Адаптивный дизайн "Footer" внизу сайта HTML | |
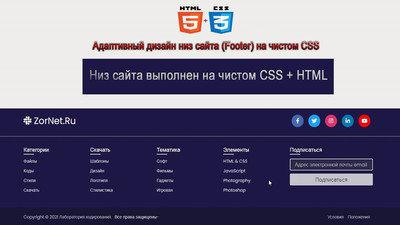
| Отличное решение виде Футер, а точнее адаптивный нижний колонтитул с использованием HTML и CSS, что красиво смотрится на разных сайтах и блогах. Ведь у него оригинальный стиль дизайна, что ставится на темный или светлый фон, где самостоятельно на самом низ можно скорректировать оттенок цвета, так, чтоб полностью соответствовал основному стилю. Как поняли, что в материале представлен очень красивый дизайн нижнего колонтитула в HTML и CSS. Если рассматривать низ сайта, то он находится в нижнем разделе каждого веб-сайта, чде может содержать много информации, а точнее быстрые ссылки. Основном там прописывают категорий, которые ставятся под ссылка на переход пользователей, что очень удобно. Но также многие выставляют функционал, чтоб вы могли подписаться на новости. Здесь он аналогично представлен в дизайне. Также можем добавить наш значок социальных сетей, что идут по правую сторону. Как дополнение, ведь низ можно задействовать под любой формат или представление. Здесь он полностью адаптирован под все мобильные гаджеты. И уже прописаны ключевые слова, что идут для быстрого перехода с одной веб-страницы на другую. Так он выглядит при его установки, это про гамму цвета:  Установка: Шрифтовые кнопки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <footer> <div class="alining-urniture"> <div class="maximum"> <div class="agelokas-mdeladan"> <i class="fab fa-slack"></i> <span class="details-melochi">ZorNet.Ru</span> </div> <div class="gedianed-ikonki"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-instagram"></i></a> <a href="#"><i class="fab fa-linkedin-in"></i></a> <a href="#"><i class="fab fa-youtube"></i></a> </div> </div> <div class="konkipo-lyasylok"> <ul class="box"> <li class="povalae-elementa">Категории</li> <li><a href="#">Файлы</a></li> <li><a href="#">Коды</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Скачать</a></li> </ul> <ul class="box"> <li class="povalae-elementa">Скачать</li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Логотип</a></li> <li><a href="#">Стилистика</a></li> </ul> <ul class="box"> <li class="povalae-elementa">Тематика</li> <li><a href="#">Софт</a></li> <li><a href="#">Фильмы</a></li> <li><a href="#">Гаджеты</a></li> <li><a href="#">Игровая</a></li> </ul> <ul class="box"> <li class="povalae-elementa">Элементы</li> <li><a href="#">HTML & CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">Photography</a></li> <li><a href="#">Photoshop</a></li> </ul> <ul class="box input-box"> <li class="povalae-elementa">Подписаться</li> <li><input type="text" placeholder="Адрес электронной почты email"></li> <li><input type="button" value="Подписаться"></li> </ul> </div> </div> <div class="kapasem-ulaspedun"> <div class="dizayne-tekstova"> <span class="copyright_text">Copyright © 2021 <a href="#">Лаборатория кодирования.</a>Все права защищены-</span> <span class="vedsadu-lopamun"> <a href="#">Условия</a> <a href="#">Положения</a> </span> </div> </div> </footer> CSS Код footer{ position: fixed; background: #1c1744; width: 100%; bottom: 0; left: 0; } footer::before{ content: ''; position: absolute; left: 0; top: 100px; height: 1px; width: 100%; background: #AFAFB6; } footer .alining-urniture{ max-width: 1246px; margin: auto; padding: 28px 38px 38px 38px; } footer .alining-urniture .maximum{ display: flex; align-items: center; justify-content: space-between; margin-bottom: 50px; } .alining-urniture .maximum .agelokas-mdeladan{ color: #f9f8f8; font-size: 30px; } .alining-urniture .maximum .gedianed-ikonki{ display: flex; } .alining-urniture .maximum .gedianed-ikonki a{ height: 40px; width: 40px; margin: 0 8px; border-radius: 50%; text-align: center; line-height: 40px; color: #f9f8f8; font-size: 17px; text-decoration: none; transition: all 0.4s ease; } .maximum .gedianed-ikonki a:nth-child(1){ background: #4267B2; } .maximum .gedianed-ikonki a:nth-child(1):hover{ color: #4267B2; background: #f9f8f8; } .maximum .gedianed-ikonki a:nth-child(2){ background: #1DA1F2; } .maximum .gedianed-ikonki a:nth-child(2):hover{ color: #1DA1F2; background: #f9f8f8; } .maximum .gedianed-ikonki a:nth-child(3){ background: #E1306C; } .maximum .gedianed-ikonki a:nth-child(3):hover{ color: #E1306C; background: #f9f8f8; } .maximum .gedianed-ikonki a:nth-child(4){ background: #0077B5; } .maximum .gedianed-ikonki a:nth-child(4):hover{ color: #0077B5; background: #f9f8f8; } .maximum .gedianed-ikonki a:nth-child(5){ background: #FF0000; } .maximum .gedianed-ikonki a:nth-child(5):hover{ color: #FF0000; background: #f9f8f8; } footer .alining-urniture .konkipo-lyasylok{ width: 100%; display: flex; justify-content: space-between; } footer .alining-urniture .konkipo-lyasylok .box{ width: calc(100% / 5 - 10px); } .alining-urniture .konkipo-lyasylok .box .povalae-elementa{ color: #f9f8f8; font-size: 18px; font-weight: 400; margin-bottom: 10px; position: relative; } .konkipo-lyasylok .box .povalae-elementa::before{ content: ''; position: absolute; left: 0; bottom: -2px; height: 2px; width: 35px; background: #f9f8f8; } .alining-urniture .konkipo-lyasylok .box li{ margin: 6px 0; list-style: none; } .alining-urniture .konkipo-lyasylok .box li a{ color: #fff; font-size: 14px; font-weight: 400; text-decoration: none; opacity: 0.8; transition: all 0.4s ease; } .alining-urniture .konkipo-lyasylok .box li a:hover{ opacity: 1; text-decoration: underline; } .alining-urniture .konkipo-lyasylok .input-box{ margin-right: 55px; } .konkipo-lyasylok .input-box input{ height: 38px; width: calc(100% + 55px); outline: none; border: 2px solid #d1d1dc; background: #2c2948; border-radius: 4px; padding: 0 15px; font-size: 15px; color: #f9f8f8; margin-top: 5px; } .konkipo-lyasylok .input-box input::placeholder{ color: #AFAFB6; font-size: 16px; } .konkipo-lyasylok .input-box input[type="button"]{ background: #efefef; color: #6b6b6b; border: none; font-size: 18px; font-weight: 500; margin: 4px 0; opacity: 0.8; cursor: pointer; transition: all 0.4s ease; } .input-box input[type="button"]:hover{ opacity: 1; } footer .kapasem-ulaspedun{ width: 100%; background: #181433; } footer .kapasem-ulaspedun .dizayne-tekstova{ max-width: 1250px; margin: auto; padding: 20px 40px; display: flex; justify-content: space-between; } .kapasem-ulaspedun .dizayne-tekstova span, .kapasem-ulaspedun .dizayne-tekstova a{ font-size: 14px; font-weight: 300; color: #fff; opacity: 0.8; text-decoration: none; } .kapasem-ulaspedun .dizayne-tekstova a:hover{ opacity: 1; text-decoration: underline; } .kapasem-ulaspedun .dizayne-tekstova a{ margin-right: 10px; } @media (max-width: 900px) { footer .alining-urniture .konkipo-lyasylok{ flex-wrap: wrap; } footer .alining-urniture .konkipo-lyasylok .input-box{ width: 40%; margin-top: 10px; } } @media (max-width: 700px){ footer{ position: relative; } .alining-urniture .maximum .agelokas-mdeladan{ font-size: 26px; } .alining-urniture .maximum .gedianed-ikonki a{ height: 35px; width: 35px; font-size: 14px; line-height: 35px; } footer .alining-urniture .konkipo-lyasylok .box{ width: calc(100% / 3 - 10px); } footer .alining-urniture .konkipo-lyasylok .input-box{ width: 60%; } .kapasem-ulaspedun .dizayne-tekstova span, .kapasem-ulaspedun .dizayne-tekstova a{ font-size: 12px; } } @media (max-width: 520px){ footer::before{ top: 145px; } footer .alining-urniture .maximum{ flex-direction: column; } .alining-urniture .maximum .gedianed-ikonki{ margin-top: 16px; } footer .alining-urniture .konkipo-lyasylok .box{ width: calc(100% / 2 - 10px); } footer .alining-urniture .konkipo-lyasylok .input-box{ width: 100%; } } Многие люди не понимают, что им нужно поместить в нижний колонтитул. Мы можем разместить необходимые быстрые ссылки, добавить логотип с нашей политикой конфиденциальности и сообщение об авторских правах. PS. - также можете скачать все файлы данного кода этого адаптивного дизайна нижнего колонтитула, нажав данную кнопку загрузки. Демонстрация | |
06 Августа 2021 Загрузок: 7 Просмотров: 1560
Поделиться в социальных сетях
Материал разместил