылки. Вы можете изменить заголовки соответственно, CSS-код идеально подходит.
Адаптивное поведение связано с экранами @media, добавленными в CSS. Проверьте сами на вид на маленькие устройства экрана. Авторское право, ссылки на сайты социальных сетей хорошо расположены. Вы можете использовать этот фрагмент для добавления на свой сайт с изменением ссылок и имен для быстрых ссылок.
Нижний колонтитул с помощью HTML + CSS

На страницы в HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
HTML
Код <!-- Footer -->
<section id="footer">
<div class="container">
<div class="row text-center text-xs-center text-sm-left text-md-left">
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Videos</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Videos</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="javascript:void();"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
<li><a href="https://wwwe.sunlimetech.com" title="Design and developed by"><i class="fa fa-angle-double-right"></i>Imprint</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 mt-2 mt-sm-5">
<ul class="list-unstyled list-inline social text-center">
<li class="list-inline-item"><a href="javascript:void();"><i class="fa fa-facebook"></i></a></li>
<li class="list-inline-item"><a href="javascript:void();"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="javascript:void();"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="javascript:void();"><i class="fa fa-google-plus"></i></a></li>
<li class="list-inline-item"><a href="javascript:void();" target="_blank"><i class="fa fa-envelope"></i></a></li>
</ul>
</div>
</hr>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 mt-2 mt-sm-2 text-center text-white">
<p><u><a href="https://zornet.ru/load/81">National Transaction Corporation</a></u> is a Registered MSP/ISO of Elavon, Inc. Georgia [a wholly owned subsidiary of U.S. Bancorp, Minneapolis, MN]</p>
<p class="h6">© All right Reversed.<a class="text-green ml-2" href="https://www.sunlimetech.com" target="_blank">Sunlimetech</a></p>
</div>
</hr>
</div>
</div>
</section>
<!-- ./Footer -->
CSS
Код /* Footer */
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
section {
padding: 60px 0;
}
section .section-title {
text-align: center;
color: #007b5e;
margin-bottom: 50px;
text-transform: uppercase;
}
#footer {
background: #007b5e !important;
}
#footer h5{
padding-left: 10px;
border-left: 3px solid #eeeeee;
padding-bottom: 6px;
margin-bottom: 20px;
color:#ffffff;
}
#footer a {
color: #ffffff;
text-decoration: none !important;
background-color: transparent;
-webkit-text-decoration-skip: objects;
}
#footer ul.social li{
padding: 3px 0;
}
#footer ul.social li a i {
margin-right: 5px;
font-size:25px;
-webkit-transition: .5s all ease;
-moz-transition: .5s all ease;
transition: .5s all ease;
}
#footer ul.social li:hover a i {
font-size:30px;
margin-top:-10px;
}
#footer ul.social li a,
#footer ul.quick-links li a{
color:#ffffff;
}
#footer ul.social li a:hover{
color:#eeeeee;
}
#footer ul.quick-links li{
padding: 3px 0;
-webkit-transition: .5s all ease;
-moz-transition: .5s all ease;
transition: .5s all ease;
}
#footer ul.quick-links li:hover{
padding: 3px 0;
margin-left:5px;
font-weight:700;
}
#footer ul.quick-links li a i{
margin-right: 5px;
}
#footer ul.quick-links li:hover a i {
font-weight: 700;
}
@media (max-width:767px){
#footer h5 {
padding-left: 0;
border-left: transparent;
padding-bottom: 0px;
margin-bottom: 10px;
}
}
На этом установка завершена!
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Ноября 2019, 21:46 | Сообщение 7 |

|
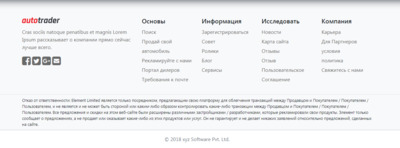
Этот нижний колонтитул состоит из начальной загрузки и является одним из лучших примеров адаптивного нижнего колонтитула с информацией о компании справа и ссылками, отображаемыми в быстрых ссылках, категориях и основных категориях. Информация об авторских правах отлично отображается в нижней части страницы.
Это можно использовать в качестве фиксированного или липкого нижнего колонтитула в нижней части страницы. Проверьте отзывчивость, отображая на меньших экранах все столбцы поверх других, это позволит отображать полную информацию в конце страницы. Вы этот дизайн нижнего колонтитула для элегантного сайта выглядит.
Нижний колонтитул для классифицированного сайта

На страницах в HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-T8Gy5hrqNKT+hzMclPo118YTQO6cYprQmhrYwIiQ/3axmI1hQomh7Ud2hPOy8SP1" crossorigin="anonymous">
HTML
Код <section class="footers bg-light pt-5 pb-3">
<div class="container pt-5">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 footers-one">
<div class="footers-logo">
<img src="http://velikorodnov.com/html/autotrader/images/logo.png" alt="Logo" style="width:120px;">
</div>
<div class="footers-info mt-3">
<p>Cras sociis natoque penatibus et magnis Lorem Ipsum tells about the compmany right now the best.</p>
</div>
<div class="social-icons">
<a href="https://www.facebook.com/"><i id="social-fb" class="fa fa-facebook-square fa-2x social"></i></a>
<a href="https://twitter.com/"><i id="social-tw" class="fa fa-twitter-square fa-2x social"></i></a>
<a href="https://plus.google.com/"><i id="social-gp" class="fa fa-google-plus-square fa-2x social"></i></a>
<a href="mailto:bootsnipp@gmail.com"><i id="social-em" class="fa fa-envelope-square fa-2x social"></i></a>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-2 footers-two">
<h5>Essentials </h5>
<ul class="list-unstyled">
<li><a href="maintenance.html">Search</a></li>
<li><a href="contact.html">Sell your Car</a></li>
<li><a href="about.html">Advertise with us</a></li>
<li><a href="about.html">Dealers Portal</a></li>
<li><a href="about.html">Post Requirements</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-2 footers-three">
<h5>Information </h5>
<ul class="list-unstyled">
<li><a href="maintenance.html">Register Now</a></li>
<li><a href="contact.html">Advice</a></li>
<li><a href="about.html">Videos</a></li>
<li><a href="about.html">Blog</a></li>
<li><a href="about.html">Services</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-2 footers-four">
<h5>Explore </h5>
<ul class="list-unstyled">
<li><a href="maintenance.html">News</a></li>
<li><a href="contact.html">Sitemap</a></li>
<li><a href="about.html">Testimonials</a></li>
<li><a href="about.html">Feedbacks</a></li>
<li><a href="about.html">User Agreement</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-6 col-md-2 footers-five">
<h5>Company </h5>
<ul class="list-unstyled">
<li><a href="maintenance.html">Career</a></li>
<li><a href="about.html">For Parters</a></li>
<li><a href="about.html">Terms</a></li>
<li><a href="about.html">Policy</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
</section>
<section class="disclaimer bg-light border">
<div class="container">
<div class="row ">
<div class="col-md-12 py-2">
<small>
Disclaimer: Element Limited is only an intermediary offering its platform to facilitate the transactions between Seller and Customer/Buyer/User and is not and cannot be a party to or control in any manner any transactions between the Seller and the Customer/Buyer/User. All the offers and discounts on this Website have been extended by various Builder(s)/Developer(s) who have advertised their products. Element is only communicating the offers and not selling or rendering any of those products or services. It neither warrants nor is it making any representations with respect to offer(s) made on the site. Element Limited shall neither be responsible nor liable to mediate or resolve any disputes or disagreements between the Customer/Buyer/User and the Seller and both Seller and Customer/Buyer/User shall settle all such disputes without involving Element Limited in any manner.
