ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Светлый вид комментариев как на сайте UPDATESITE
Светлый вид комментариев как на сайте UPDATESITE | |
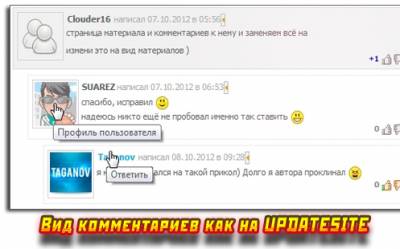
| Светлый и приятный вид комментариев по своему дизайну. На котором есть аварат пользователя и оценка комментария. Так же на виде имеется вид рейтинга, где вы можете оценить комментарий отписанный другим пользователям. Установка: Первое что сделаем заменим код на новый. ПУ -> Дизайн -> Управление Дизайном -> Комментарии -> Вид комментариев, и заменяем все на следующий код: Код <div style="position:relative;padding-bottom:7px;" class="mcontcomm"> <?if($LEVEL$="0")?><div style="border:1px solid #dbdbdb;padding:5px;background-color:#f1f1f1; min-height: 62px;"><?else?> <div style="border:1px solid #ebebeb;padding:5px;background-color:#ffffff; min-height: 62px;"> <?endif?> <div class="avacomUDS"><a title="Профиль пользователя" href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#<?endif?> "><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://updatesite.ru/img/comm_added_no_av.png<?endif?>"></a></div> <div class="textcomUDS"> <div class="usernamelinkUDS"><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" title="Ответить" class="usernamelinkUDS" style="padding-left: 1px;" class="bbb"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a><?else?><?if($USERNAME$)?><span class="bbb">$USERNAME$</span><?else?><span class="bbb">$NAME$</span><?endif?><?endif?> <span class="datesmall">написал $DATE$ в $TIME$</span>$MODER_PANEL$ </div> <div style="padding-right: 50px;"> $MESSAGE$ </div> <div align="right" style="clear:both;font-size:7pt;color:#666666;"> <?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?> <?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?> <span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s2.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s2.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://s2.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s2.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> </div> </div> </div> </div> Потом идем в свой CSS и прописываем стиль к комментариям Код .datesmall{font-size:10px;color:#adadad;} .ratecomUDS{padding: 5px 7px 5px 5px; float:right; font-size:7pt; font-weight: bold; clear:both;font-size:7pt;color:#666666;} .ratecomUDS span {color: #318bbf;} .bbb {font-weight:bold; color:#666666;} .bbb_p {font-weight:bold;color:#666666;} .mcontcomm{padding-left:5px;padding-right:5px;display:block; color: #666666;line-height:11px;font-size:11px; font-family:tahoma;} .mcontcomm a{color: #666 !important; text-decoration:none; font-weight: bold;} .mcontcomm a:hover {color: #44bbff !important; text-decoration:none;} .usernamelinkUDS{font-size:11px !important; padding:2px 2px 2px 0;} .avacomUDS {float: left; border: 1px #d2d2d2 solid; padding: 2px; position: absolute;} .avacomUDS img {width: 55px; height: 55px;} .avacomUDS a img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } .avacomUDS a:hover img { opacity:0.6; -moz-opacity:0.4; filter:alpha(opacity=70); } .textcomUDS {padding-left: 65px;} | |
26 Февраля 2013 Просмотров: 2519
Поделиться в социальных сетях
Материал разместил