Адаптивный низ сайта (Footer) для uCoz | |
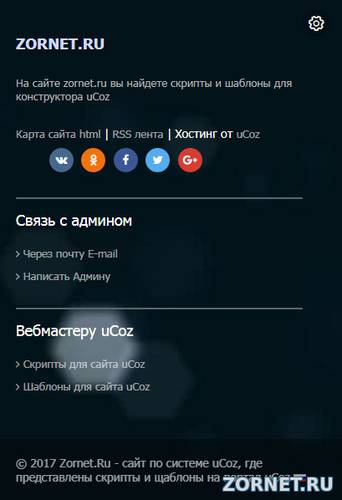
| Это полностью настроен под адаптивность низ сайта в темном оттенке цвета. Где гамма цвета выставляется изображением под любой сайт. Теперь вы в стилях можете поставить тот оттенок с картинками или цветной под стилистику сайта. Так как все можно выставить одной ссылкой на картинку. Если брать HTML, то там только одну гамму выставить модно было, сейчас у вас большое разнообразие по установки вашего подвала в плане дизайн. Безусловно большой плюс, это адаптивность под мобильные аппараты, что на любом размере телефона или планшету будет все смотреться корректно. Здесь подключены шрифтовые иконки, так как на них установлены социальные закладки. И надо подчеркнуть, что когда устанавливать будите шрифты, то уже новые стили нужно прописать, что представлю ниже, которые ставятся или рядом с каркасом HTML, также можно установить стили вверх сайта. Будут на нем 2 раздела, где вы можете поставить информер или вписать свою информацию для сайта, то подойдет и под статистику. Вообще как поняли, что можно поставить любой оператор, который бы выводил ту или иную интересующие для пользователя или гостей сайта информацию. В самом низу будет идти другой цвет, который настраивается в ручную, под основной, что как уже было сказано, выставляется изображением. Здесь вашему вниманию будут представлены снимки под адаптивность. Так по умолчанию, как зайдете на ресурс.  Это уже где-то ближе к планшету по размерам.  Здесь уже видим под телефон или смартфон.  Приступаем к установке: Первое что делаем ставим обновленные шрифтовые стили вверх или в низ интернет ресурса. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> Вниз сайта ставим код: Код <footer> <div class="h-container"> <div class="h-footer-tab"> <div class="h-footer-1"> <div class="hf-logo">ZORNET.RU</div> <div class="hf-desc"> <p>На сайте zornet.ru вы найдете скрипты и шаблоны для конструктора uCoz</p> </div> <div class="hf-desc1"> <a href="Лента.html">Карта сайта html</a> | <?if($RSS_LINK$)?><a href="$RSS_LINK$">RSS лента</a><?endif?> | $POWERED_BY$ <ul class="social-buttons"> <li><a href="vk.com" class="social-buttons__vk"><i class="fa fa-vk"></i></a></li> <li><a href="ok.ru" class="social-buttons__ok"><i class="fa fa-odnoklassniki"></i></a></li> <li><a href="facebook.com" class="social-buttons__fb"><i class="fa fa-facebook"></i></a></li> <li><a href="twitter.com" class="social-buttons__twitter"><i class="fa fa-twitter"></i></a></li> <li><a href="plus.google.com" class="social-buttons__google"><i class="fa fa-google-plus"></i></a></li> </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">Связь с админом</div> <div class="hf-content"> <ul> <li><a href="https://zornet.ru/index/0-3"><i class="fa fa-angle-right" aria-hidden="true"></i> Через почту E-mail</a></li> <li><a href="#"></a></li> <li><a href="https://zornet.ru/index/8"><i class="fa fa-angle-right" aria-hidden="true"></i> Написать Админу</a></li> </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">Вебмастеру uCoz</div> <div class="hf-content"> <ul> <li><a href="https://zornet.ru/load/81"><i class="fa fa-angle-right" aria-hidden="true"></i> Скрипты для сайта uCoz</a></li> <li><a href="https://zornet.ru/load/142"><i class="fa fa-angle-right" aria-hidden="true"></i> Шаблоны для сайта uCoz</a></li> </ul> </div> </div> </div> </div> <div class="hf-bottom"><div class="h-container">© 2017 Zornet.Ru - сайт по системе uCoz, где представлены скрипты и шаблоны на портал uCoz <img src="https://zornet.ru/Aben/ABGEA/Rin/retunga/flag.gif" border="0" alt="" /></div></div> </footer> CSS: Код .social-buttons { margin-right: 40px; margin: 9px 0px; } .social-buttons li { display: inline-block; margin-right: 5px; } .social-buttons li:last-child { margin: 0; } .social-buttons a { border-radius: 50%; color: #fff; display: inline-block; height: 29px; line-height: 29px; text-align: center; width: 29px; } .social-buttons a:hover { background-color: #fff; } .social-buttons__vk { background-color: #45688e; } .social-buttons__vk:hover { color: #45688e !important; } .social-buttons__ok { background-color: #f2720c; } .social-buttons__ok:hover { color: #f2720c !important; } .social-buttons__fb { background-color: #3a5795; } .social-buttons__fb:hover { color: #3a5795 !important; } .social-buttons__twitter { background-color: #55acee; } .social-buttons__twitter:hover { color: #55acee !important; } .social-buttons__google { background-color: #d73d32; } .social-buttons__google:hover { color: #d73d32 !important; } .h-container {width:1150px;margin:0px auto;} footer {background: url(https://zornet.ru/Aben/ABGEA/Rin/retunga/1.jpg) repeat fixed center center / cover;color:#fff} footer a {color:rgba(255,255,255,0.6);text-decoration:none} footer a:hover {color:rgba(255,255,255,0.8)} .h-footer-tab {display:table;width:100%;padding:45px 0px} .h-footer-1, .h-footer-2 {display:table-cell;vertical-align:top;padding-right:30px} .h-footer-2 {width:20%;} .h-footer-2:hover .hf-title {border-color:#ff9985} .hf-title {padding:14px 0px;padding-bottom:20px;border-top:2px solid rgb(95,100,113);font-size:18px} .hf-content ul, .hf-content li {padding:0px;margin:0px} .hf-content li {list-style-type:none;margin-bottom:10px} .hf-logo {text-shadow: 2px 4px 3px rgba(0,0,0,0.3);font-size:18px;color:rgb(207, 217, 255);font-weight:bold;cursor:default} .hf-desc {font-size:13px;color:rgb(178,180,180);padding:15px 0px} .hf-bottom {opacity: 0.6;background:#03090c;padding:20px 0px} @media only screen and (max-width: 1180px) { .h-container {width:auto;padding:0px 20px;} } @media only screen and (max-width: 960px) { .h-footer-tab, .h-footer-1, .h-footer-2 {display:block;width:auto} .h-footer-2 {margin-top:30px} } Если вы решили настроить кнопки шрифтовые, это размер и другое, то в этой статье как делать подробно описано. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |



