Адаптивный слайдер для сайта HTML кода | |
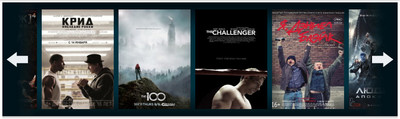
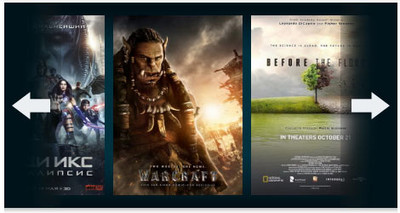
| Горизонтальный слайдер в адаптивном виде для мобильных аппаратов, который имеет красивый эффект перехода изображение с участием CSS и jQuery. Это простая и доступная версия, которая отлично смотрится на любом тематическом сайте, где основном его можно увидеть как в самом верху или под шапкой. Дизайн его выполнен с темно синей палитре, но стрелки, которые присутствуют по сторонам идут в светлой палитре. Где также прописан темно прозрачный дизайн, который отлично сделан для небольших экранов. Если на стандартном станет выводить несколько слайдов, то здесь при помощи такой стилистики, плавно переходит изображение, одно к другому. Что совершенно не мешает друг друга, и когда наводишь на снимок, то в самом низу появляется название, что потом по одному клику вы попадаете на выбраны вами материал. Существуют разные формы слайдеров, которые безусловно сделать или украсят вашу страницу, что после установки она станет более привлекательной. Они варьируются от слайдеров, которые автоматически представляют нам информацию, так называемые карусели, что наш слайд под эту категорию не входит. А входит в категорию где самостоятельно активируются при использовании определенной вкладки, которые основном находятся внизу, а здесь кнопки по сторонам, что по дизайн сделаны стрелками. Изначально все проверялось на работоспособность, где идет вид с монитора на весь экран.  Здесь уже видим по сторонам затемнение, что передает плавный переход, а значит это вид на более узком экране, как пример может быть планшетом.  Просмотр с мобильного устройства идет коррекционным, где все отлично просматривается и можно на нем выбирать, только как заметили, он стал намного уже, но не потерял свою уникальность  Приступаем к установке: HTML Код <div id="cenougos_mpegsan"> <div id="markensuve_cationcen" style="left: -1320px;"><a href="/"> <span>Название №1</span> <img src="https://zornet.ru/ABVUN/Abaavag/218.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="http://kinozombi.clan.su/load/kino_onlajn/boeviki/flehsh_1_2_sezon/3-1-0-231"> <span>Название №2</span> <img src="https://zornet.ru/_fr/72/s3560085.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="https://zornet.ru/forum/51-7862-1"> <span>Название №3</span> <img src="https://zornet.ru/_fr/72/s3797811.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="https://zornet.ru/forum/51-5320-1"> <span>Название №4</span> <img src="https://zornet.ru/_fr/72/s5112165.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="Ссылка"> <span>Название №5</span> <img src="https://zornet.ru/_fr/72/s7059067.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №6</span> <img src="https://zornet.ru/_fr/72/4386413.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №7</span> <img src="https://zornet.ru/_fr/72/1613203.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №8</span> <img src="https://zornet.ru/_fr/72/6444799.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №9</span> <img src="https://zornet.ru/_fr/72/0138785.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №10</span> <img src="https://zornet.ru/_fr/72/4928608.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №11</span> <img src="//kinozombi.clan.su/_ld/2/282.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №12</span> <img src="https://zornet.ru/_fr/72/9255612.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №13</span> <img src="https://zornet.ru/_fr/72/5571991.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №14</span> <img src="https://zornet.ru/_fr/72/3630460.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №15</span> <img src="https://zornet.ru/_fr/72/8782779.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №16</span> <img src="https://zornet.ru/_fr/72/3514406.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №17</span> <img src="https://zornet.ru/_fr/72/4401230.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №18</span> <img src="https://zornet.ru/_fr/72/8995939.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №20</span> <img src="//kinozombi.clan.su/_ld/2/255.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №21</span> <img src="https://zornet.ru/_fr/72/0610606.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №22</span> <img src="https://zornet.ru/_fr/72/6700651.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №23</span> <img src="//kinozombi.clan.su/_ld/2/252.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №24</span> <img src="https://zornet.ru/_fr/72/0784073.