Самое простое модальное окно на CSS
Одно из самых простых модальных окон по их конструкций и установки. Хотя дизайн и эффект здесь присутствует, где все отлично работает.
Примеры стильного оформление ul li списков CSS
Если решили изменить стандартные списки ul и li, то это тема вам будет интересно. Так как здесь узнаете несколько оригинальных решений.
Горизонтальный поворот страницы на CSS3
Данный эффект при наведении клика автоматически развернет страницу, что появится объявление, где может быть разный функционал подключен.
Анимированное увеличение чисел на jQuery + CSS
В мануале разберем, как создать оригинальный эффект анимированного увеличения чисел, где счет начинается с нуля и растет по возрастной.
Анимация эффекта для изображений на CSS3
Это уникальный по своей анимации эффект, который происходит при наведении на изображение, что полностью создавался на чистом стиле CSS3.
2 hover-эффекта при наведении на jQuery и CSS3
Представляю 2 эффекта при наведении курсора на изображение, где появится прозрачно темная гамма с кнопкой по центру при jQuery и CSS3.
Стилизация чекбоксов и радиокнопок на CSS3
В процессе создание сайта, большинство разработчиков изначально используют чекбоксы, также выпадающее списки, с заменой на радио кнопки.
Анимация увеличение числа на jQuery + CSS
Это отлично работающий эффект, который при анимации прокручивает цифры, этим с нуля идет увеличение до заданного вами числа или значение.
Красивый нумерованный список на HTML + CSS
В этой статье разберемся, как создать оригинальный многоуровневый список в html, где также красиво оформим его с помощью стилей на CSS.
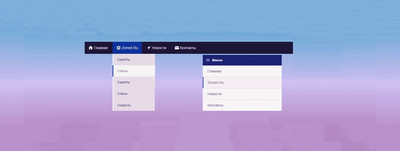
Адаптивное горизонтальное меню CSS3 & Html5
Трудно представить современный сайт без адаптивного меню под мобильные устройства, что здесь для сайта отличное решение в плане навигаций.
Пять hover-эффекта для изображений на CSS3
Самый распространенный и популярный hover эффект, это когда при наведении клика появляется информация, здесь представлено в 5 вариантах.
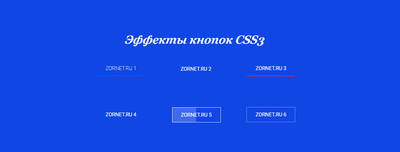
Красивые кнопки с шести hover эффектом CSS3
Красивая по анимированным эффектам подборка кнопок, где будет как увеличение или подчеркивание в оригинальном стили при наведении клика.
Эффект скручивания угла при наведение CSS3
Простой эффект, который будет установлен в одном из выбраны вами углов, где при наведении развертывается угол до появления элемента.
Оригинальная 3D лента с помощью CSS3
Красиво созданная 3D лента при помощи CSS3, является самым модным приемом для написания заголовка, где можно разместить ключевое слово.