Адаптивный дизайн для категории сайта | |
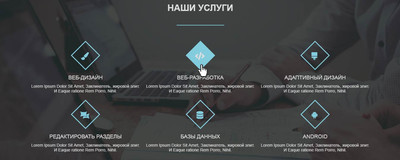
| В этом руководстве представлен адаптивный раздел с категориями для веб-сайта, который создан на чистым CSS, где задействованы шрифтовые иконки. Такой стиль дизайна с функциями можно использовать в качестве шаблона для агентства или интернет площадок, которые предоставляют услуги. Ведь категорий работают как навигация, что основном их можно наблюдать под шапкой или вверх сайта. Безусловно многим такой стиль будет знакомый, где можно с изменением изображение, кардинально изменить тематический характер. Если пользователь или гость заходит на веб-сайт с меньшего размера экрана, то дизайн будет соответствующим образом адаптирован под ширину экрана, как вы можете наблюдать на изображение. Здесь веб-разработчик самостоятельно может все оформить под свою тематику, это изменить шрифтовые иконки и переписать ключевые слова, которые находятся ниже, где закреплены за каждым значением. Что по навигации все отлично и понятно выстроено, где есть отступы, но и безусловно эффекты при наведении курсора. Так реально смотрится, для того, чтоб понимали, как можно применить такие разделы на сайте.  Установочный процесс: Подключаем шрифтовые кнопки: Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"> HTML Код <div class="kompevunciess-unciesorcing"> <div class="inner-width"> <h1 class="unciesorcing-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Наши услуги</font></font></h1> <div class="ponsivecies"></div> <div class="kompevunciess-container"> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fas fa-paint-brush"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Веб-дизайн</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Большинство людей не достигли уровня 60 на своем первом. </font><font style="vertical-align: inherit;">И персонаже и сразу же убегают, чтобы купить маунта. </font></font></div> </div> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fas fa-code"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Веб-разработка</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Я недавно выровнял персонажа в текущей версии World of Warcraft. </font><font style="vertical-align: inherit;">Некоторые классы имеют доступ к баффам скорости передвижения. </font></font></div> </div> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fas fa-brush"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Адаптивный дизайн</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> В то время как Mage Portals и Hearthstones все еще существуют в Classic, движение. </font><font style="vertical-align: inherit;">И игроков значительно медленнее. </font></font></div> </div> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fas fa-object-ungroup"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Редактировать разделы</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Для игры от 1 до 120 требуется не тривиальное. </font><font style="vertical-align: inherit;">И количество времени, а значительно больше. </font></font></div> </div> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fas fa-database"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Базы данных</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> В настоящее время я нахожусь в очереди. </font><font style="vertical-align: inherit;">И насколько мир изменился между сейчас и потом. </font></font></div> </div> <div class="kompevuncies-box"> <div class="kompevuncies-icon"> <i class="fab fa-android"></i> </div> <div class="kompevuncies-title"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Android</font></font></div> <div class="kompevuncies-desc"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Сегодня опыт выравнивания WoW - это сравнительный спринт. </font><font style="vertical-align: inherit;">И для перемещения по миру требуется гораздо больше времени. </font></font></div> </div> </div> </div> CSS Код *{ margin: 0; padding: 0; font-family: "montserrat",sans-serif; box-sizing: border-box; } .kompevunciess-unciesorcing{ background: url(https://zornet.ru/CSS-ZORNET/ASABAG/samuged.jpg); background-size: cover; padding: 60px 0; } .inner-width{ width: 100%; max-width: 1200px; margin: auto; padding: 0 20px; overflow: hidden; } .unciesorcing-title{ text-align: center; color: #ddd; text-transform: uppercase; font-size: 30px; } .ponsivecies{ width: 160px; height: 2px; background: #82ccdd; margin: 40px auto; } .kompevunciess-container{ display: flex; flex-wrap: wrap; justify-content: center; } .kompevuncies-box{ max-width: 33.33%; padding: 10px; text-align: center; color: #ddd; cursor: pointer; } .kompevuncies-icon{ display: inline-block; width: 70px; height: 70px; border: 3px solid #82ccdd; color: #82ccdd; transform: rotate(45deg); margin-bottom: 30px; margin-top: 16px; transition: 0.3s linear; } .kompevuncies-icon i{ line-height: 70px; transform: rotate(-45deg); font-size: 26px; } .kompevuncies-box:hover .kompevuncies-icon{ background: #82ccdd; color: #ddd; } .kompevuncies-title{ font-size: 18px; text-transform: uppercase; margin-bottom: 10px; } .kompevuncies-desc{ font-size: 14px; } @media screen and (max-width:960px) { .kompevuncies-box{ max-width: 45%; } } @media screen and (max-width:768px) { .kompevuncies-box{ max-width: 50%; } } @media screen and (max-width:480px) { .kompevuncies-box{ max-width: 100%; } } Раздел заголовка содержит фирменный стиль сайта и меню навигации, где для стилизации необходим следующий код CSS, который полностью отвечает за дизайн и закрепленные функций, которые можно оригинально оформить по стилистике. Так как здесь не нужно подключать библиотеки и JavaScript, все как можно заметить сделано на чистом CSS. Где на любом мобильном гаджет смотрится корректно, что считаю важным для мобильного пользователя. Демонстрация Видео обзор: | |
28 Августа 2019 Загрузок: 3 Просмотров: 1399
Поделиться в социальных сетях
Материал разместил