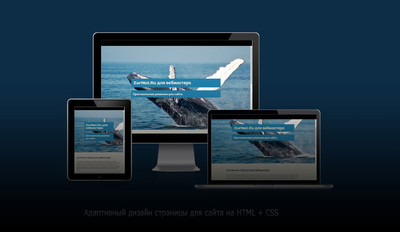
Адаптивный дизайн страницы сайта HTML | |
| Эта адаптивная страница для сайта, которая создана при участии чистого CSS, где веб мастер может ее установить отдельно на портале под материал. Ведь изначально шаблон располагает на очень разную иллюстрацию страниц по оформлению, также на совершенно непохожею компоновку, где будет содержаться содержимое страницы, как материал или статья, или вообще разноплановые гаджет. Как пример, мне приходилось создавать страницу под генератор ключей, а так как у меня не было оригинального дизайна, который соответствовал тематике, то пришлось все устанавливать на стандартный стиль страницы сайта. Думаю замысел понятен, это про то, что с адаптивной страницей вы также можете ее закрепить за своим сайтом, где она кардинально отличается от основы стилистике. Здесь идет широкая шапка, которую на прямую можно задействовать на тематическое направление. Ниже будет ваш контент или, то что вы решите разместить на отдельной страницы. Если говорить про низ сайта, то здесь он более стандартный. Но главное, что она будет корректно показывать материал на больших мониторах и маленьких телефонных экранов. Адаптивный верстка дизайна страницы на HTML + CSSСуть проста, так как нам иногда приходится создавать новые страницы, которые получают свою оригинальную ссылку, то она создается автоматически. Но у нее есть редактор, где мы полностью заменяем на нестандартный дизайн этого стиля. Так выглядит вверх сайта на экранах и мониторах, где ниже представлена ссылка на Demo страницу, где как можно конкретнее можно ознакомиться.  Для понятие, сколько места занимает HTML и CSS под установку: HTML Код <header> <h1>Название, что расположилось в шапке</h1> <h2>Описание в кратком в самой шапке</h2> </header> <main> <h2>Заголовок на главную статью</h2> <p>Описание под вверх сайта</p> <p>Описание под шапкой</p> <div class="photo_row"> <div><img src="Здесь контент или изображения №1"></div> <div><img src="Здесь контент или изображения №2"></div> <div><img src="Здесь контент или изображения №3е"></div> </div> <p>1. Первое описание</p> <p>2. Второе описание</p> </main> <footer> <p><a href="https://zornet.ru/">ZorNet.Ru — сайт для вебмастера</a></p> </footer> CSS Код body { margin:0; padding:0; background-color:#e6e3d8; color:#141b24; } h1, h2, h3 { font-family: 'Red Rose', cursive; } h1 { font-size:4em; line-height:.95em; } h2{ font-size: 2em; } p { font-family: 'Open Sans', sans-serif; } header h1, header h2 { background-color:#2080a9; margin:0 auto 20 auto; padding:.5em; } header { padding:20%; color:#e6e3d8; background-image: url("Ссылка на изображение фона"); background-size:cover; } .photo_row { text-align:center; } .photo_row img { display:inline-block; width: 200px; } main{ margin:0 auto; padding:2em; max-width:900px; } footer { margin:0; padding:1em; background-color:#d04f42; text-align:right; } footer a { font-weight: 800; color:#e6e3d8; text-decoration:none; opacity:.75; } footer a:hover { opacity:1; } Здесь только присутствует HTML + CSS, а нам нужна полноценная страница. То остается взять стандартный код, и от туда убрать оператор, что отвечает за показ дизайна, что идет по умолчанию. А вместо его поставить свой созданный оператор, ведь обычно при построении новой страницы вы должны присвоит название, что будет оператором, но здесь у каждой системы по-разному. Ведь мне приходилось выводить совершенно другой стиль через глобальный блог, который как раз был создан на HTML + CSS, а в последствие заменен, убрав стандартный оператор, и поставив глобальный блог. Демонстрация | |
07 Ноября 2021 Загрузок: 5 Просмотров: 1120
Поделиться в социальных сетях
Материал разместил