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №25</span> <img src="https://zornet.ru/_fr/72/s1344178.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №26</span> <img src="https://zornet.ru/_fr/72/s2593865.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №27</span> <img src="https://zornet.ru/_fr/72/s1498291.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №28</span> <img src="https://zornet.ru/_fr/72/s1102555.jpg" style="width: 152px; height: 211px" alt="" title=""> </a><a href="/"> <span>Название №29</span> <img src="https://zornet.ru/_fr/72/1025852.jpg" style="width: 152px; height: 211px" alt="" title=""> </a></div> <div style="" onmouseover="MoveMePlease(1)" onmouseout="cleaner()" id="mr" class="right"><img src="https://zornet.ru/ABVUN/Abaavag/moveR.png" alt="" style="cursor: pointer;"></div> <div style="" onmouseover="MoveMePlease(0)" onmouseout="cleaner()" id="ml" class="left"><img src="https://zornet.ru/ABVUN/Abaavag/moveL.png" alt="" style="cursor: pointer;"></div> </div> CSS Код #cenougos_mpegsan { background-image: url(https://zornet.ru/ABVUN/Abaavag/bgslider.png); background-repeat: repeat-x; background-position: left top; display: block; overflow: hidden; white-space: nowrap; position: relative; height: 248px; width: 100%; margin-bottom: 7px; } #lineblock { display: block; position: relative; border-bottom: 1px solid #e9ecee; height: 0px; width: 100%; margin-bottom: 15px; } #cenougos_mpegsan div { position: relative; white-space: nowrap; } #cenougos_mpegsan .left, #cenougos_mpegsan .right { position: absolute; display: block; height: 241px; top: 0px; opacity: 1.0; filter: alpha(opacity=100); } #cenougos_mpegsan .left:hover, #cenougos_mpegsan .right:hover { opacity: .9; filter: alpha(opacity=90); } #cenougos_mpegsan .left img, #cenougos_mpegsan .right img { border: none; margin: 0px; padding: 0px; } #cenougos_mpegsan .left { left: -1px; text-align: right; } #cenougos_mpegsan .right { right: -1px; } #cenougos_mpegsan_in { display: block; position: relative; left: 0px; top: 0px; } #cenougos_mpegsan img { padding: 15px 5px; } #cenougos_mpegsan a { display: inline-block; margin: 0px 0px; position: relative; text-decoration: none; font-family: Arial, Helvetica, sans-serif; font-weight: normal; font-size: 12px; } #cenougos_mpegsan a span { left: 2px; bottom: 15px; color: #fff; position: absolute; overflow: hidden; white-space: normal; display: none; padding: 3px 5px; width: 142px; background: #1b333f; font-size: 11px; font-weight: bold; opacity: .9; filter: alpha(opacity=90); line-height: normal; -moz-box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 1); -webkit-box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 1); box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 1); border: 2px solid #000; } #cenougos_mpegsan a:hover span { display: block; } JS Код var carPos = 30; var t; var a; var kuda; function MoveMePlease(kuda) { if (kuda == 1) { document.getElementById('mr'); if (carPos >= -1330) { t=setTimeout("MoveMePlease(1)", 40); carPos=carPos-15; writer(carPos); } else { clearTimeout(t); } } else if (kuda == 0) { document.getElementById('ml'); if (carPos <= -10) { a=setTimeout("MoveMePlease(0)", 40); carPos=carPos+15; writer(carPos); } else { clearTimeout(a); } } } function cleaner() { clearTimeout(a); clearTimeout(t); document.getElementById('mr').style.width = ''; document.getElementById('ml').style.width = ''; } function writer(newPos) { document.getElementById('markensuve_cationcen').style.left = newPos+'px'; } Популярность их значительная, как для простого интернет ресурса, так и для современной веб-страниц, которые могут быстро преподнести именно ту информацию, если это новостной блог или фильм с файлами, здесь зависит от тематического характера портала. И как многие пишут, что полностью с ними согласен, что слайд действительно являются одним из самых популярных, плюс умных способов интерактивного взаимодействия, где происходит автоматически между пользователями и их выбором, который становится более доступным. Важно: Здесь сам веб разработчик самостоятельно ставит тот материал, который считает нужным, все происходит в ручную. Если нужно что то поменять, то это делается самим веб мастером. Есть в этом как минусы, что нужно все делать самостоятельно. Так и плюсы, которые заключаются в том, что можно одновременно выставить на слайд столько материалов, которые собраны со всех категорий, где автоматическим режимом так не выполнить, а значит пользователи и гости будут наблюдать то, что вы им предложите. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |

