Готовые кнопки с hover-эффектом на CSS | |
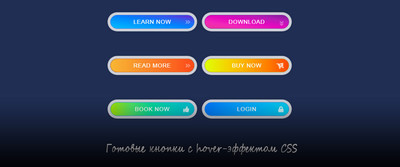
| Оригинальный набор из 6 кнопок с красивым эффектом при наведении курсора, где автоматически подключается анимация, плюс шрифтовые кнопки на каждой. Сейчас трудно удивить эффектом, но все же есть небольшие подборки, где присутствует уникальный трюк, который производится при на видение на основу самой кнопки. Но и сам фрагмент каркаса состоит из несколько оттенков цвета, который меняется с анимацией. А точнее здесь прописаны градиенты, которые выставлены на несколько оттенков цвета, что безусловно здесь можно только сказать, что идет яркий или светлый оттенок. Так как вся цветовая гамма красиво переливается, что на темном формате или на светлом сайте они органично смотрятся. Которые можно увидеть под различными функциями, это как переход по заданной ссылки или открытие страницы на сайте. Это пример на светлом фоне портала или блока:  Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"> HTML Код <div class="ready-made-buttons"> <div class="row mt-5 margin-auto"> <div class="offset-md-3 col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka1" type="reset"> <i class="fa fa-angle-double-right faa-passing animated"></i> Скрипты </button> </div> </div> <div class="col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka2" type="reset"> <i class="fa fa-angle-double-down faa-falling animated"></i> Шаблоны </button> </div> </div> </div> <div class="row mt-5 margin-auto"> <div class="offset-md-3 col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka3" type="reset"> <i class="fa fa-angle-double-right faa-passing animated"></i> Коды сайта </button> </div> </div> <div class="col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka4" type="reset"> <i class="fa fa-cart-plus faa-shake animated"></i> Дизайн </button> </div> </div> </div> <div class="row mt-5 margin-auto"> <div class="offset-md-3 col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka5" type="reset"> <i class="fa fa-thumbs-up faa-vertical animated"></i> Стилистика </button> </div> </div> <div class="col-sm-3 col-md-3"> <div class="kenopkamub"> <button class="selung svetovaya-oblichka6" type="reset"> <i class="fa fa-lock faa-horizontal animated"></i> Кнопка </button> </div> </div> </div> </div> CSS Код .selung{ color: white; width: 100%; height: 40px; border-radius: 25px; box-shadow: 0px 0px 1px 8px rgba(255, 255, 255, 0.78); cursor:pointer; text-transform: uppercase; letter-spacing: 1px; font-size: 3vh; transition: all 0.5s ease; } .svetovaya-oblichka1 { background-image: linear-gradient(to right top, #0bbcf7, #089ff5, #0d86f7, #2856e8, #691cc5); border: 1px solid #116ae4; } .svetovaya-oblichka1:hover { background-image: linear-gradient(to right top, #9050de, #0d86f7, #0ba1f7, #5a9cca, #0cb4ec); transition: all 0.5s ease; -webkit-animation: vibrate-1 0.3s linear infinite both; animation: vibrate-1 0.3s linear infinite both; } .svetovaya-oblichka2 { background-image: linear-gradient(to right top, #de2c90, #e81fae, #da0fb7, #af1aae, #70158a); border: 1px solid #890e94; } .svetovaya-oblichka2:hover { background-image: linear-gradient(to right top, #9c1e65, #a01b79, #ca2baf, #dc21da, #ca45ef); -webkit-animation: wobble-hor-bottom 0.8s both; animation: wobble-hor-bottom 0.8s both; } .svetovaya-oblichka3 { background: #ec4112; background: -webkit-linear-gradient(to right, #f7b733, #fc4a1a); background: linear-gradient(to right, #e6a826, #ec4011); border: 1px solid #d4661e; transition: 0.5s; } .svetovaya-oblichka3:hover { background: #ef4315; background: -webkit-linear-gradient(to left, #f7b733, #fc4a1a); background: linear-gradient(to left, #eaad2d, #f34212); -webkit-animation: vibrate-1 0.3s linear infinite both; animation: vibrate-1 0.3s linear infinite both; } .svetovaya-oblichka4 { border: 1px solid #b39c12; background-image: linear-gradient(to left, #f55017, #f37d0d, #eca107, #ecd20b, #d4f30b); } .svetovaya-oblichka4:hover { background-image: linear-gradient(to right, #ec4b12, #f57e0c, #f3a70c, #e6cc0a, #e0fd21); -webkit-animation: vibrate-1 0.3s linear infinite both; animation: vibrate-1 0.3s linear infinite both; } .svetovaya-oblichka5 { background-image: linear-gradient(to right, #a6e60a, #39e656, #19dca7, #11cac0, #19c6d8); border: 1px solid #1193ca; } .svetovaya-oblichka5:hover{ background-image: linear-gradient(to left, #a3e601, #4fe468, #00db9f, #00cec4, #00bed1); -webkit-animation: vibrate-1 0.3s linear infinite both; animation: vibrate-1 0.3s linear infinite both; } .svetovaya-oblichka6 { background-image: linear-gradient(to right, #0a79f3, #0890f3, #0ca8f5, #0dbdf5, #0ccdea); border: 1px solid #1286d2; } .svetovaya-oblichka6:hover { background-image: linear-gradient(to left, #0877f1, #0c92f3, #07a5f3, #0eb9ef, #11cdea); -webkit-animation: vibrate-1 0.3s linear infinite both; animation: vibrate-1 0.3s linear infinite both; } .margin-auto { margin:auto; } .kenopkamub { box-shadow: 0px 0px 8px 9px rgba(0, 0, 0, 0.15); border-radius: 25px; margin-bottom: 40px; } .kenopkamub i { padding-right: 0px; position: absolute; right: 30px; top: 13px; color: rgba(255, 255, 255, 0.79); } @-webkit-keyframes vibrate-1 { 0% { -webkit-transform: translate(0); transform: translate(0); } 20% { -webkit-transform: translate(-2px, 2px); transform: translate(-2px, 2px); } 40% { -webkit-transform: translate(-2px, -2px); transform: translate(-2px, -2px); } 60% { -webkit-transform: translate(2px, 2px); transform: translate(2px, 2px); } 80% { -webkit-transform: translate(2px, -2px); transform: translate(2px, -2px); } 100% { -webkit-transform: translate(0); transform: translate(0); } } @keyframes vibrate-1 { 0% { -webkit-transform: translate(0); transform: translate(0); } 20% { -webkit-transform: translate(-2px, 2px); transform: translate(-2px, 2px); } 40% { -webkit-transform: translate(-2px, -2px); transform: translate(-2px, -2px); } 60% { -webkit-transform: translate(2px, 2px); transform: translate(2px, 2px); } 80% { -webkit-transform: translate(2px, -2px); transform: translate(2px, -2px); } 100% { -webkit-transform: translate(0); transform: translate(0); } } /** * ---------------------------------------- * animation wobble-hor-bottom * ---------------------------------------- */ @-webkit-keyframes wobble-hor-bottom { 0%, 100% { -webkit-transform: translateX(0%); transform: translateX(0%); -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; } 15% { -webkit-transform: translateX(-30px) rotate(-6deg); transform: translateX(-30px) rotate(-6deg); } 30% { -webkit-transform: translateX(15px) rotate(6deg); transform: translateX(15px) rotate(6deg); } 45% { -webkit-transform: translateX(-15px) rotate(-3.6deg); transform: translateX(-15px) rotate(-3.6deg); } 60% { -webkit-transform: translateX(9px) rotate(2.4deg); transform: translateX(9px) rotate(2.4deg); } 75% { -webkit-transform: translateX(-6px) rotate(-1.2deg); transform: translateX(-6px) rotate(-1.2deg); } } @keyframes wobble-hor-bottom { 0%, 100% { -webkit-transform: translateX(0%); transform: translateX(0%); -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; } 15% { -webkit-transform: translateX(-30px) rotate(-6deg); transform: translateX(-30px) rotate(-6deg); } 30% { -webkit-transform: translateX(15px) rotate(6deg); transform: translateX(15px) rotate(6deg); } 45% { -webkit-transform: translateX(-15px) rotate(-3.6deg); transform: translateX(-15px) rotate(-3.6deg); } 60% { -webkit-transform: translateX(9px) rotate(2.4deg); transform: translateX(9px) rotate(2.4deg); } 75% { -webkit-transform: translateX(-6px) rotate(-1.2deg); transform: translateX(-6px) rotate(-1.2deg); } } /** * ---------------------------------------- * animation bounce-top * ---------------------------------------- */ @-webkit-keyframes bounce-top { 0% { -webkit-transform: translateY(-45px); transform: translateY(-45px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; opacity: 1; } 24% { opacity: 1; } 40% { -webkit-transform: translateY(-24px); transform: translateY(-24px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 65% { -webkit-transform: translateY(-12px); transform: translateY(-12px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 82% { -webkit-transform: translateY(-6px); transform: translateY(-6px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 93% { -webkit-transform: translateY(-4px); transform: translateY(-4px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 25%, 55%, 75%, 87% { -webkit-transform: translateY(0px); transform: translateY(0px); -webkit-animation-timing-function: ease-out; animation-timing-function: ease-out; } 100% { -webkit-transform: translateY(0px); transform: translateY(0px); -webkit-animation-timing-function: ease-out; animation-timing-function: ease-out; opacity: 1; } } @keyframes bounce-top { 0% { -webkit-transform: translateY(-45px); transform: translateY(-45px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; opacity: 1; } 24% { opacity: 1; } 40% { -webkit-transform: translateY(-24px); transform: translateY(-24px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 65% { -webkit-transform: translateY(-12px); transform: translateY(-12px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 82% { -webkit-transform: translateY(-6px); transform: translateY(-6px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 93% { -webkit-transform: translateY(-4px); transform: translateY(-4px); -webkit-animation-timing-function: ease-in; animation-timing-function: ease-in; } 25%, 55%, 75%, 87% { -webkit-transform: translateY(0px); transform: translateY(0px); -webkit-animation-timing-function: ease-out; animation-timing-function: ease-out; } 100% { -webkit-transform: translateY(0px); transform: translateY(0px); -webkit-animation-timing-function: ease-out; animation-timing-function: ease-out; opacity: 1; } } @media (max-width: 575.98px) { .selung { font-size: 4vh; } } @media (min-width: 576px) and (max-width: 767.98px) { ... } @media (min-width: 768px) and (max-width: 991.98px) { .selung { font-size: 7vh; } .kenopkamub { margin-bottom: 0px; } } @media (min-width: 992px) and (max-width: 1199.98px) { .selung { font-size: 6vh; } } @media (min-width: 1200px) { } Здесь считаю есть свои плюсы и минусы, плюсы заключаются в самом дизайне, как они выполнены, так как градиент со светлым обводом, где также есть тени, всегда отлично и презентабельно смотрятся. Также прописаны в стилях @media для мобильных аппаратов, чтоб корректно можно наблюдать с большого монитора и разных по размеру экранов гаджет. Но, а минусом считаю что нужно в head стили прописать, и потому здесь нудно сделать отступление. Если у вас уже установлена вся стилистика, то вам только HTML + CSS нужно поставить по месту. Демонстрация | |
08 Апреля 2020 Загрузок: 1 Просмотров: 1430
Поделиться в социальных сетях
Материал разместил