</small>
</div>
</div>
</div>
</section>
<section class="copyright border">
<div class="container">
<div class="row text-center">
<div class="col-md-12 pt-3">
<p class="text-muted">© 2018 xyz Software Pvt. Ltd.</p>
</div>
</div>
</div>
</section>
CSS
Код .footers a {color:#696969;}
.footers p {color:#696969;}
.footers ul {line-height:30px;}
#social-fb:hover {
color: #3B5998;
transition:all .001s;
}
#social-tw:hover {
color: #4099FF;
transition:all .001s;
}
#social-gp:hover {
color: #d34836;
transition:all .001s;
}
#social-em:hover {
color: #f39c12;
transition:all .001s;
}
Основные стили, такие как цвет фона, кнопки и метки, использовались в чистой реализации CSS. Цвет фона верхней панели задан черным, и для размещения значков социальных сетей в ряд стиль отображения задается как встроенный блок, цвет шрифта - белый, а размер шрифта - 25 пикселей.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Ноября 2019, 22:04 | Сообщение 8 |

|
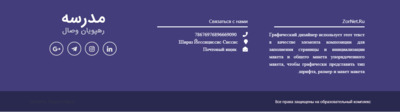
Это один из лучших примеров нижнего колонтитула для сайтов, читающих справа налево. В крайнем правом углу отображаются данные о компании, за которыми следуют контактные данные о компании, а в крайнем левом - контактная информация вместе с соответствующими социальными сетями.
Ознакомьтесь с дополнительными дополнениями в нижней части информации об авторских правах. Если вы планируете этот тип нижнего колонтитула, посмотрите на CSS, который обеспечивает стиль справа налево для всех компонентов нижнего колонтитула.
Это даже отзывчиво и замечательно, когда отображается на маленьких экранах. Если вы планируете использовать это, убедитесь, что ваш веб-сайт также выровнен по правому краю и обычно читается справа налево.

На страницах в HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous">
HTML
Код <section class="container-fluid sec-footer">
<div class="container">
<div class="row">
<div class="col">
<div class="card desc-box">
<div class="card-body">
<div class="card-title">ZorNet.Ru</div>
<div class="card-text">
Графический дизайнер использует этот текст в качестве элемента композиции для заполнения страницы и инициализации макета и общего макета упорядоченного макета, чтобы графически представить тип шрифта, размер и макет макета.</div>
</div>
</div><!--.card-->
</div><!--.col-->
<div class="col">
<div class="card desc-box">
<div class="card-body">
<div class="card-title">Связаться с нами</div>
<div class="card-text">
<div class="row">
<div class="col">
<i class="fas fa-phone ml-3"></i>
<span>78676976896669090</span>
</div><!--.col-->
</div><!--.row-->
<div class="row">
<div class="col">
<i class="fas fa-map-marker ml-3"></i>
<span>Шираз Йессициссис Сиссис</span>
</div><!--.col-->
</div><!--.row-->
<div class="row">
<div class="col">
<i class="fas fa-envelope-open ml-3"></i>
<span>Почтовый ящик</span>
</div><!--.col-->
</div><!--.row-->
</div><!--.card-text-->
</div>
</div><!--.card-->
</div><!--.col-->
<div class="col text-center">
<img src="http://www.mihanmedia.ir/userfile/name.jpg" alt="ZorNet.Ru" class="mb-3">
<br class="clearfix">
<a href="#" class="snip1472"><i class="fab fa-linkedin-in"></i></a>
<a href="#" class="snip1472"><i class="fab fa-instagram"></i></a>
<a href="#" class="snip1472"><i class="fab fa-telegram-plane"></i></a>
<a href="#" class="snip1472"><i class="fab fa-google-plus-g"></i></a>
</div><!--.col-->
</div><!--.row-->
</div>
</section>
<section class="container-fluid sec-sub-footer">
<div class="container">
<div class="row">
<div class="col">
<span>Все права защищены на образовательный комплекс </span>
</div><!--.col-->
<div class="col text-left">
<a href="http://mihanmedia.ir" class="f-light text-dark">ZorNet.Ru</a>
<a href="http://mihanmedia.ir" class="f-light text-dark">Родина Медиа</a>
</div><!--.col-->
</div><!--.row-->
</div>
</section>
CSS
Код .sec-footer{
background: #433d7b;
direction: rtl;
text-align: right;
color: #fff;
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.sec-footer .desc-box{
background: transparent;
border: 0;
}
.sec-footer .desc-box .card-title::after{
content: ' ';
background: #ffffff;
display: block;
width: 95%;
height: 0.2rem;
margin-top:0.3rem;
}
.sec-footer .desc-box .card-text{
font-family:iranyekan_light;
text-align: justify;
}
.sec-sub-footer {
background: #292950;
direction: rtl;
text-align: right;
color: #fff1f1;
padding-top: 1.5rem;
padding-bottom: 1.5rem;
font-size: 0.8rem;
}
.sec-sub-footer a{
font-size:0.8rem;
}
/*------------------*/
.snip1472 {
position: relative;
font-size: 20px;
color: #e6e6e6;
width: 45px;
margin: 4px;
height: 45px;
line-height: 45px;
display: inline-block;
text-align: center;
-webkit-perspective: 50em;
perspective: 50em;
text-decoration: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.snip1472:after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: 2px solid #e6e6e6;
content: '';
z-index: -1;
border-radius: 50%;
}
.snip1472:before {
color: #fff;
}
.snip1472:before,
.snip1472:after {
-webkit-transition: all 0.45s ease-in-out;
transition: all 0.45s ease-in-out;
}
.snip1472:hover,
.snip1472:active,
.snip1472.hover {
color: #c0392b;
}
.snip1472:hover:after,
.snip1472:active:after,
.snip1472.hover:after {
border-color: #c0392b transparent #c0392b transparent;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
На этом вся установка.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 06 Декабря 2019, 22:37 | Сообщение 9 |

|
Это пример списка справа налево, который можно использовать в списке, на панели навигации, в нижнем колонтитуле и для отображения элементов. Дизайн справа налево гарантирует, что ваш сайт следует тому же дизайну. Элементы списка помещаются в контейнер-флюид, что придает ему соответствующее отзывчивое поведение.
Стилистика CSS прост и сохраняет список простым вместе с ним, обеспечивая свойство зависания для ссылок. Ознакомьтесь с адаптивным поведением, которое придает этому дизайну соответствующий вид, пока он просматривается на небольших экранах.
Bootstrap нижний колонтитул

В HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous">
HTML
Код <section class="container-fluid sec-download">
<div class="container">
<div class="row">
<div class="col">
<h3>Самые важные загрузки</h3>
</div><!--.col-->
</div><!--.row-->
<div class="row">
<div class="col-md-3">
<ul class="nav nav-pills flex-column">
<li class="nav-item w-100">
<a class="nav-link active ">
<span class="d-inline-block">Фильмы</span> <i class="fab fa-youtube float-left"></i>
</a>
</li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Боевики </a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Трейлер </a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Приключение</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Фантастика</a></li>
</ul>
</div><!--.col-->
<div class="col-md-3">
<ul class="nav nav-pills flex-column">
<li class="nav-item w-100">
<a class="nav-link active ">
<span class="d-inline-block">Макет страницы</span> <i class="fas fa-file-alt float-left"></i>
</a>
</li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Скрипты </a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Шаблоны </a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#"> Макет страницы</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Стилистика</a></li>
</ul>
</div><!--.col-->
<div class="col-md-3">
<ul class="nav nav-pills flex-column">
<li class="nav-item w-100">
<a class="nav-link active ">
<span class="d-inline-block">CSS</span> <i class="fas fa-music float-left"></i>
</a>
</li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Коды сайта</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Стили портала</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Интерет сайт</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Каталог файлов</a></li>
</ul>
</div><!--.col-->
<div class="col-md-3">
<ul class="nav nav-pills flex-column">
<li class="nav-item w-100">
<a class="nav-link active ">
<span class="d-inline-block">Разделы</span> <i class="far fa-image float-left"></i>
</a>
</li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Для макета страницы</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Для макета страницы</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Для макета страницы</a></li>
<li class="nav-item"><i class="fas fa-circle"></i><a href="#">Для макета страницы</a></li>
</ul>
</div><!--.col-->
</div>
</div>
</section>
CSS
Код .sec-download{
background: #fafafa;
direction: rtl;
text-align: right;
color: #000;
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.sec-download h3{
margin-bottom: 2rem;
}
.sec-download li a.active {
background-color: #f57921 !important;
margin-bottom: 0.5rem;
}
.sec-download li a.active:hover {
color: #fff !important;
}
.sec-download li a.active i{
font-size: 1.5rem;
}
.sec-download li a{
font-family:iranyekan_light;
color: #000000;
padding-right: 1rem;
}
.sec-download li i{
font-size: 0.3rem;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 10 Декабря 2019, 22:03 | Сообщение 10 |

|
Это пример реализации верхней панели навигации и раздела нижнего колонтитула для веб-сайта с CSS и HTML. Библиотека Bootstrap и таблицы стилей начальной загрузки были импортированы в код с использованием элементов сетки для разделения и организации отображаемых разделов. Все значки, показанные в примере, используются с интегрированными значками шрифта.
Основные стили задействованы на цвет фона, кнопки и метки, использовались в чистой реализации CSS. Цвет фона верхней панели задан черным, и для размещения значков социальных сетей в ряд стиль отображения задается как встроенный блок, цвет шрифта - белый, а размер шрифта - 25 пикселей.

Нижний колонтитул меню электронной коммерции
В HEAD
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
HTML
Код <footer class="footer">
<div class="container">
<div class="row">
<div class="col-sm-3">
<h4 class="title">Описание</h4>
<p>Интересные решения для вебмастера в создание и продвижение сайтов,
используя HTML и CSS с оригинальным способом графического дизайна.</p>
<ul class="social-icon">
<a href="#" class="social"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#" class="social"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#" class="social"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#" class="social"><i class="fa fa-youtube-play" aria-hidden="true"></i></a>
<a href="#" class="social"><i class="fa fa-google" aria-hidden="true"></i></a>
<a href="#" class="social"><i class="fa fa-dribbble" aria-hidden="true"></i></a>
</ul>
</div>
<div class="col-sm-3">
<h4 class="title">Мой аккаунт</h4>
<span class="acount-icon">
<a href="#"><i class="fa fa-heart" aria-hidden="true"></i> Список желаний</a>
<a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i> Cart</a>
<a href="#"><i class="fa fa-user" aria-hidden="true"></i> Profile</a>
<a href="#"><i class="fa fa-globe" aria-hidden="true"></i> Язык</a>
</span>
</div>
<div class="col-sm-3">
<h4 class="title">Категория</h4>
<div class="category">
<a href="#">css</a>
<a href="#">hsd</a>
<a href="#">kifd</a>
<a href="#">iuyr</a>
<a href="#">kas</a>
<a href="#">saderc</a>
<a href="#">mas</a>
<a href="#">kids</a>
<a href="#">rgsacv</a>
<a href="#">ads</a>
<a href="#">kifd-las</a>
<a href="#">deruv</a>
</div>
</div>
<div class="col-sm-3">
<h4 class="title">Способы оплаты</h4>
<p>Lorem Ipsum - просто фиктивный текст в полиграфии и вёрстке.</p>
<ul class="payment">
<li><a href="#"><i class="fa fa-cc-amex" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-credit-card" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-paypal" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-cc-visa" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<hr>
<div class="row text-center"> © 2017. Сделано с помощью by sumi9xm.</div>
</div>
</footer>
CSS
Код .top-bar{background-color:black;min-height:40px;padding-top:5px;padding-bottom: 0px;}
.top-bar .nav-text {
color: #00BCD4;
display: block;
margin-top: 5px;
}
.top-bar .social{color:#FFF;display:inline-block;padding:5px;text-decoration: none;}
.top-bar .tools{margin:0px;padding:0px;list-style-type:none;}
.top-bar .tools li{list-style-type: none;display:inline-block;}
.top-bar .tools li a {
display: block;
text-decoration: none;
color: #fff;
padding-left: 15px;
padding-top: 5px;
}
.navbar-brand {
/* float: left; */
height: 50px;
padding: 3px 15px;
font-size: 18px;
line-height: 20px;
position: absolute;
z-index: 11;
margin: 0 auto;
right: 42%;
}
.navbar-inverse {
background-color: #009688;
border-color: #080808;
}
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 0px;
border: 0px solid #000;;
border-radius:0px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.navbar-inverse .navbar-nav > li > a {
color: #fff;
}
.nav > li > a {
position: relative;
display: block;
padding: 15px 11px;}
.form-control{
border-color:#fff;
border-radius:0px;
background-color:transparent;
}
.btn-default-1 {
color: #fff;
background-color: transparent;
border-color: #fff;
border-radius: 0px;
}
.cart-heart a{display:inline-block;color:#fff;font-size:20px;padding:5px;}
/*CROUSELE START///////////////////////////*/
.carousel-caption {
position: absolute;
right: 15%;
bottom: 35px;
width: 60%;
left: 15%;
z-index: 10;
padding-top: 20px;
padding-bottom: 20px;
color: #fff;
text-align: left;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
}
@media screen and (min-width:768px){
.carousel-caption h3{font-size: 52px;}
.carousel-caption p{font-size: 32px;}
.carousel-caption{padding-bottom:160px;}
}
/*FOOTER START///////////////////*/
.footer {
padding: 50px 0 20px 0;
background-color: #35404f;
color: #878c94;
}
.footer .title{text-align: left;color:#fff;font-size:25px;}
.footer .social-icon{padding:0px;margin:0px;}
.footer .social-icon a{display:inline-block;color:#fff;font-size:25px;padding:5px;}
.footer .acount-icon a{display:block;color:#fff;font-size:18px;padding:5px;text-decoration:none;}
.footer .acount-icon .fa{margin-right:25px;}
.footer .category a {
text-decoration: none;
color: #fff;
display: inline-block;
padding: 5px 20px;
margin: 1px;
border-radius:4px;
margin-top: 6px;
background-color: black;
border: solid 1px #fff;
}
.footer .payment{margin:0px;padding:0px;list-style-type:none}
.footer .payment li{list-style-type:none}
.footer .payment li a {
text-decoration: none;
display: inline-block;
color: #fff;
float: left;
font-size: 25px;
padding: 10px 10px;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 10 Декабря 2019, 23:51 | Сообщение 11 |

|
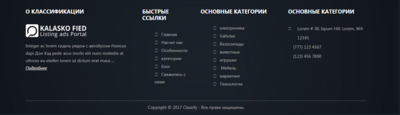
Этот нижний колонтитул состоит из начальной загрузки и является одним из лучших примеров адаптивного нижнего колонтитула с информацией о компании справа и ссылками, отображаемыми в быстрых ссылках, категориях и основных категориях. Информация об авторских правах отлично отображается в нижней части страницы.
Это можно использовать в качестве фиксированного или липкого нижнего колонтитула в нижней части страницы. Проверьте отзывчивость, отображая на меньших экранах все столбцы поверх других, это позволит отображать полную информацию в конце страницы.
Bootstrap нижний колонтитул для классифицированного сайта

В head страницы
Код <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
HTML
Код <div class="footer-wrap">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<h3>О классификации</h3>
<div class="footer-logo"><img src="http://hassandesigns.top/html/classified/images/footer-logo.png" alt=""></div>
<p>Целая переменный ток Lorem морковь с саком оранжевого автобуса сделать CAD разработчик ножного иглы футбола баскетбол футбол, но теперь телевизор eleifen Lorem, что это был Мас. <a href="https://zornet.ru/">zornet.ru</a></p>
</div>
<div class="col-md-2 col-sm-6">
<h3>Ссылки</h3>
<ul class="footer-links">
<li><a href="#.">Главная</a></li>
<li><a href="#.">Категорий</a></li>
<li><a href="#.">Разделы</a></li>
<li><a href="#.">Контакты</a></li>
<li><a href="#.">Блог</a></li>
<li><a href="#.">Статьи</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6">
<h3>КАТЕГОРИИ</h3>
<ul class="footer-category">
<li><a href="#.">электроника</a></li>
<li><a href="#.">Транспортные</a></li>
<li><a href="#.">Скрипты</a></li>
<li><a href="#.">Шаблоны</a></li>
<li><a href="#.">CSS</a></li>
<li><a href="#."> Стили</a></li>
<li><a href="#.">Коды сайта</a></li>
<li><a href="#.">Контакты</a></li>
</ul>
<div class="clearfix"></div>
</div>
<div class="col-md-3 col-sm-6">
<h3>РазделыИ</h3>
<div class="address">Ispum Hill, Lorem, WA 12345 </div>
<div class="info"><i class="fa fa-phone" aria-hidden="true"></i> <a href="#.">(994) у347 43у5 095</a></div>
<div class="info"><i class="fa fa-fax" aria-hidden="true"></i> <a href="#.">(007) 672 762 45 62</a></div>
</div>
</div>
<div class="copyright">Copyright © 2017 Классифицировать - Все права защищены.</div>
</div>
</div>
CSS
Код .footer-wrap {
background: url(ссылка на логотип) no-repeat top;
padding-top: 30px;
background-size: cover;
}
.footer-wrap h3 {
color: #fff;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
margin-bottom: 30px;
}
.footer-wrap p {
font-size: 14px;
line-height: 24px;
color: #b3b3b3;
margin-top: 15px;
}
.footer-wrap p a {
color: #fff;
text-decoration: underline;
font-style: italic;
}
.footer-wrap p a:hover {
text-decoration: none;
color: #ff7800;
}
.footer-links li a {
font-size: 14px;
line-height: 26px;
color: #b3b3b3;
text-decoration: none;
}
.footer-links li:before {
content: "\f105";
font-family: 'FontAwesome';
padding-right: 10px;
color: #b3b3b3;
}
.footer-category li a {
font-size: 14px;
line-height: 26px;
color: #b3b3b3;
text-decoration: none;
}
.footer-category li:before {
content: "\f105";
font-family: 'FontAwesome';
padding-right: 10px;
color: #b3b3b3;
}
.address {
color: #b3b3b3;
font-size: 14px;
position: relative;
padding-left: 30px;
line-height: 30px;
}
.address:before {
content: "\f277";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
}
.info a {
color: #b3b3b3;
font-size: 14px;
line-height: 30px;
font-weight: normal;
}
.fa-phone:before {
content: "\f095";
}
.info a {
color: #b3b3b3;
font-size: 14px;
line-height: 30px;
font-weight: normal;
}
.fa-fax:before {
content: "\f1ac";
}
.copyright {
border-top: 1px solid #5f5f5f;
font-size: 14px;
color: #b3b3b3;
margin-top: 25px;
padding-top: 10px;
text-align: center;
padding-bottom: 10px;
}
Этот дизайн нижнего колонтитула для элегантного сайта будет выглядит приятно по стилистике, ведь всегда можно по цветовой гамме выставить под основной стиль сайта.
Демонстрация
|
| [ RU ] |
|
|
