Примеры стильного оформление ul li списков CSS | |
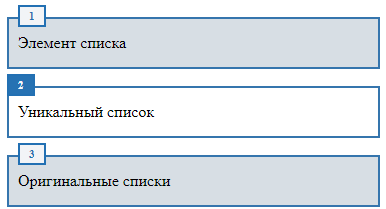
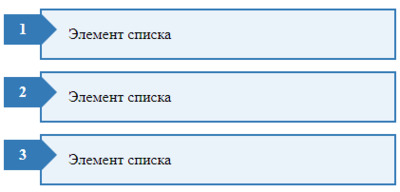
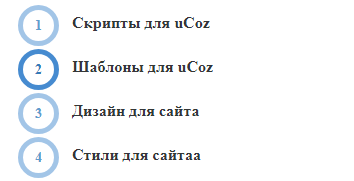
| Если решили изменить стандартные списки ul и li, то это тема вам будет интересно. Так как здесь узнаете несколько оригинальных решений. Которые вам безусловно помогут изменить стандартный вид на уникальный, где идет стилистика CSS, для оформления списков. Плюс в том, что мы будем использовать во всем, только один класс, который кардинально изменит вид. В дополнение к этим параметрам вы можете указать, на каком номере должен начинаться список, здесь все можно сделать самостоятельно. Начальное значение по умолчанию для пронумерованных списков находится на первом или буква A. Исходя из основ, мы теперь более подробно рассмотрим элементы, используемые для обеспечения структуры и значения для различных частей дизайн. Если кто не знает, то ul и li, это гораздо лучший вариант, чем простой текстовый текст, потому что, когда текст обертывается, особенно в мобильном телефоне, он отлично отступы и не обтекает маркер. Считается, что списки, это отличный способ изложения информации на страницах, потому что они просты для чтения и выглядят хорошо. Многие люди, похоже, думают, что точки пули, это маленькие изображения, но на самом деле все они созданы через довольно простой HTML код. Вы можете вставлять разные типы списков друг в друга, если хотите, просто не забудьте закрыть их правильно. Вы можете играть с текстом, который вы хотите, во всех этих командах списка. Также нужно знать, что списки изначально содержат несколько элементов: 1. Неупорядоченная информация. 2. Упорядоченная информация. 3. Определения. Приступаем к установке: 1. Вариант:  HTML Код <ul class="ksangelopan"> <li>Элемент списка</li> <li>Уникальный список</li> <li>Оригинальные списки</li> <li>ZORNET.RU - Вебмастеру</li> <li>Еще один список</li> </ul> CSS Код .ksangelopan { margin: 19px 0 0; padding:0; list-style: none; counter-reset: li; } .ksangelopan li { border: 2px solid #3575ad; background: #d7dee4; position: relative; margin-bottom: 17px; padding: 15px 9px; } .ksangelopan li:hover { z-index: 1; } .ksangelopan li:before { border: 2px solid #2270b3; position: absolute; top: -14px; padding: 3px 9px; font-size: 11px; font-weight: bold; color: #246eaf; background: #f2f4f7; counter-increment: li; content: counter(li); -webkit-transition-duration: 0.4s; transition-duration: 0.4s; } .ksangelopan li:hover:before { background: #2672b3; color: #f7f9fb; -webkit-transform: translate(-11px, 0); -ms-transform: translate(-11px, 0); -o-transform: translate(-11px, 0); transform: translate(-11px, 0); } .ksangelopan li:after { content: ""; position: absolute; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: width; transition-property: width; z-index: -1; background: #FFF; height: 100%; left: 0; top: 0; width: 0; } .ksangelopan li:hover:after { width: 100%; } На этом вся установка. Демонстрация 2 Второй вариант:  HTML Код <ul class="beleduzlopamges"> <li>Элемент списка</li> <li>Уникальный список</li> <li>Оригинальные списки</li> <li>ZORNET.RU - Вебмастеру</li> <li>Еще один список</li> </ul> CSS Код .beleduzlopamges { margin-bottom: 8px; padding:0; list-style: none; counter-reset: li; } .beleduzlopamges li { position: relative; border: 2px solid #195588; background: #eff3f7; padding: 15px 19px 15px 27px; margin: 12px 0 12px 40px; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; } .beleduzlopamges li:hover { background: #FFF; } .beleduzlopamges li:before { line-height: 32px; position: absolute; top: 4px; left: -39px; width: 39px; text-align: center; font-size: 16px; font-weight: bold; color: #f9f5f5; background: #275b88; counter-increment: li; content: counter(li); -webkit-transition-duration: 0.2s; transition-duration: 0.2s; } .beleduzlopamges li:hover:before { width:46px; } .beleduzlopamges li:after { position: absolute; left: 0; top: 4px; content: ""; height: 0; width: 0; border: 16px solid transparent; border-left-color: #275b88; -webkit-transition-duration: 0.2s; transition-duration: 0.2s; } .beleduzlopamges li:hover:after { margin-left: 6px; } Центровую гамму можно самостоятельно выставить под основной стиль сайта. Демонстрация 3 Третий вариант:  HTML Код <ul class="nizualisanelag"> <li>Скрипты для uCoz</li> <li>Шаблоны для uCoz</li> <li>Дизайн для сайта</li> <li>Стили для сайта</li> <li>Стилистика на CSS</li> </ul> CSS Код .nizualisanelag { padding:0; list-style: none; counter-reset: li; } .nizualisanelag li { position: relative; padding: 9px 17px 17px 25px; margin-left: 39px; transition-duration: 0.2s; cursor: pointer; font-weight: bold; color: #343638; } .nizualisanelag li:before { border: 3px solid transparent; line-height: 35px; position: absolute; top: 0; left:-29px; width:41px; text-align:center; font-size: 14px; font-weight: bold; color: #619dce; counter-increment: li; content: counter(li); transition-duration: 0.3s; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .nizualisanelag li:hover:before { color: #337AB7; } .nizualisanelag li:after { position: absolute; top: 0; left: -29px; width: 41px; height: 41px; border: 5px solid #468bd0; border-radius: 50%; content: ''; opacity: 0.5; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .nizualisanelag li:hover:after { animation: 500ms ease-in-out 0s bounceIn; opacity: 1; } @keyframes bounceIn { 0% { opacity: 0; transform: scale3d(.3, .3, .3); } 20% { transform: scale3d(1.3, 1.3, 1.3); } 40% { transform: scale3d(.9, .9, .9); } 60% { opacity: 1; transform: scale3d(1.03, 1.03, 1.03); } 80% { transform: scale3d(.97, .97, .97); } to { opacity: 1; transform: scale3d(1, 1, 1); } } Идет с красивой анимацией. Демонстрация 4 Четвертый вариант:  HTML Код <ul class="dzamilpersaneg"> <li>Первый элемент для сайта</li> <li>Второй элемент для сайта</li> <li>Третий элемент для сайта</li> <li>Четвертый элемент для сайта</li> <li>Пятый элемент для сайта</li> </ul> CSS Код .dzamilpersaneg { padding:0; list-style: none; } .dzamilpersaneg li{ padding:5px; cursor:pointer; } .dzamilpersaneg li:before { padding-right: 9px; font-weight: bold; color: #6f6c6c; content: "\2714"; transition-duration: 0.4s; } .dzamilpersaneg li:hover:before { color: #2369a5; content: "\2714"; } Здесь уже подключы кнопки. Демонстрация 5 Пятый вариант:  HTML Код <ul class="kudezamuden"> <li>Элемент списка №1</li> <li>Элемент списка №2</li> <li>Элемент списка №3</li> <li>Элемент списка №4</li> <li>Элемент списка №5</li> </ul> CSS Код .kudezamuden { padding:0; list-style: none; } .kudezamuden li{ padding:6px; } .kudezamuden li:before { padding-right: 11px; font-weight: bold; color: #4979a0; content: "\2606"; transition-duration: 0.4s; } .kudezamuden li:hover:before { color: #235e90; content: "\2605"; } Аналогичен предыдущей версий, только сам значок изменен. Демонстрация Вообщем это небольшая подборка списков, даст веб мастеру сделать красивый список на портале, где сам может его больше оформить, как он сам хочет его видеть. Если вам нужно помещать предметы в нумерованный список вместо маркированного, то здесь будет использоваться упорядоченных HTML. Этот список создается с помощью ol тега. Нумерация начинается с единицы и увеличивается на единицу для каждого последующего упорядоченного элемента списка с li тегом. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |