Вид материалов новостей HARE для темного сайта | |
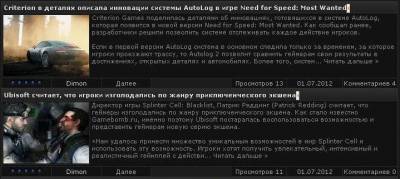
| Мне очень понравился этот вид что захотелось довести его до ума и привнести что то свое в этот вид материалов новостей для темного дизайн сайта, вид материала, прост в то же время по своему оригинален, при нем есть, красивое увеличение картинки, также есть и ранг где проставить, как видите только он для темных дизайн сайтов, да ранги редко находятся с левой стороны в чем вида материала новостей и оригинальность. Приступаем к установке: Ну здесь все как всегда, для начало зайдем в свой П.У - дизайн сайта - новости - вид материала, вот в вид материала и заходим и сразу весь код старый убираем не что не оставляем, и прописываем наш новый код. Код <table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td> <div style="float:right"></div> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$"><span style="color: #dcdcdc">$TITLE$</span></a>$MODER_PANEL$</div> <table border="0" cellpadding="0" cellspacing="1" width="100%" style="float:right;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:1px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:0px;"> <div class="eMessage" style="text-align:left;clear:both;padding-top:0px;padding-bottom:2px;"> <a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$IMG_URL1$" align="left" height="110" width="" div="" style="border:1px solid rgb(43, 43, 43);padding:1px" "=""></a> <p>$MESSAGE$</p> </div> </td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="90px" height="18px" style="float:left;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"> <style type="text/css"> .u-star-rating-12 { list-style:none;margin:0px;padding:0px;width:60px;height:12px;position:relative;background: url('https://zornet.ru/zornet_ru4/rank.png') top left repeat-x } .u-star-rating-12 li{ padding:0px;margin:0px;float:left } .u-star-rating-12 li a { display:block;width:12px;height: 12px;line-height:12px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden } .u-star-rating-12 li a:hover { background: url('http://www.cstav.ru/uCoz/4_uCoz-blog/3/rank.png') left center;z-index:2;left:0px;border:none } .u-star-rating-12 a.u-one-star { left:0px } .u-star-rating-12 a.u-one-star:hover { width:12px } .u-star-rating-12 a.u-two-stars { left:12px } .u-star-rating-12 a.u-two-stars:hover { width:24px } .u-star-rating-12 a.u-three-stars { left:24px } .u-star-rating-12 a.u-three-stars:hover { width:36px } .u-star-rating-12 a.u-four-stars { left:36px } .u-star-rating-12 a.u-four-stars:hover { width:48px } .u-star-rating-12 a.u-five-stars { left:48px } .u-star-rating-12 a.u-five-stars:hover { width:60px } .u-star-rating-12 li.u-current-rating { top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('http://www.cstav.ru/uCoz/4_uCoz-blog/3/rank.png') left bottom;position: absolute;height:12px !important;line-height:12px !important;display:block;text-indent:-9000px;z-index:1 } </style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/index/',data:{'a':'65','id':id,'mark':mark,'mod':'index','ajax':'2'}});}}</script><ul id="uStarRating344" class="u-star-rating-12" title="Рейтинг: 5.0/1"> <li class="u-current-rating" id="uCurStarRating344" style="width:100%;"></li> <li class="u-star-li-344"><a href="#" onclick="ustarrating('344',1);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-one-star">1</a></li> <li class="u-star-li-344"><a href="#" onclick="ustarrating('344',2);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-two-stars">2</a></li> <li class="u-star-li-344"><a href="#" onclick="ustarrating('344',3);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-three-stars">3</a></li> <li class="u-star-li-344"><a href="#" onclick="ustarrating('344',4);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-four-stars">4</a></li> <li class="u-star-li-344"><a href="#" onclick="ustarrating('344',5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-five-stars">5</a></li></ul> </td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="90px" style="float:left;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"> <a href="javascript://" rel="nofollow" onclick="window.open('http://suprastrike.ru/index/8-2','up2','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><span style="color: #dcdcdc">$USERNAME$</span></a> </td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="90px" style="float:left;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:1px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"> <a href="$ENTRY_URL$"><span style="color: #a9a9a9">Далее</span></a> </td></tr></tbody></table> <table border="0" cellpadding="0" cellspacing="0" width="100px" style="float:right;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:1px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"> <a href="$COMMENTS_URL$"><span style="color: #a9a9a9">Комментариев $COMMENTS_NUM$</span></a><span style="color: #a9a9a9"> </span></td></tr></tbody></table><span style="color: #a9a9a9"> </span><table border="0" cellpadding="0" cellspacing="0" width="100px" style="float:right;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"><span style="color: #a9a9a9"> </span><span title="21:59" style="color: #a9a9a9">$DATE$</span><span style="color: #a9a9a9"> </span></td></tr></tbody></table><span style="color: #a9a9a9"> </span><table border="0" cellpadding="0" cellspacing="0" width="100px" style="float:right;background:url('https://zornet.ru/zornet_ru4/fontext.jpg') #000000;border-left:1px solid #2a2a2a;border-right:0px solid #2a2a2a;border-bottom:1px solid #2a2a2a;"><tbody><tr><td align="center" style="padding:2px;"><span style="color: #a9a9a9"> </span><span style="color: #a9a9a9">Просмотров $READS$</span><span style="color: #a9a9a9"> </span></td></tr></tbody></table><span style="color: #a9a9a9"> </span></td></tr></tbody></table> | |
13 Июля 2012 Просмотров: 3155
Поделиться в социальных сетях
Материал разместил