Здесь мы можем красиво оформить вид материала таких модулей как каталог файлов, статьи и блог. А просто добавим стилей, чтоб смотрелось стильно. Так как некоторые все больше когда создают сайт, они не меняют вид материала и стоят по умолчанию они. Вот как раз здесь вам и пригодится это оформление, так как вид сильно преображается. Здесь просто добавим уголки, которые вы можете создать сами или найти в сети под тематику. Так же описание будет ниже от самого название материала, что главное вы еще можете редактировать.
Здесь применяться элементы как :bеfore и :аfter которое вам позволяют добавлять содержимое (это стили) до и после элемента, к которому были применены.
Но также нужно знать и возможно пригодиться, что :before и :after отлично подойдет для такой функций как выделения цитат.
Так идет при создание сайта:

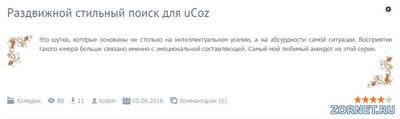
Здесь уже измененный и можно уже увидеть разницу:

Приступаем к установке:
Будем все делать через:
Код <style> здесь стиль который ниже </style>
И сам стиль:
Код .eMessage:before {
background: url("https://zornet.ru/Aben/4.png") no-repeat scroll left top transparent; /*сам уголочек*/
content: " "; /*оставляем пустым*/
display: block;
height: 65px;
width: 65px;
float: left;
}
.eMessage:after {
background: url("https://zornet.ru/Aben/3.png") no-repeat scroll right bottom transparent; /*сам уголочек*/
content: " "; /*оставляем пустым*/
display: block;
height: 65px; /*высота уголка*/
width: 65px; /*ширина уголка*/
float: right;
margin: 5px 0 10px 10px; /*я указала отступы для уголка после материала для красоты*/
};
Если у вас на главной стоит вид материала и изображением, а к примеру открыт другой модуль, то здесь вы можете его немного переделать не вмешиваясь в код.
PS - но в этом случай вы можете прописать в CSS вашего сайта, но лучше делать через style, чтоб распространялся на один модуль портала. И для понимание редактирование, это для тех кто решит немного подправить как видите его, то все описано подробно в стилях которые представлены в этом материале. | 

