Светлый вид комментариев на модули uCoz | |
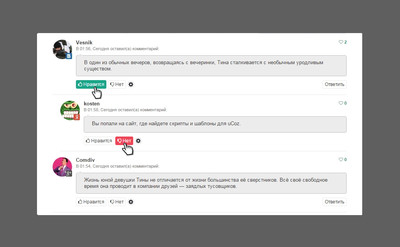
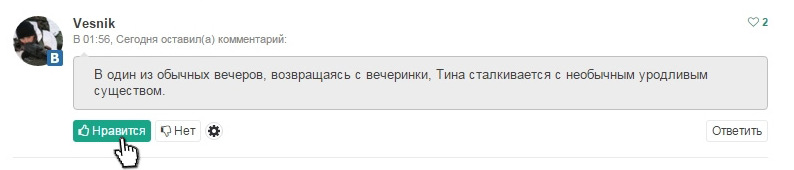
| Вашему вниманию представляю стильно созданный вид комментариев в светлом стиле. Где будет красивый рейтинг и вывод плюса и минуса на пост. Начнем с того, что полностью код заменять не будем, а просто нам нужно будет убрать от стандартного одну строчку, и здесь заменим на свой. Где также идут стили под него, что характерно под настройку, даже не исключаю, что под темный дизайн интернет ресурса. Преминем шрифтовые иконки, что нам даст красивую стилистику, а это с правой стороны будет иконка, которая под зеленым и красный оттенком цвета, что выводит хороший комментарий или плохой, где только пользователь может ставить. Но и кнопки "нравится и нет" в аналогичных оттенках, что видите на изображение. Если говорить об адаптаций под мобильные аппараты, то здесь все отлично на строено под все виды монитора, от самого большого и под небольшой, что идет. Если говорить о самой установке, то вам ненужно не чего заливать файловый менеджер, а просто скачиваем архив, и там установочный лист. Где все подробно написано. Вам только нужно сделать, это зайти в админ панель и пройти вид материала и там нажать на кнопку, чтоб все установить по умолчанию, чтоб комментарий были при создании сайта. Просто как раз нам нужен этот скрипт, и вот с него мы сделаем такой уникальный вид, где стильно смотрится все функций.  Для начало нам нужно поставить иконки шрифтовые, здесь нужно скопировать код и поставить в шапку сайта в самый вверх. Это вот как раз называется шрифтовые иконки, где после вы можете выводить что вам нужно, в портале. Установочный процесс: 1. В шапку страницы сайта, на которой будут выводиться комментарии, подключите следующее: 2. В файл стилей CSS своего сайта добавьте следующие стили оформления для комментариев: Код .uc .uc1 { color: #666!important; font-family: Arial; font-kerning: auto; font-style: normal; font-size: 1.2em; font-weight: 400; text-decoration: none; text-transform: none; word-spacing: 0; border-bottom: 1px solid #e7eaec; } .uc1 { margin-top: 15px!important; } .uc1:first-child { margin-top: 0; } .uc1 { padding-bottom: 15px; } .uc1, .uc4 { overflow: hidden; } .uc1 > .uc2 { margin-right: 10px; } .uc1 img.uc3 { width: 50px; height: 50px; } .uc1 .uc8 { box-shadow: none; margin-top: 10px; margin-bottom: 5px; padding: 10px 20px; line-height: 16px; } .uc1 .uc9 { margin-top: 10px; } .uc1 .photos { margin: 10px 0; } .uc3 { border-radius: 50%; } .uc4 { display: block; width: auto; } .uc5 { float: right!important } .uc2 { float: left!important } .uc15 { background-color: #ffffff; color: inherit; padding: 15px 20px 20px 20px; border-color: #e7eaec; border-image: none; border-style: solid solid none; border-width: 1px 0; } .uc15 { clear: both; } .uc18 h5 { margin-top: 5px; } .uc18 { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #ffffff; border-color: #e7eaec; border-image: none; border-style: solid solid none; border-width: 3px 0 0; color: inherit; margin-bottom: 0; padding: 14px 15px 7px; min-height: 48px; } .uc18 h5 { color:#666; display: inline-block; font-family: Arial; font-kerning: auto; font-style: normal; font-size:14px; margin: 0 0 7px; padding: 0; text-overflow: ellipsis; float: left; } .uc18 .uc20{ float: left; margin-left: 4px; } .uc19 { display: block; float: none; margin-top: 0; position: relative; padding: 0; text-align: right; } .uc20 { background-color: #d1dade; color: #5e5e5e; font-size: 10px; font-weight: 600; padding: 3px 8px; text-shadow: none; } .uc21 { background-color: #f8ac59; color: #ffffff; font-size: 10px; font-weight: 600; padding: 3px 8px; text-shadow: none; border-radius: .25em } .uc16 { clear: both; margin-bottom: 25px; margin-top: 0; padding: 0; } .uc16:after, .uc16:before { display: table; } .uc17 { margin-bottom: 5px; } .uc6 { color: #1ab394; } .uc7 { color: #888888; } .uc8 {position:relative; min-height: 20px; padding: 19px; margin-bottom: 20px; background-color: #fcfcfc; border: 1px solid #e3e3e3; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05) } .uc8:after {content: ''; position: absolute;left: 5px; top: -10px; border: 5px solid transparent; border-bottom: 5px solid #e3e3e3; } .report-spam-toggle-text {font-size: 14px; font-weight: 600;} .report-spam-toggle-text:before {color:#18a689;font-family: FontAwesome;padding-right: 7px;content: "\f00c";} .report-spam-toggle-button { border-radius: 3px;text-decoration:none!important; } .report-spam-toggle-button { display: inline-block; padding: 3px 12px; margin-bottom: 0; font-size: 12px; font-weight: 400; line-height: 1.7; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px } .report-spam-toggle-button:active:focus, .report-spam-toggle-button:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px } .report-spam-toggle-button:focus, .report-spam-toggle-button:hover { color: #333; text-decoration: none } .report-spam-toggle-button:active { background-image: none; outline: 0; -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125) } .report-spam-btn {text-decoration:none!important; border-radius: 3px; } .report-spam-btn { display: inline-block; padding: 3px 12px; margin-bottom: 0; font-size: 12px; font-weight: 400; line-height: 1.7; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px } .report-spam-btn:active:focus, .report-spam-btn:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px } .report-spam-btn:focus, .report-spam-btn:hover { color: #333; text-decoration: none } .report-spam-btn:active { background-image: none; outline: 0; -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125) } .report-spam-handled { color: inherit; background: white; border: 1px solid #e7eaec; } .report-spam-handled:hover, .report-spam-handled:focus, .report-spam-handled:active, .report-spam-handled:active:focus, .report-spam-handled:active:hover { color: inherit; border: 1px solid #d2d2d2; } .report-spam-handled:active { box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15) inset; } .report-spam-handled:active { background-image: none; } .uc10 { border-radius: 3px;text-decoration:none!important; } .uc10 { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px } .uc10:active:focus, .uc10:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px } .uc10:focus, .uc10:hover { color: #333; text-decoration: none } .uc10:active { background-image: none; outline: 0; -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125) } .uc11 { padding: 1px 5px; font-size: 12px; line-height: 1.5; border-radius: 3px } .uc12 { color: inherit; background: white; border: 1px solid #e7eaec; } .uc12:hover, .uc12:focus, .uc12:active, .uc12:active:focus, .uc12:active:hover { color: inherit; border: 1px solid #d2d2d2; } .uc12:active { box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15) inset; } .uc12:active { background-image: none; } .uc14 { color: inherit; background: white; border: 1px solid #e7eaec; } .uc14:hover, .uc14:focus, .uc14:active, .uc14:active:focus, .uc14:active:hover { background-color: #ec4758; border-color: #ec4758; color: #FFFFFF!important; } .uc14:active { background-image: none; } .uc13 { color: inherit; background: white; border: 1px solid #e7eaec; } .uc13:hover, .uc13:focus, .uc13:active .uc13:active:focus, .uc13:active:hover { background-color: #18a689; border-color: #18a689; color: #FFFFFF!important; } .uc13:active { background-image: none; } a.uc10 {text-decoration:none;} .com-order-title {color: #666!important; font-family: Arial; font-kerning: auto; font-style: normal; font-size:12px;font-weight:400; line-height:1.42857143; color:#555;} .com-order-select{ width:30%; height:34px; padding:6px 12px; font-size:12px; line-height:1.42857143; color:#555; background-color:#fff; background-image:none; border:1px solid #ccc; border-radius:4px; -webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075); box-shadow:inset 0 1px 1px rgba(0,0,0,.075); -webkit-transition:border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s; -o-transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s;transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s} .com-order-select:focus{ border-color:#66afe9; outline:0; -webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6); box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)} .com-order-select::-moz-placeholder{color:#999;opacity:1} .com-order-select:-ms-input-placeholder{color:#999} .com-order-select::-webkit-input-placeholder{color:#999} .com-order-select::-ms-expand{background-color:transparent;border:0} 3. В шаблоне "Вид комментариев" весь код замените на этот: HTML Код <div class="uc1"> <?if($USERNAME$)?> <a itemprop="author" itemscope itemtype="http://schema.org/Person" href="$PROFILE_URL$" class="uc2"> <?if($USER_AVATAR_URL$)?><img alt="Аватар" class="uc3" src="$USER_AVATAR_URL$"><?endif?><?if($SOC_TYPE$)?><img style="margin-left:-16px;" src="/.s/img/icon/social/16/$SOC_TYPE$.png" alt="" /><?endif?></a> <?else?> <?if($SOC_LINK$)?><a itemprop="author" itemscope itemtype="http://schema.org/Person" rel="nofollow" href="$SOC_LINK$" class="uc2"> <?if($USER_AVATAR_URL$)?><img alt="Аватар" class="uc3" src="$USER_AVATAR_URL$"><?else?> <img src="/.s/img/icon/social/noavatar.png" alt="Аватар" /><?endif?></a> <?else?> <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">$NAME$</span></span> <?endif?> <?endif?> <div class="uc4"> <small class="uc5 uc6"><?if($COMMENT_RATING$ > 0)?> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span itemprop="ratingValue"><i class="fa fa-heart-o" aria-hidden="true"></i> $COMMENT_RATING$</span> </span> <?else?><i class="fa fa-heart-o" aria-hidden="true"></i> $COMMENT_RATING$<?endif?></small> <strong> <?if($USERNAME$)?>$USERNAME$<?else?><?if($SOC_LINK$)?>$NAME$<?else?>$NAME$<?endif?><?endif?></strong><br> <small class="uc7">В $TIME$, $DATE$ оставил(а) комментарий:</small> <div class="uc8">$MESSAGE$ <?if($ANSWER$)?><div class="uc-answer cAnswer"><b>Ответ</b>: $ANSWER$</div><?endif?> </div> <div class="uc9"> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$" class="uc10 uc11 uc12 uc13"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Нравится </a> <a href="$BAD_COMMENT_URL$" class="uc10 uc11 uc12 uc14"><i class="fa fa-thumbs-o-down" aria-hidden="true"></i> Нет </a> <?else?> <a class="uc10 uc11 uc12 uc13"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Нравится </a> <a class="uc10 uc11 uc12 uc14"><i class="fa fa-thumbs-o-down" aria-hidden="true"></i> Нет </a> <?endif?> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$" class="uc10 uc11 uc12 uc5">Ответить</a><?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL_RIGHT$<?endif?> </div> </div> </div> Далее... 4. В шаблоне "Страница материала и комментариев к нему" вместо строки: Код <tr><td colspan="2">$COM_BODY$</td></tr> установите следующее: Код <tr><td colspan="2"><div class="uc16 uc17"> <div class="uc18"> <h5>Обсуждение материала:</h5> <div class="uc19"> <span class="uc20 uc21 uc5">Комментариев: $COM_NUM_ENTRIES$</span> </div> </div> <div class="uc15"><div> <div class="uc">$COM_BODY$</div></div></div></div></td></tr> PS - этот вид смотреться как на сайте на модуле новости или статьи подойдет, также если у вас создан один модуль, то вы можете его поставить и сравнить, и увидите как он отличается от других. Все корректно будет отображаться, проверенно на тестовой площадке, и читаем внимательно, установка очень простая. Источник: Ps-studio.info | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |