Оформление маркированных списков в CSS | |
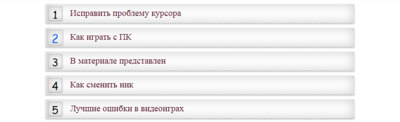
| Красиво созданное оформление для светлого варианта списка с помощью CSS, где идет нумерация и также присутствует эффект при наведение клика. Как можно из материала понять, что здесь представлено в оформлении нумерованных и маркированных списков, которое можно задействовать в любом формате. Это в плане навигаций, что в списки разместить ключевые слова и поставить для перехода. Но больше всего можно видеть их под нумерационными, где идет под первым и вторым номером, что также идет распределение. Но с этим все понятно, остается стильно оформить, так, чтоб появилась веб мастера варианты его рассматривать под свой стиль дизайна. А это нужно, чтоб он имел доступ к редакциям, что находится в стилистику, которая закреплена за основой. Здесь можете посмотреть отличную подборку списков, которые созданы с анимацией, где также идет набор различного и разного дизайна, что на каждом элементе присутствуют эффекты. Так выглядит после установки:  HTML Код <ul class="gukopaned-milsaved"> <li><a href="https://zornet.ru/">Исправить проблему курсора</a></li> <li><a href="">Как играть с ПК</a></li> <li><a href="">В материале представлен</a></li> <li><a href="">Как сменить ник</a></li> <li><a href="">Лучшие ошибки в виде оиграх</a></li> </ul> CSS Код .gukopaned-milsaved { list-style: none; margin: 0 auto; padding: 0; max-width: 712px; counter-reset: li; } .gukopaned-milsaved li { border-bottom: dashed 1px #9ea6ab; margin-top: 10px; box-shadow: 0 1px 4px rgba(19, 18, 18, 0.33), 0 0 40px rgba(12, 12, 12, 0.21) inset; padding: 5px; } .gukopaned-milsaved li:after { content: ""; display: table; clear: both; } .gukopaned-milsaved li:before { float: left; content: counter(li); counter-increment: li; height: 28px; width: 28px; text-align: center; border: solid 1px #ccc2c2; box-shadow: 0 1px 4px rgba(19, 18, 18, 0.3), 0 0 30px rgba(14, 14, 14, 0.1) inset; font-family: 'Fredericka the Great', cursive; font-size: 23px; transition: .4s linear; cursor: pointer; } .gukopaned-milsaved li:hover:before { color:#0b62e8; transform: scale(1.1); } .gukopaned-milsaved a { text-decoration: none; padding-top: 3px; padding-left: 47px; display: block; color: #500520; font-family: 'EB Garamond', serif; font-size: 19px; } Также при наведение вы заметите, что идет изменение палитры цвета на знаке, в нашем случай установлены цифры. Возможно кто то вообще решит установить шрифтовые иконки, что безусловно внешний вид кардинально изменится. Демонстрация | |
21 Марта 2019 Загрузок: 1 Просмотров: 1542
Поделиться в социальных сетях
Материал разместил