Анимация эффекта для изображений на CSS3 | |
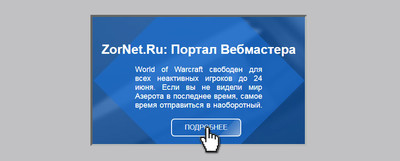
| Это уникальный по своей анимации эффект, который происходит при наведении на изображение, что полностью создавался на чистом стиле CSS3. Здесь эффект заключается в том, что по умолчанию картинка идет без разных элементов, что можно поставить под любой каркас, как вид материалов. Но только стоит навести курсор, так как сразу все срабатывает и играет в различных красках, где основная палитра идет в синем оттенке. Первым идет заголовок, ниже его вы можете написать краткое описание, где изначально раскрыть суть написанного мануала в основе. С помощью псевдоэлемента идет задача на затемнение, где появляется текст вмести с анимацией. Переход осуществляется через кнопку, что поставлена в самом низу, но своим дизайн она отличается, но в ней также аналогично выставлен эффект блеска, что красиво смотрится, как на темном ресурсе или на светлом. Возможно вы в первые видите такой элемент эффекта, что появится, так как он является ярким, но информация, что на нем расположена отлично просматривается. При проверке на работоспособность, пришлось немного изменить ширину, что понял, если вы ее меняете, то вам придется изменять все, что связано с появившейся анимацией. Так как автоматически идет, где не подстраивается, но думаю при установках, здесь веб мастер изначально сразу все поставит как он хочет видеть, где не исключаю, что полностью будет изменена палитра цвета. Большинство такую рамку с оригинальными оборотами можно наблюдать на игровых ресурсах, или на официальных сайтах, что безусловно будет дополнять общею стилистику, так как все на CSS сделано и не подключены скрипты, где вес ее будет минимальный, что идет в плюс любому сайту. Реализация проходит при CSS3, где задействуем: 1. Первым идет псевдоэлементы:before и :after; 2. Все элементы расположены с помощью position; 3. Воспроизводим анимацию на transform и transition; Здесь видет, как будет изначально смотрется при открытие страницы или сайта.  Это уже когда наведен клик, где открывается совершенно другая стилистика вида.  Приступаем к установке: HTML Код <body> <header> <div class="satisfactoryn"> <div class="kardwares"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/Xbox-One-X-640x353.jpg" alt="Природа"> <div class="container"> <div class="gabecause"> <h1>ZorNet.Ru: Портал Вебмастера</h1> <p>World of Warcraft свободен для всех неактивных игроков до 24 июня. Если вы не видели мир Азерота в последнее время, самое время отправиться в наоборотный. <br><br></p> <a href="#" class="tes">Подробнее</a> </div> </div> </div> </div> </header> </body> CSS Код .satisfactoryn{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .kardwares { position: relative; font-family: Cuprum, Arial, Helvetica, sans-serif; width: 508px; height: 297px; border: 4px outset #949694; overflow: hidden; } .kardwares img{ height: 300px; transition: .4s; } .container{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; } .container:before, .container:after{ content: ''; width: 295px; height: 295px; position: absolute; top: 0; left: 0; background: #1b70d5; opacity: .1; transition: 1s; } .container:before{ transform: translateX(-125%) rotate(45deg); } .container:after{ transform: translateX(195%) rotate(45deg); } .gabecause { position: absolute; top: 15%; color: #f3eded; text-align: center; z-index: 10; text-shadow: 0 1px 0 #232121; } .gabecause h1{ margin-bottom: 20px; font-size: 30px; transform: scale(0); transition: .5s; } .gabecause p { font-size: 17px; margin: 0 100px; text-align: justify; transform: scale(2); transition: .4s; opacity: 0; } a.tes { position: absolute; top: 100%; left: 36%; color: #fdfafa; text-decoration: none; text-transform: uppercase; border: 2px solid #dad7d7; padding: 9px 28px; border-radius: 7px; opacity: 0; transition: .2s ease-in-out; overflow: hidden; } a.tes:before{ content: ''; position: absolute; top: -7px; left: -74px; height: 47px; width: 47px; background: linear-gradient(90deg,rgba(243, 238, 238, 0.1), rgba(251, 245, 245, 0.1)); transform: skewX(-45deg); } a.tes:hover::before{ left: 145px; transition: .4s ease-in-out; } a.tes:active{ border: 3px solid #b3b3b3; } .kardwares:hover img{ transform: rotate(-30deg) scale(2); filter: blur(2px); } .kardwares:hover a.tes{ opacity: 1; transition: .4s; } .kardwares:hover .container::before { transform: translateX(97%) rotate(45deg) scale(2); transition: .4s; opacity: .7; } .kardwares:hover .container::after{ transform: translateX(-25%) rotate(45deg) scale(2); transition: .4s; opacity: .7; } .kardwares:hover .gabecause h1{ transform: scale(1); } .kardwares:hover .gabecause p{ transform: scale(1); opacity: 1; } .kardwares:hover { border: 4px inset #c3c3c3; } Ширину и высоту меняем в стилях CSS, где сразу по ней выставляются все элементы. Демонстрация | |
22 Июня 2018 Загрузок: 1 Просмотров: 2081
Поделиться в социальных сетях
Материал разместил