Оформление изображений CSS на сайте | |
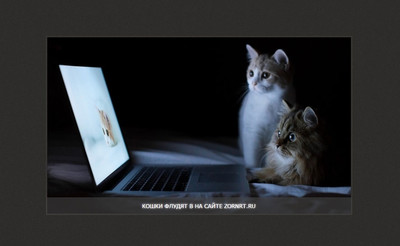
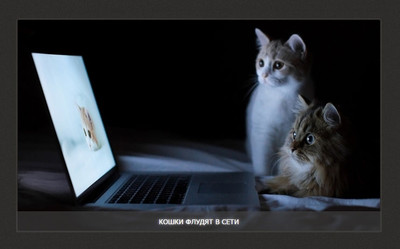
| Здесь вы узнаете как красиво оформить изображение при помощи CSS. На сайте будет смотреться красиво, так как еще название будет его сопровождать. Основном все это оформление происходит как в самом материале, но также можно его поставить в отдельную страницу или сделать фотоальбом. Все очень просто, вам нужно выставить в стилях ширину которая вам нужна, и потом уже идет код под картинку, где вы ставите ссылку на изображение и прописываете к нему название. Установка: CSS: Код .poster-box {position: relative; overflow: hidden;width: 700px;} .poster-title {position: absolute; bottom:0px;width: 679px; text-align: center; color: #fff; text-shadow: 0 0 6px #fff; text-transform: uppercase;background: rgba(68, 68, 68, 0.6); padding: 10px 0} Код: Код <div class="poster-box"> <img src="https://zornet.ru/Ajaxoskrip/Abaveg/0764eac0e6cf4e67a4a4784013135bd9.png"> <div class="poster-title"> Кошки флудят в на сайте ZORNRT.Ru </div> </div> Также вы можете закруглить углы:  Здесь описан скрипт, где все также можно сделать, но не применяя стилей. Автор: Snoopak | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |